Embarking on the journey of creating a website can be a daunting prospect, especially for those not well-versed in the intricacies of technology. But fear not, because you’re not navigating this path alone.
Drawing from my experience of assisting numerous individuals in constructing their websites using WordPress, I’ve crafted a comprehensive guide tailored for beginners. This step-by-step manual aims to demystify the process of building a WordPress website, eliminating the need to grapple with the complexities of coding.
This guide caters to users of all ages and skill levels, ensuring accessibility for everyone seeking to acquire knowledge and independently construct their own WordPress website. Before delving into the nitty-gritty of website creation, let’s address some frequently asked questions:
- What exactly is WordPress?
- Why should you choose WordPress?
- What do you need to create your own WordPress website?
- What is the cost of a WordPress website?
- So, how do you go about creating a WordPress website?
- Final thoughts on building a WordPress website
- Frequently Asked Questions:
What exactly is WordPress?
Originating as a humble blogging platform in the 1990s, WordPress has since evolved into a robust content management system (CMS) powering a myriad of websites. From forums and membership sites to e-commerce platforms and learning management systems (LMS), WordPress stands out as a versatile solution adaptable to diverse needs. Its years of evolution have solidified its position as the go-to choice for those seeking a platform that seamlessly caters to their requirements.
Opting for WordPress opens the door to effortlessly unleash your creativity and establish a secure online presence. The user-friendly interface accommodates newcomers while simultaneously serving as a playground for tech-savvy developers. An array of themes and plugins enhance your website-building experience, providing not just control but also the flexibility to breathe life into your online vision.
Why should you choose WordPress?
In the realm of website building platforms, my unequivocal preference is WordPress. Beyond its remarkable versatility, customizable features, and user-friendly interface, what truly sets it apart is the excitement stemming from its extensive community and widespread usage.
Consider this: WordPress powers over 44% of the internet. This isn’t merely a statistic; it’s a testament to its reliability and popularity. This widespread adoption has fostered a vibrant community of developers who regularly share invaluable tips and tricks. It’s akin to having an ever-expanding treasure trove of insights readily available at your fingertips.
An additional compelling aspect is its cost-effectiveness. WordPress comes with a price tag of zero, making it an ideal choice, especially for those mindful of their budget. However, let me be candid— there are some concealed costs to consider, such as hosting, plugins, and domain protection. A domain name, serving as your website’s address on the Internet, typically costs $17.99 per year, while hosting starts at $4.99 per month. While these may seem significant for beginners, the investments are generally modest in comparison to the substantial benefits you stand to gain.
For those taking their initial steps into the WordPress realm, there’s no need for trepidation. The supportive community and wealth of learning resources ensure you won’t be on this journey alone. With a plethora of tutorials, guides, and forums, WordPress emerges as the ideal platform for both novices and seasoned developers. So, if you’re contemplating which platform to embrace, let me simplify it for you: WordPress isn’t just a choice; it’s a dynamic experience waiting to be uncovered.
What do you need to create your own WordPress website?
As I delved into this realm, I discovered the essential trio that serves as the foundation for your WordPress venture.
- First and foremost, securing a domain name is akin to claiming your piece of real estate in the expansive online landscape. It serves as your website’s unique address, distinguishing it from the myriad others out there.
- Following this, there’s the realm of WordPress hosting – the virtual home where all your site files find their dwelling. The choice of hosting is crucial, ensuring the smooth operation of your website and a delightful experience for your visitors.
- Now, here’s the intriguing part – dedicating a solid 90 minutes of undivided attention. Yes, you read that right! Investing your time in the project is the key to unlocking success in the digital sphere. Naturally, the inevitable question arises – what about the cost?
What is the cost of a WordPress website?
The price of a WordPress website varies, influenced by factors such as hosting, themes, plugins, and additional services. To provide clarity, let’s delve into a practical comparison table.
| Aspect | Free Option | Low Cost | Mid Range |
| Domain Name | Subdomain (e.g., yoursite.wordpress.com) | Custom Domain (e.g., yoursite.com) – $10 to $20 per year | Custom Domain with Premium Extension – $20 to $50 per year |
| Hosting | WordPress.com (Limited features, ads, and storage) | Shared Hosting (e.g., hostkoss) – $3 to $10 per month | Managed WordPress Hosting – $15 to $30 per month |
| WordPress Software | Free (self-hosted) | Free (self-hosted) | Free (self-hosted) |
| Themes | Free Themes from WordPress Repository | Premium Themes – $30 to $100 | Customizable Premium Themes – $50 to $200 |
| Plugins | Basic Free Plugins | Essential Premium Plugins – $20 to $100 each | Advanced Plugins Package – $100 to $500 |
| Security | Limited Built-in Security | Security Plugins – $0 to $100 per year | Security Suite (Firewall, Malware Scanning) – $100 to $300 per year |
| Support and Maintenance | Community Support | Premium Support Plans – $50 to $200 per year | Maintenance Services – $100 to $500 per month |
| Customization and Development | Limited (DIY) | DIY with Premium Tools – $50 to $200 | Professional Developer Services – $500 to $2,000 |
| Total Estimated Cost | $0 | $100 to $500 per year | $500 to $1,500 per year |
My advice? Begin with the essentials and gradually incorporate more features as your business expands. This approach not only saves you money but also minimizes potential losses and steers clear of unnecessary expenses.
So, how do you go about creating a WordPress website?
Building a WordPress site involves a series of crucial steps that, when tackled methodically, pave the way for a successful online presence. From the initial installation of the platform to the exhilarating moment when your site goes live, I’m here to guide you through each stage, ensuring you’re well-equipped for a triumphant journey into the digital realm.
Step 1: Get a Domain Name and Hosting
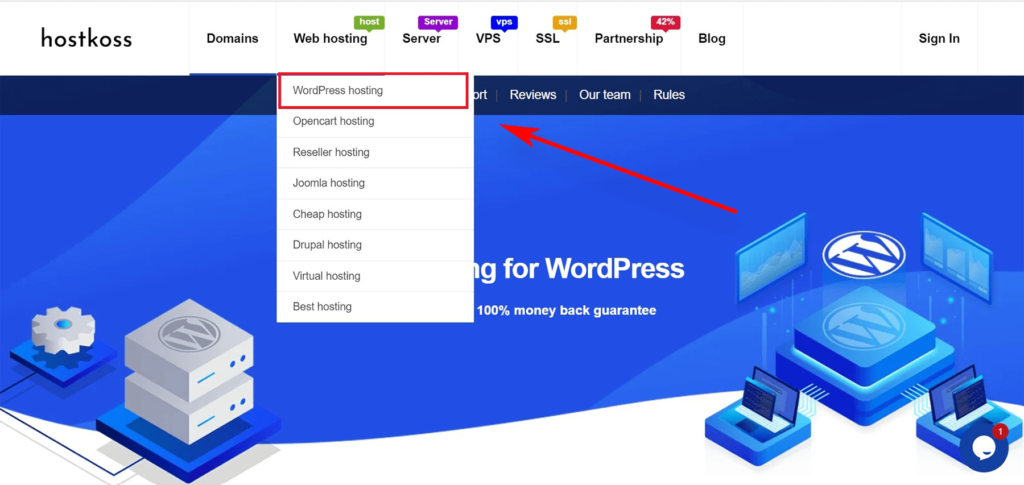
Let’s delve into the nitty-gritty of securing a domain name and hosting. Start by opening a new browser window and heading to the hostkoss.com/en/ website. Navigate to the WordPress hosting page or simply click on the “WordPress hosting by hostkoss” button.
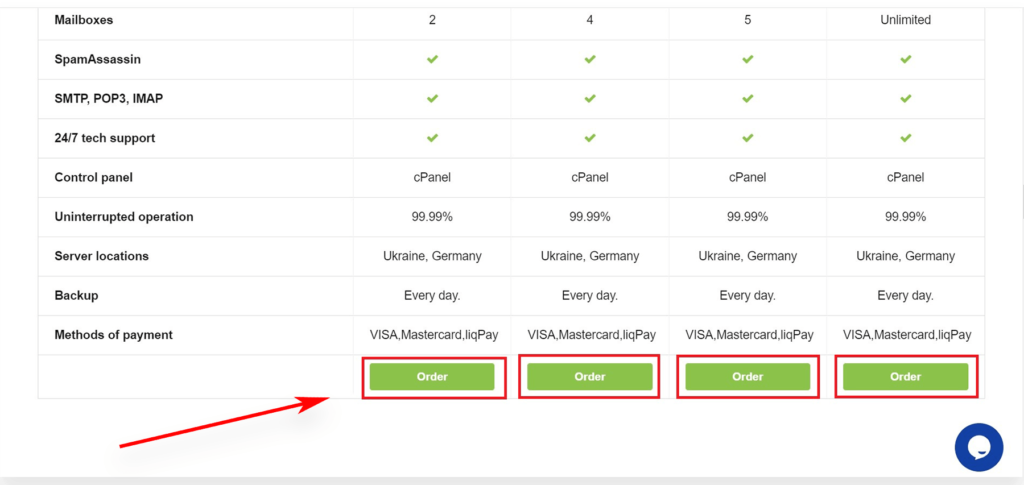
Once on the pricing page, pick a hosting plan. Among our community, WordPress-1 and WordPress-2 are the most popular plans.

Select the plan that suits your needs, click “Order,” and move on to the next step. Here, the focus shifts to choosing a new domain name.

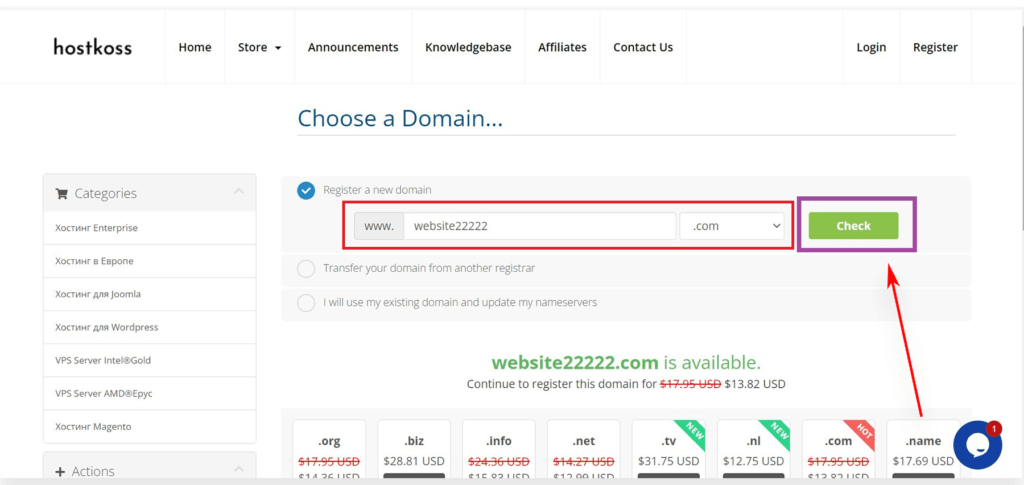
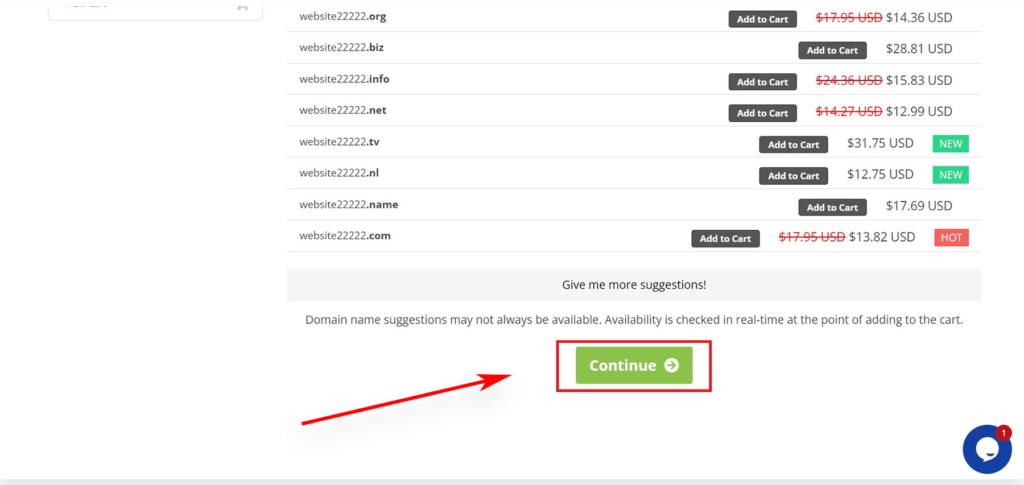
Opt for a .com domain that is relevant, easy to pronounce, spell, and remember. Once you’ve made your choice, hit the “Verify” button to check the domain’s availability for registration.

After confirmation, click “Next” at the bottom of the page.

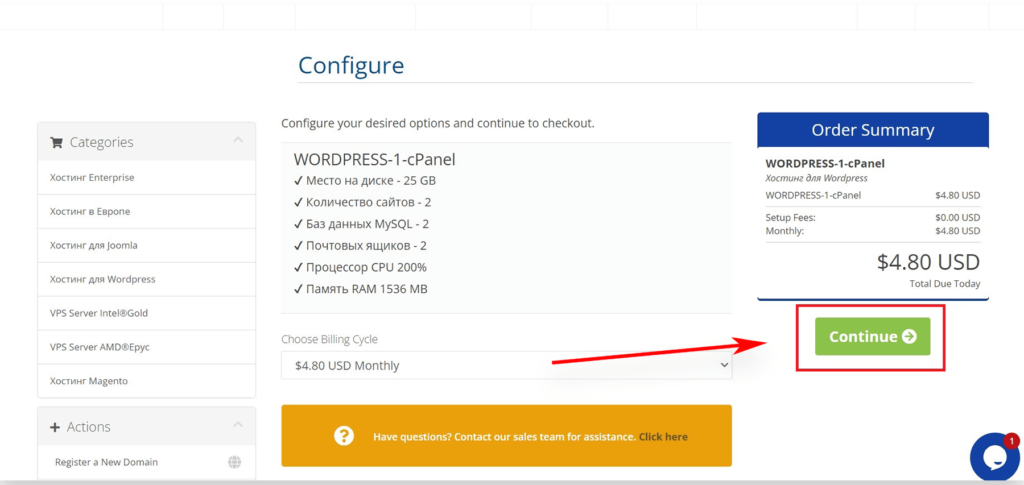
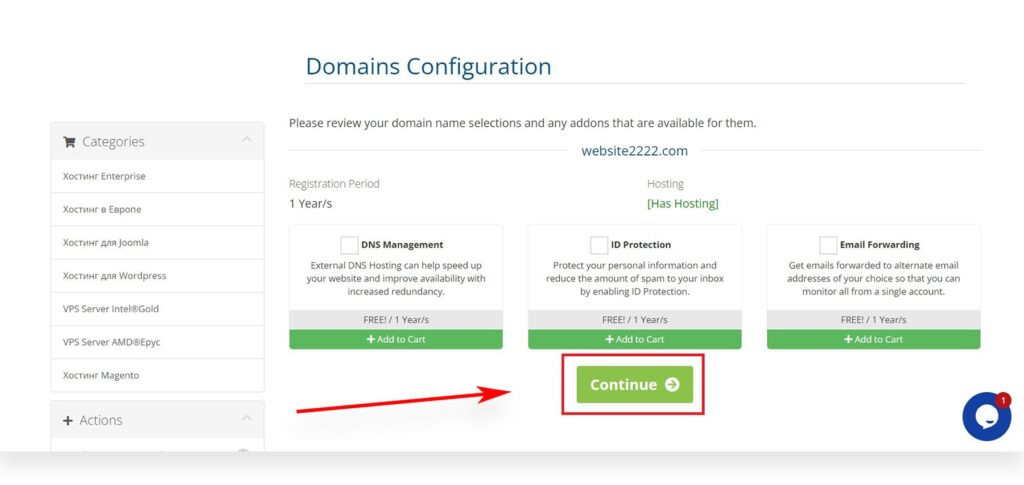
Choose Billing Cycle

Domains Configuration Registration Period 1 Year/s

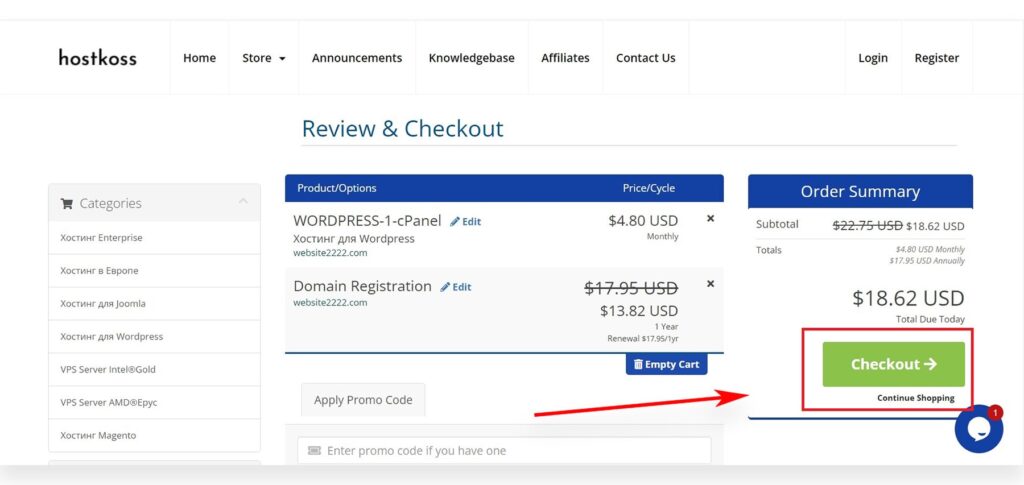
Review & Checkout

Now, it’s time to provide your account information – name, address, email, and so on.
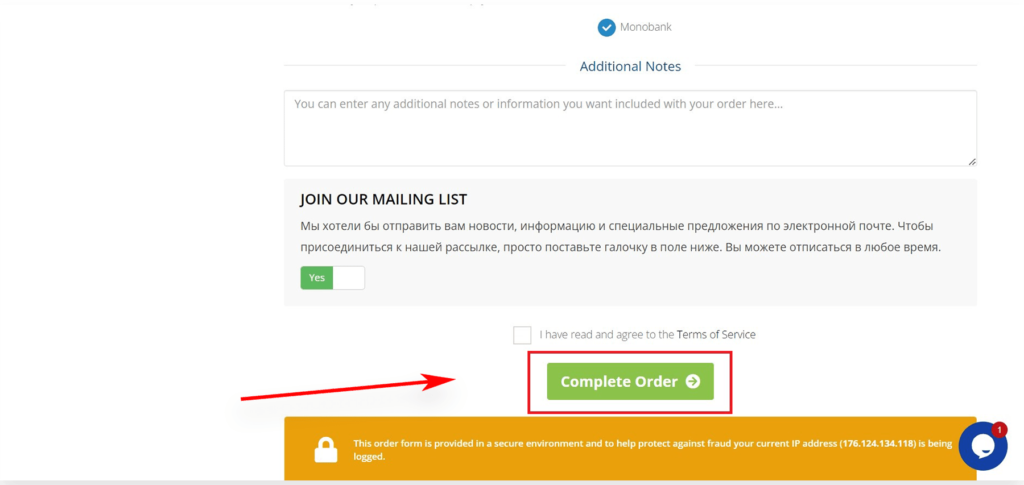
Complete the transaction by adding your payment details. Post-purchase, you’ll receive an email outlining the process of logging into your hosting control panel (cPanel). This serves as your hub for managing everything from support to email setup and, crucially, where you’ll install WordPress.
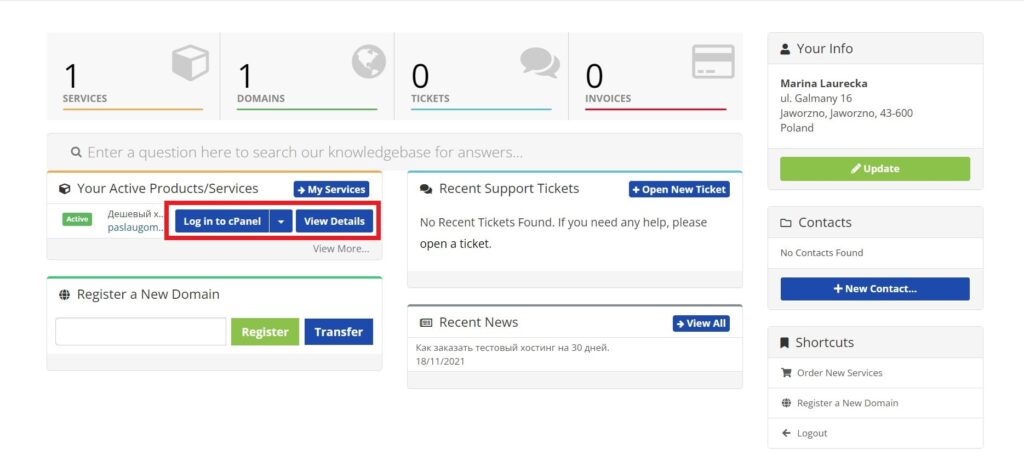
2. Now, let’s proceed to the next step: Installing WordPress.
For someone like me, not particularly tech-savvy, Hostkoss has made this process a breeze with their one-click WordPress installer. Simply log in to your Hostkoss account, click on “Log in to cPanel,” and kickstart your website creation journey.

If you’re more of a visual learner, there’s an option for a step-by-step video guide as well.
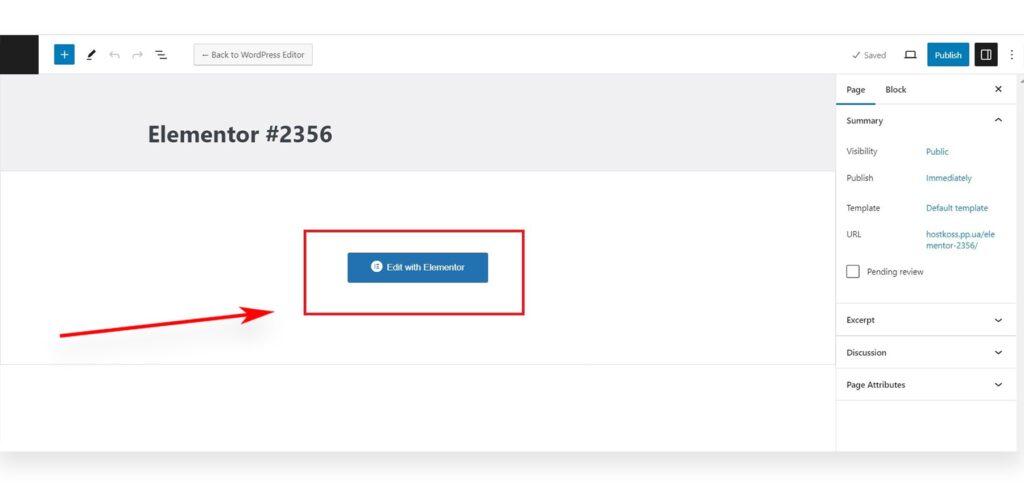
Once WordPress is up and running, it’s time for the thrilling phase of personalizing your website design. Alternatively, you can directly access the WordPress dashboard by typing yoursite.com/wp-admin/ into your browser. Want to learn more about the website admin panel? Read our article: What is the admin panel and how to log in to the site admin.
Ready for the next move? Let’s progress to the crucial process of selecting a theme for your site.
Step 3: Choose a Theme
In the expansive realm of WordPress, your theme is the defining factor for the look and feel of your site – think of it as your aesthetic heartbeat.
Themes, essentially pre-designed templates, breathe life into your site by altering its appearance. By default, every WordPress site comes with a basic theme, and if you take a peek right now, it might be looking rather dull.
But fret not! The WordPress theme universe is brimming with thousands of free and premium options to enhance the visual appeal of your site.
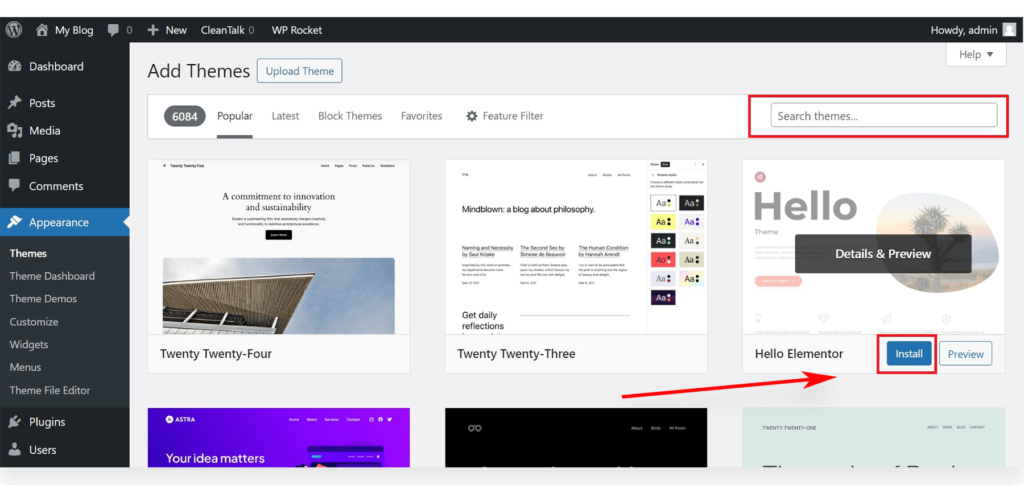
To switch up your theme, head to the admin panel and choose “Appearance” > “Themes.” Click the “Add New” button.
On the ensuing screen, you’ll find a plethora of over 1,000 free WordPress themes from the official WordPress.org theme directory. You can filter your search based on popularity, relevance, industry, layout, or other criteria.

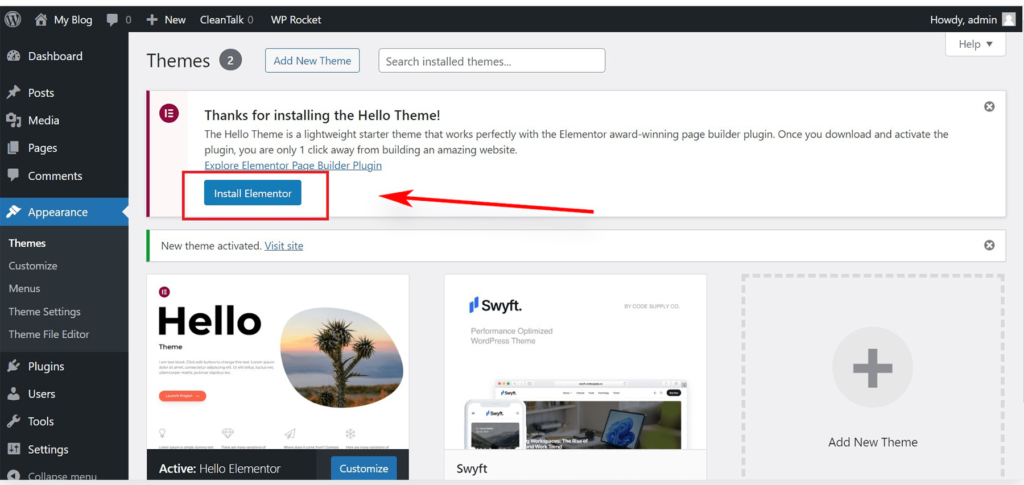
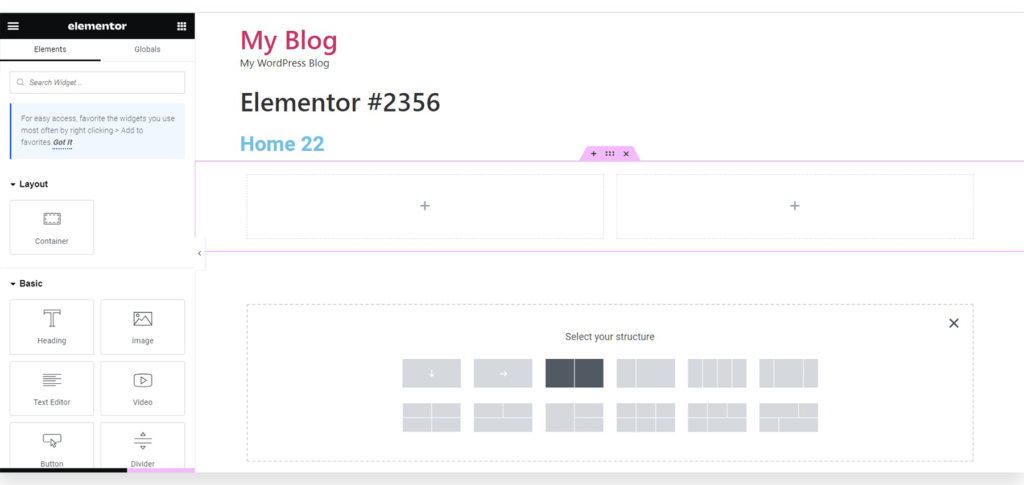
In this guide, let’s kick off with Hello Elementor – a versatile, free WordPress theme offering flexible design options that cater to all types of websites.
Now that the theme is in place, let’s delve into the exciting realm of customization. Click on the “Customize” link in the Appearance menu to embark on this creative journey.
The magic unfolds in the theme customizer, offering a real-time preview of your website as you tweak the theme options. If you’re using one of the more sophisticated themes for a complete site overhaul, look for the “Editor” link in the Appearance menu to access a separate version of the theme editor.
However, it’s worth noting that both the standard WordPress customizer and the full-fledged site editor lack a true drag-and-drop customization experience. To bridge this gap, many webmasters and small business owners turn to a WordPress page builder plugin like Elementor.

This plugin allows flexible customization of any theme, from updating fonts to changing styles and colors – all without touching a single line of code. In fact, you can effortlessly create a completely custom WordPress theme using this tool.
Remember, there’s no need to rush through all the theme customization at once. Your skills in customization will grow as your site gets filled with content.
Step 4: Add Content to Your Site
WordPress defaults to two types of content: posts and pages. Posts, integral to a blog, are arranged chronologically, with the latest items at the forefront. Pages, in contrast, serve as static, one-off content – think “About” page, contact page, privacy policy, or a custom landing page.
By default, WordPress displays your blog posts on the front page. However, you have the flexibility to change this arrangement by making any static page the focal point of your website. Create a separate page for your blog or opt for a non-blog site approach – the choice is yours.
Let’s breathe life into your website with some compelling content.

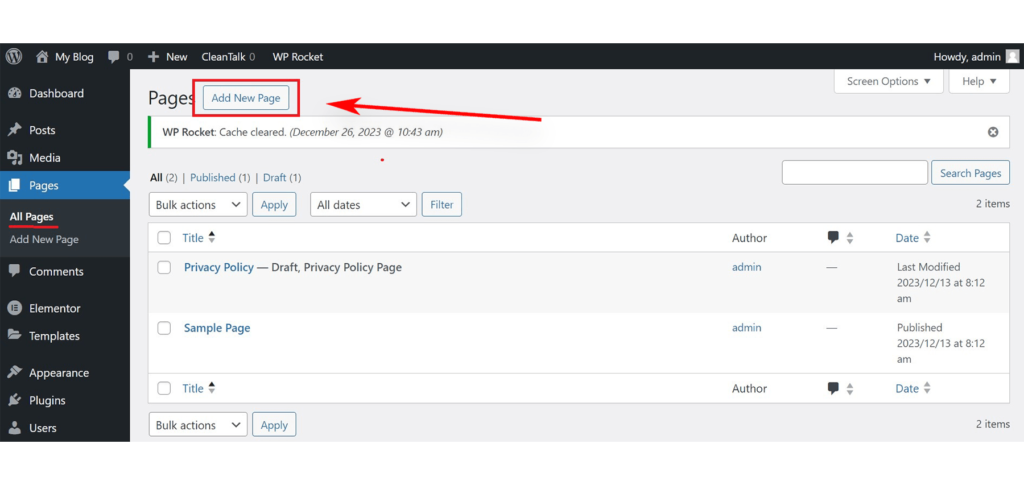
To kick things off, head to the “Pages” section in the Add New Page within the WordPress admin area.

This will open a page editor window, the appearance of which depends on your chosen theme.

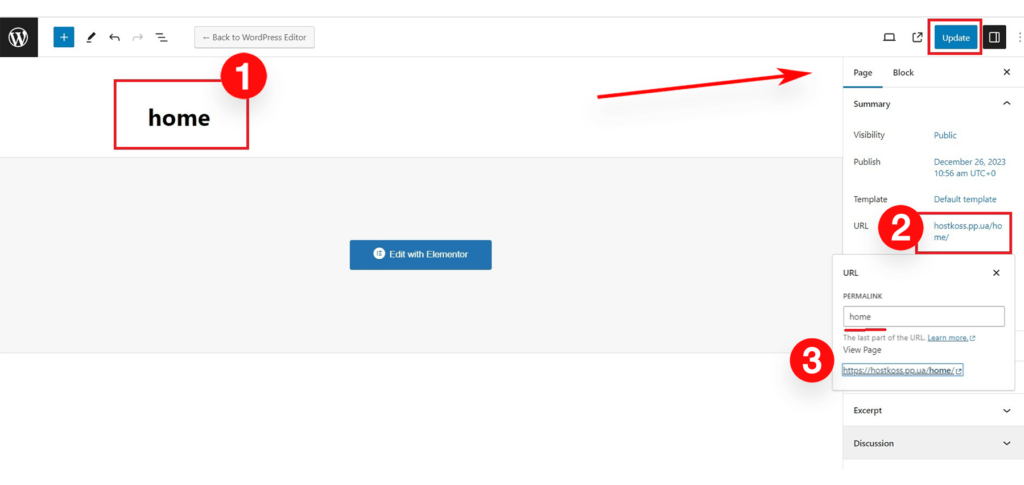
Give your page a name – let’s call it “Home.” Add anything you like – text, links, images, videos, or audio. Once your content is ready, hit the Publish button to bring your page to life.

Repeat this process by creating other pages for different sections of your site – craft an “About Us” page, a “Contact Us” page, and a blog page for those intriguing posts you have in mind.
Now, onto blog posts! Navigate to the “Posts” > “Add New” section in the WordPress admin. You’ll encounter a window similar to the one for adding pages. Give your post a title, craft your text in the visual post editor, and explore additional options in the sidebar like post formats, categories, and tags. Save your post as a draft or hit Publish to share it with the world.
Step 5: Give Your Website a Personalized Look
With your site filled with vibrant content, it’s time to sprinkle some personalization magic and present it in a sophisticated manner.
Setting Up a Static Homepage
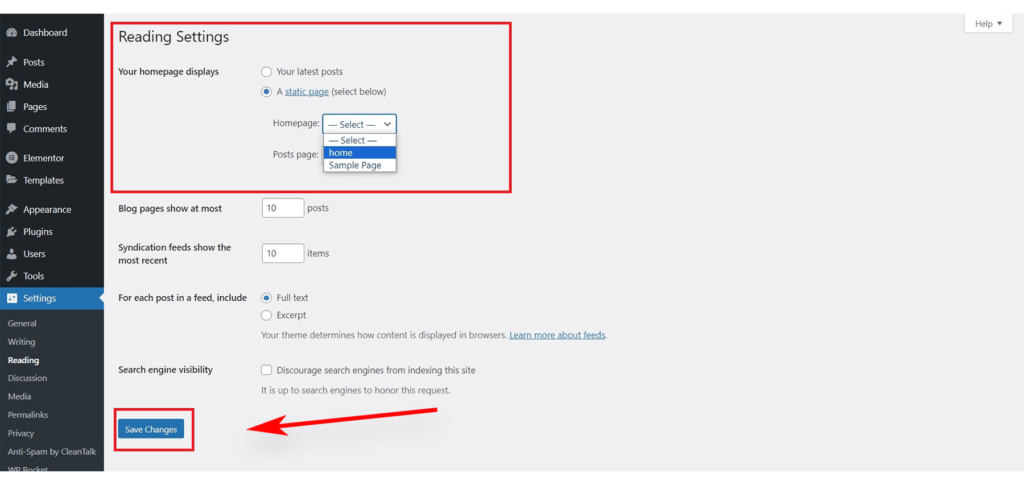
Let’s start by creating a static homepage – a warm welcome for your visitors. Navigate to the WordPress admin panel, go to “Settings” > “Reading.” In the “Home page display” section, opt for a static home page and select the “Pages” you crafted earlier for your home and blog pages.

Save your changes by clicking “Save Changes” at the bottom of the page to ensure your settings stick. Your site now boasts a main page named “Home” and a “Blog” page for those captivating blog posts.
Change the Site Name and Slogan
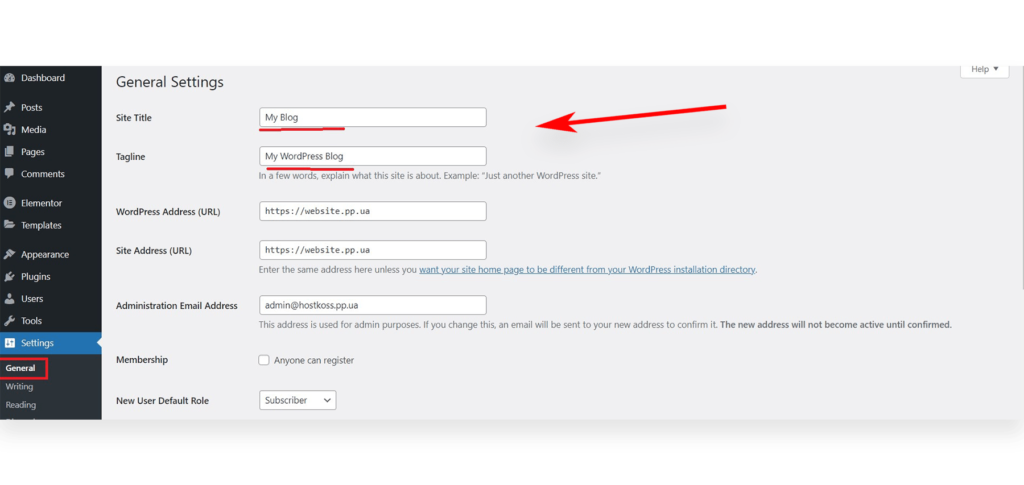
The name you picked during installation can be a brand in itself. Optionally, add a concise slogan telling your site’s story. Feel free to switch it up – you can change your site name and tagline anytime by visiting “Settings” > “General.”

The site name represents your site, like “hostkoss,” while the slogan offers a brief overview. The slogan field is optional; leave it blank or optimize it with WordPress SEO plugins like Yoast SEO. A quick click on “Save Changes” preserves your settings.
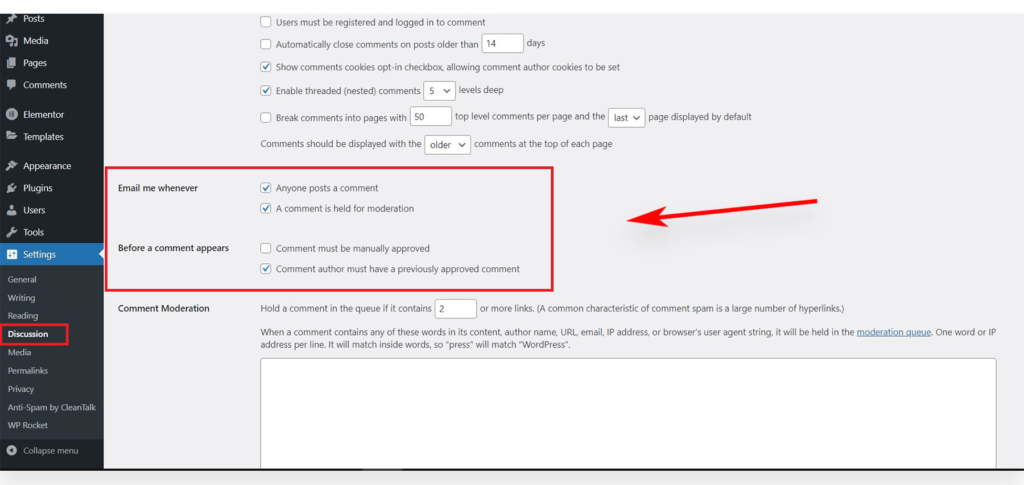
Customize Comments Settings
Interaction is crucial, and comments are a key player. WordPress has a built-in comment system, a boon for user interaction but a playground for spammers.

Head to “Settings” > “Discussion,” scroll to “Before a comment appears,” and check “Comment must be manually approved.” This helps fend off spam. Don’t forget to hit Save Changes to keep your settings intact.
Creating a navigation menu in WordPress
Creating a navigation menu in WordPress is like laying down a path for your visitors to explore your site. WordPress has a robust navigation menu system, and themes leverage it to showcase menus seamlessly.

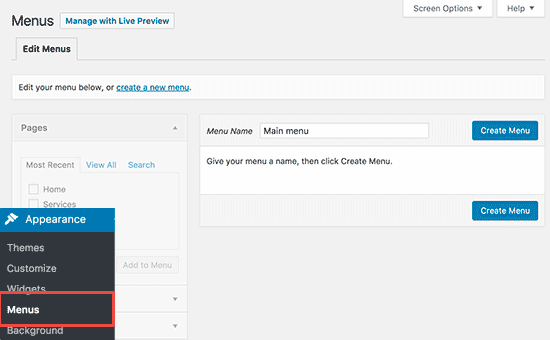
For the classic themes, follow these steps:
- Navigate to Appearance > Menus.
- Give your navigation menu a name and hit Create Menu.
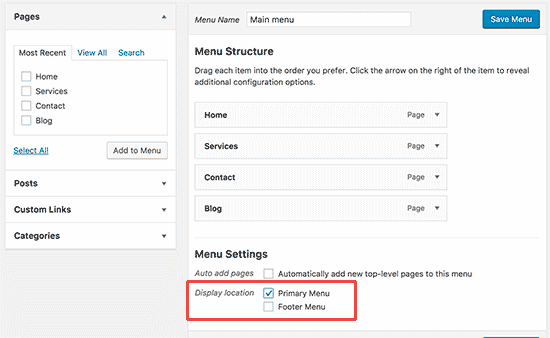
- Select the pages you want to include in the menu and click Add to Menu.
- Arrange the menu items to your preference.
- Choose a display location, usually in the header of your site.
- Seal the deal by clicking “Save Menu.“

And there you have it! Witness your menu in action on your website, guiding users effortlessly.
Step 6: Elevate Your Website’s Functionality with Plugins
Now that your site is taking shape, let’s enhance its capabilities with the magic of WordPress plugins. Picture these as nifty add-ons that can elevate and transform your site. Whether it’s integrating contact forms, image galleries, or other features, plugins have you covered.
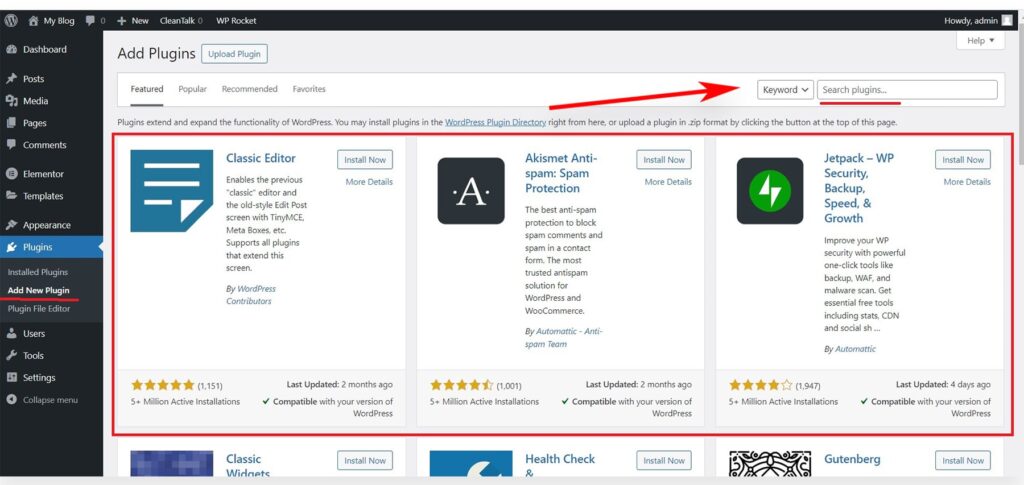
Installing Plugins
- Head to your WordPress dashboard and click on the Plugins page to uncover a treasure trove of possibilities.
- With a selection of over 10,000 free plugins and additional paid options, the choices are vast.

To help you kickstart, here’s a curated list of some of the best free plugins:
Website Optimization:
- Yoast SEO: A comprehensive SEO plugin that helps optimize your content for search engines, including features like XML sitemaps, meta tags, and content analysis.
- W3 Total Cache: Improves website performance by caching static files and reducing load times. It includes features like minification and content delivery network (CDN) integration.
- Smush – Lazy Load Images, Optimize & Compress Images: This plugin optimizes images by compressing and resizing them without compromising quality. It also offers lazy loading to improve page loading times.
- Autoptimize: Helps in optimizing your website’s performance by combining, minifying, and caching scripts and styles. It also allows for easy management of critical CSS.
- WP Super Minify: Combines, minifies, and caches JavaScript and CSS files to improve page loading speed. It’s lightweight and easy to configure.
Security:
- Wordfence Security – Firewall & Malware Scan: A robust security plugin that includes a firewall, malware scanner, and various security features to protect your WordPress site from threats.
- Sucuri Security – Auditing, Malware Scanner and Security Hardening: Offers security hardening, malware scanning, and auditing features. It provides a web application firewall to protect against various online threats.
- iThemes Security (formerly Better WP Security): A comprehensive security plugin that includes features like two-factor authentication, file integrity checks, and brute force protection to secure your WordPress site.
- Cerber Security, Antispam & Malware Scan: Protects against brute force attacks, spam, and malware. It includes features like traffic monitoring, login attempts tracking, and CAPTCHA.
- All In One WP Security & Firewall: A user-friendly security plugin that offers various security features, including firewall protection, login lockdown, and file integrity monitoring.
Extras:
- UpdraftPlus WordPress Backup Plugin: Allows you to schedule automatic backups of your website, including both files and the database. It also supports easy restoration.
- Akismet Anti-Spam: An essential plugin for combating spam in comments. It automatically filters out spam and keeps your site’s comment section clean.
- Contact Form 7: A popular and flexible plugin for creating contact forms. It supports multiple forms, custom fields, and spam filtering.
- Elementor: A powerful and user-friendly page builder that allows you to create visually stunning pages with a drag-and-drop interface. (If you want to learn more about what a page builder is, read our article: What is a page builder and what are its advantages) It comes with a wide range of design elements.
- WooCommerce: If you’re running an online store, WooCommerce is a versatile and customizable e-commerce plugin that allows you to sell products and manage orders seamlessly.
Final thoughts on building a WordPress website
As we conclude our journey in crafting a WordPress website, take a moment to appreciate the strides you’ve made. You’ve navigated the intricacies of website construction, from selecting a theme to incorporating pages and integrating essential plugins.
Now, equipped with a fully functional and aesthetically pleasing website, you stand at the brink of launching your online venture. Embrace the opportunities that WordPress presents and let your creative spirit flourish. To delve deeper into this realm, I’ve included additional pages on related topics for your exploration:
- Installing WordPress in CyberPanel
- Crafting a WordPress site in cPanel Softaculous and enabling daily backups
- Enhancing the loading speed of your WordPress site
Dive into these resources to further enrich your understanding and empower your WordPress journey. Your online presence is poised for success – make the most of it!
Frequently Asked Questions:
WordPress remains a popular choice in 2024 due to its user-friendly interface, extensive plugin ecosystem, and robust community support. It’s versatile, making it suitable for beginners and scalable for advanced users.
No coding skills are required to build a basic WordPress website. The platform offers a range of customizable themes and plugins that allow you to create and customize your site without any coding knowledge.
Consider your website’s purpose, design preferences, and functionality needs. Explore the vast theme library within WordPress, ensuring compatibility with the latest WordPress version for optimal performance.
Yes, WordPress continues to offer a plethora of free plugins. These plugins enhance your site’s functionality, security, and performance. Always choose plugins from reputable sources and update them regularly.
Focus on creating high-quality, relevant content, optimize your site structure, use SEO-friendly URLs, and leverage SEO plugins like Yoast. Regularly update your content and ensure your website is mobile-friendly for better search engine rankings.
Keep WordPress, themes, and plugins updated regularly. Use strong passwords, implement two-factor authentication, and install a security plugin. Regularly backup your site to protect against data loss.
Gutenberg is the default WordPress editor, offering a block-based approach to content creation. It’s user-friendly and enables a more dynamic layout. Most users find it intuitive, making it a recommended choice for content creation.
Optimize images, leverage browser caching, and use a content delivery network (CDN). Choose a lightweight theme and plugins, and consider compressing and minifying CSS and JavaScript files for improved performance.
While you can use a free subdomain, having a custom domain (e.g., yourname.com) adds professionalism and brand identity. Read our article on this topic: How to get a free domain for your website
Yes, WordPress supports multilingual functionality through plugins like WPML or Polylang. These plugins allow you to create content in multiple languages, catering to a diverse audience.
The cost varies based on your needs. WordPress itself is free, but you might incur expenses for hosting, domain registration, premium themes, and plugins. Budget for regular maintenance, including updates and backups.
Utilize the WordPress community forums, support documentation, and online tutorials. Check for conflicting plugins, update your theme and plugins, and ensure compatibility with the latest WordPress version to troubleshoot common issues.
Absolutely. With the increasing use of mobile devices, having a mobile-responsive site is crucial for a positive user experience and better search engine rankings. Ensure your chosen theme is mobile-friendly, or use a mobile optimization plugin.
Yes, there are various ways to monetize a WordPress site. You can use advertising, affiliate marketing, sell products or services, or even offer memberships. Plugins like Ad Inserter or AffiliateWP can assist in these endeavors.
Regular updates are crucial for security and performance. Update WordPress, themes, and plugins as soon as new versions are available. Schedule regular backups before updates to prevent data loss in case of any issues.
Yes, you can change your theme at any time. However, it’s crucial to test the new theme in a staging environment first to ensure compatibility and a smooth transition. Always back up your site before making significant changes.
Prioritize a clean and intuitive design, organize content logically, and optimize for fast loading times. Utilize user-friendly navigation menus, clear calls-to-action, and engaging multimedia elements to enhance the overall user experience.
While it’s possible to build a WordPress website independently, seeking professional help can expedite the process and ensure a polished result. Consider hiring a web developer or designer for more complex projects or if you prefer a hands-off approach to website creation.