Усі ми знаємо, що швидкість завантаження сторінок дуже важлива. І справа не тільки в нетерплячих користувачах – Google теж стежить за цим! Швидкість – це фактор ранжування, схвалений Google, як для настільних, так і для мобільних пошукових систем, і вона може зробити або зруйнувати ваш потік доходів.
Але, як це не сумно, багато WordPress-сайтів рухаються зі швидкістю равлика. 🐌
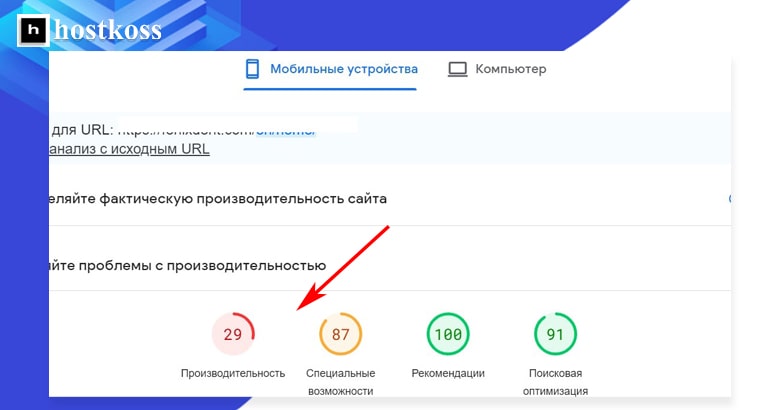
Дозвольте мені намалювати вам картину на реальному прикладі. Я провів тест швидкості завантаження мобільних сторінок за допомогою PageSpeed Insights, і, скажімо так, він виявився не дуже красивим. 😬

Так у чому ж полягає секретний соус? Дозвольте мені розповісти про нього в цьому покроковому керівництві:
- Попрощайтеся з невикористаними плагінами.
- Перейдіть на DNS-сервіс Cloudflare, щоб отримати швидший маршрут.
- Встановіть плагін кешування, щоб обслуговувати свій контент як професіонал.
- Мінімізуйте код, роблячи його простим і зручним.
- Об’єднайте файли CSS і JavaScript, щоб зменшити безлад.
- Усуньте надокучливі ресурси, які заважають відображенню сторінки.
- Відмовтеся від відкладеного завантаження зображень і відео, щоб зберегти плавність роботи.
- Оптимізуйте шрифти Google, щоб вони мали чудовий вигляд і швидко завантажувалися.
- Дозвольте попереднє завантаження, щоб випереджати відвідувачів.
- Використовуйте можливості CDN для швидкого завантаження контенту.
- Не забувайте оптимізувати зображення – вони дуже важкі!
Дотримуючись цих кроків, ви перетворите свій WordPress-сайт на демона швидкості, який змусить ваших користувачів і ботів Google посміхатися від вух до вух.
ВАЖЛИВО!
Отже, перш ніж приступити до феєрії оптимізації, необхідно зазначити, що деякі з цих рішень можуть вимагати використання преміум-плагіна🚀 WPRocket. Хоча ми постаралися включити кілька безкоштовних альтернатив, варто пам’ятати, що плагіни іноді можуть конфліктувати, як уперті брати і сестри. 🙄
Крок 1: Звільніть свій сайт від зайвих плагінів
Якщо ваш веб-сайт на базі WordPress вже існує певний час, ймовірно, у нього накопичилося безліч плагінів, які ви вже давно не використовували. Деякі з них можуть серйозно сповільнювати швидкість завантаження сторінки, тому важливо провести ревізію і позбутися невикористовуваних плагінів насамперед. 💻
Однак, перш ніж це робити, необхідно бути обережним. Якщо у вас є сумніви щодо необхідності будь-якого плагіна, краще залиште його недоторканим. 🤐
Крок 2: Перехід на DNS-сервіс Cloudflare для поліпшення швидкості 🚀
Веб-сайти, по суті, являють собою набір файлів, розміщених на жорсткому диску (сервері), підключеному до інтернету. Кожен пристрій у мережі має свою унікальну IP-адресу, на зразок 123.123.12.1.
Але хто зможе запам’ятати всі ці цифри? Ось де в гру вступає служба DNS (система доменних імен). Ця система працює, як довідник телефонних номерів. Коли ви вводите веб-адресу в браузер, DNS перетворює її на відповідну IP-адресу.
Питання в тому, що багато хто з нас використовує безкоштовні DNS-сервіси, надані реєстраторами доменних імен. На жаль, ці сервіси часто працюють не найшвидшим чином.
Якщо це саме ваш випадок, варто розглянути перехід на більш продуктивний DNS-сервіс, такий як Cloudflare.
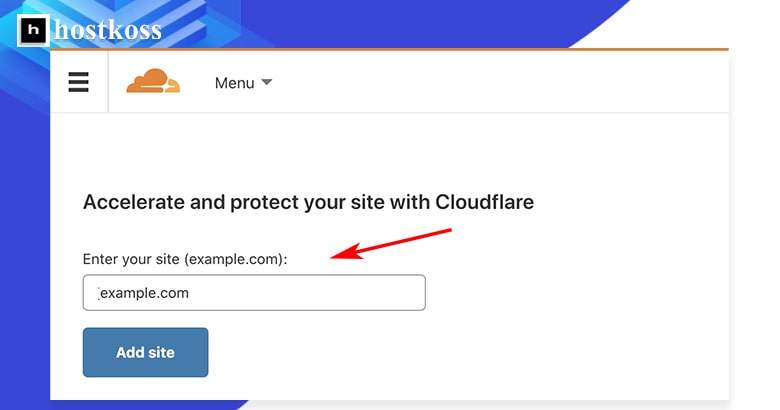
Для початку створіть безкоштовний обліковий запис на Cloudflare. Просто натисніть “Add a site” (Додати сайт), введіть ваше доменне ім’я і дотримуйтесь інструкцій.

Виберіть безкоштовний план і підтвердіть вибір.
Cloudflare дасть вам можливість перевірити ваші DNS-налаштування перед продовженням. Якщо немає жодних попереджень, ви можете рухатися далі.
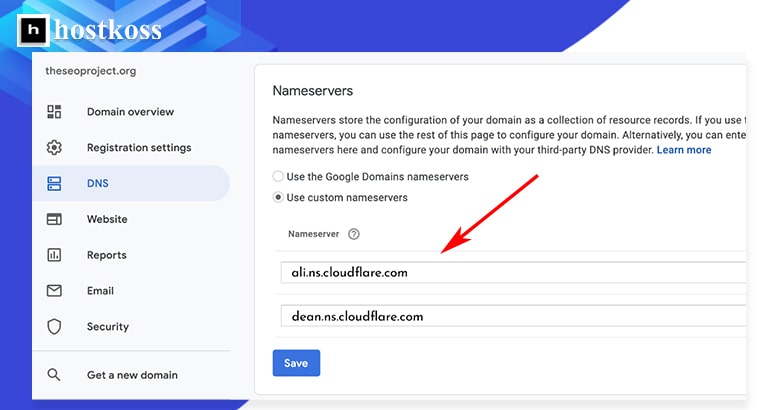
Залишається останній штрих: поміняти сервери імен у вашого реєстратора доменних імен. Це може трохи відрізнятися залежно від вашого реєстратора, тож не соромтеся звернутися до їхньої служби підтримки, якщо не впевнені, як це зробити.
Якщо ви використовуєте Google Domains, процес буде виглядати приблизно так: 🔄🌐

Крок 3: Введення у світ кешування – Встановіть плагін для прискорення сайту! ⚡
Кешування – це процес тимчасового зберігання файлів, який значно покращує швидкодію вашого вебсайту і забезпечує швидшу доставку контенту відвідувачам.
Існує два основних типи кешування:
- Кешування в браузері: Цей тип кешування зберігає “типові” файли, такі як логотипи, на жорсткому диску користувача. Це дає змогу уникнути повторного завантаження цих файлів під час кожного нового відвідування сайту.
- Кешування на сервері: Цей вид кешування зберігає повну “статичну” версію сторінки на сервері, що дає змогу серверу швидко віддавати цю версію без необхідності її перестворювати під час кожного запиту.
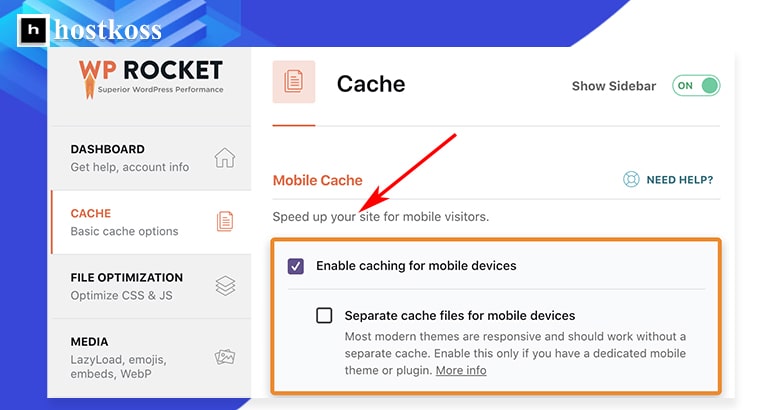
Для того щоб впровадити кешування на вашому WordPress-сайті, рекомендується встановити плагін WP Rocket. Просто придбайте, встановіть і активуйте цей плагін. За замовчуванням, WP Rocket включає базові налаштування кешування як на сервері, так і в браузері. Якщо ваш сайт адаптований для мобільних пристроїв, не забудьте увімкнути опцію кешування для мобільних у налаштуваннях плагіна. 📱

Якщо ви шукаєте безкоштовну альтернативу, розгляньте використання плагіна W3 Total Cache. 🆓
Крок 4. Оптимізуйте код – Робимо ваш сайт легшим і швидшим 💡.
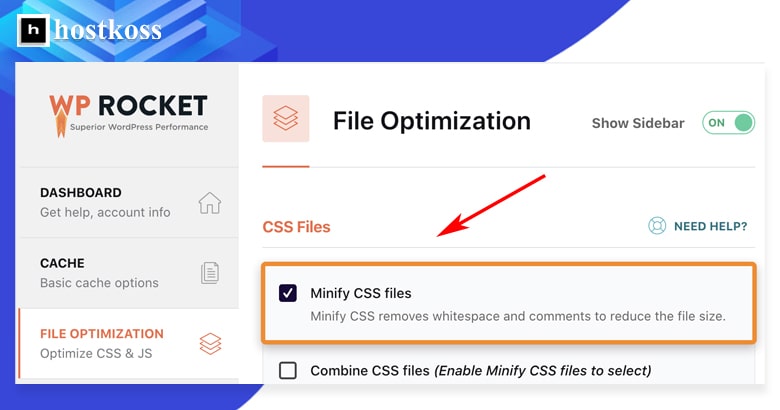
Мініфікація – це процес, який дає змогу позбутися пробілів і коментарів у коді, тим самим зменшуючи його розмір. І що менший розмір файлів, то швидше вони завантажуються.
Якщо ви використовуєте плагін WP Rocket, налаштувати мініфікацію файлів CSS і JavaScript дуже просто. Просто активуйте відповідні опції в налаштуваннях плагіна.

Якщо ж ви не користуєтеся WP Rocket, то рекомендується встановити й активувати плагін Autoptimize. Після встановлення, налаштуйте опцію мініфікації CSS і JavaScript, встановивши відповідний прапорець.
Головне правило: перш ніж впроваджувати ці зміни на робочому сайті, завжди тестуйте їх у тестовому середовищі. Майте на увазі, що мініфікація іноді може призвести до проблем, особливо з JavaScript-кодом, тому будьте готові відкотити зміни, якщо щось піде не так. 🧐
Крок 5: Об’єднання файлів CSS і JavaScript – Шлях до швидшого сайту! 🚀
На більшості сайтів на платформі WordPress можна виявити безліч файлів CSS і JavaScript. Вони можуть бути пов’язані з темами, плагінами або бути навіть налаштованими користувацькими файлами.
Об’єднання цих файлів – це один зі способів прискорити завантаження вашого сайту, але результат залежатиме від конфігурації вашого сервера і використання протоколу HTTP.
- З використанням протоколу HTTP/1.1 файли CSS і JavaScript завантажуються послідовно, по черзі. Це означає, що кожен файл повинен повністю завантажитися, перш ніж почнеться завантаження наступного.
- З протоколом HTTP/2 файли можуть завантажуватися одночасно, що дає змогу почати завантаження кількох файлів CSS і JavaScript паралельно.
Для визначення версії протоколу, що використовується на вашому сайті, ви можете використовувати інструмент для тестування швидкості, такий як KeyCDN.
Якщо ваш сервер працює на протоколі HTTP/1.1, об’єднання файлів CSS і JavaScript може помітно прискорити завантаження сайту, оскільки буде менше послідовних запитів. Однак, якщо ви вже використовуєте протокол HTTP/2, ви, можливо, не помітите значних змін, оскільки файли вже завантажуються паралельно.
Для об’єднання файлів легко використовувати плагін WP Rocket. Просто активуйте опції “Combine JavaScript files” (Об’єднати файли JavaScript) і “Combine CSS files” (Об’єднати файли CSS) у його налаштуваннях.

Якщо ви віддаєте перевагу використанню плагіна Autoptimize, то в ньому також є опції для об’єднання файлів.
Важливо пам’ятати, що іноді ці функції можуть вплинути на працездатність вашого сайту, тому обов’язково ретельно перевірте, що все працює коректно після їхнього ввімкнення. Не забувайте регулярно очищати кеш і перевіряти ваш сайт в анонімному режимі браузера, щоб упевнитися, що всі зміни відображаються правильно.
Крок 6: Оптимізація ресурсів, що поліпшує видимість контенту 🌟
Відображення веб-сторінки – це процес перетворення коду на те, що ми бачимо на екрані.
Важливо пам’ятати, що сторінка не обов’язково повинна повністю завантажуватися, щоб стати видимою для користувача.
З цієї причини, особливо важливо першочергово завантажити контент, який буде видно користувачеві одразу, без необхідності прокручувати сторінку.
Це можна зробити, відкладаючи завантаження несуттєвих файлів CSS і JavaScript, які необхідні для відображення контенту нижче області, видимої без прокрутки.
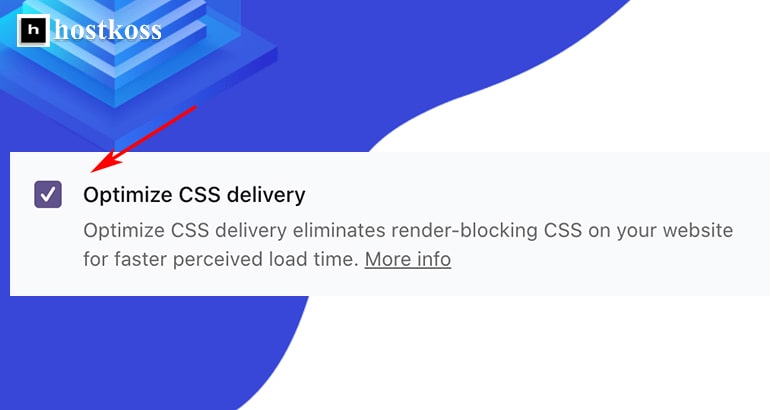
Якщо ви використовуєте плагін WP Rocket, просто встановіть опції “Load JavaScript deferred” (Відкласти завантаження JavaScript) і “Optimize CSS delivery” (Оптимізувати надсилання CSS) у його налаштуваннях.
Якщо ви не користуєтеся WP Rocket, то вам буде потрібно встановити два плагіни: Autoptimize і Async JavaScript.
У налаштуваннях Autoptimize встановіть опцію “Inline and Defer CSS” (Вбудувати і відкласти завантаження CSS). Потім у налаштуваннях плагіна Async JavaScript активуйте опцію “Enable Async JavaScript” (Увімкнути Async JavaScript).
Ці дії зазвичай вирішують проблему “усунення ресурсів, що блокують відображення“, яку ви можете виявити в інструменті PageSpeed Insights. 🚀
Крок 7: Підвищення швидкості з відкладеним завантаженням зображень і відео 🖼️🎥
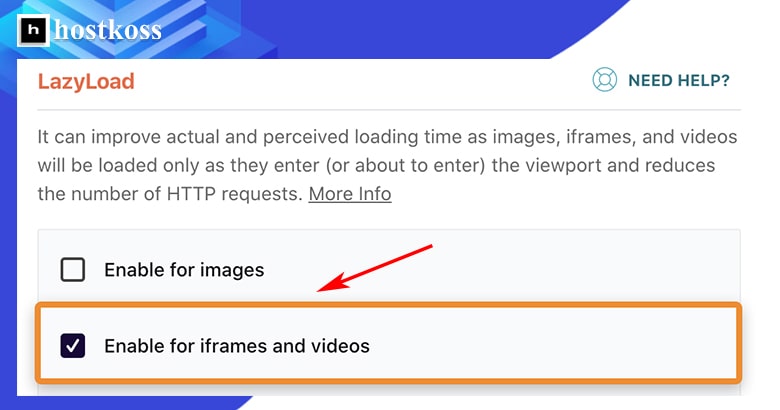
Відкладене завантаження – це функція, яка значно прискорює завантаження сторінки, затримуючи завантаження зображень і відео доти, доки вони не стануть видимими на екрані. У WordPress версії 5.5+ відкладене завантаження зображень увімкнено за замовчуванням, але не для відео.
Якщо ви використовуєте плагін WP Rocket, ви можете легко активувати відкладене завантаження для відео, встановивши прапорець “Enable for iframes and videos” (Дозволити для вбудованих фреймів і відео) в налаштуваннях відкладеного завантаження.

Якщо ви не використовуєте WP Rocket, ви все одно можете досягти того ж результату, встановивши плагін Lazy Load for Videos. Ця проста дія допоможе поліпшити продуктивність вашого сайту, даючи змогу завантажувати зображення і відео тільки тоді, коли вони дійсно потрібні користувачеві. 🚀📸
Крок 8: Прискорте завантаження шрифтів Google для кращої продуктивності 📊
Багато тем і веб-сайтів використовують шрифти Google для стилізації тексту. Однак завантаження цих шрифтів із сервера Google під час кожного відвідування сайту може зайняти багато часу. Процес охоплює надсилання HTTP-запитів до сервера Google, завантаження пов’язаних CSS-файлів і, нарешті, скачування потрібних шрифтів із зазначеного місця в таблиці стилів. І все це відбувається для кожного шрифту на сторінці.
Якщо ви використовуєте плагін WP Rocket, він автоматично оптимізує завантаження шрифтів Google, що дає змогу прискорити завантаження вашого сайту.
Якщо ви віддаєте перевагу альтернативним рішенням, хорошим вибором може бути плагін Swap Google Fonts Display. Цей плагін також допомагає оптимізувати спосіб завантаження шрифтів Google, що позначається на поліпшенні продуктивності вашого сайту.
Прискорення завантаження шрифтів Google – це важливий крок в оптимізації продуктивності вашого веб-сайту, оскільки це дає змогу зменшити час, необхідний для відображення вмісту користувачам. 📝
Крок 9: Покращіть пріоритет завантаження з попереднім завантаженням 🚀
Попереднє завантаження – це потужний засіб для визначення особливо важливих ресурсів і вказівки браузеру на пріоритет їхнього завантаження.
Припустимо, ваш код має такий вигляд:
<html>
<head>
<script type="text/javascript" src="somefile.js"></script>
<link rel="stylesheet" href="/style.css">
</head>
<body>
Content
</body>
</html>Згідно з цим кодом, браузер завантажуватиме файл JavaScript першим, що може бути не найоптимальнішою стратегією, оскільки файл CSS, ймовірно, важливіший для коректного відображення сторінки.
Простий спосіб виправити цю ситуацію – додати ще один рядок коду:
<link rel="preload" href="/style.css" as="style">Таким чином, браузер отримує явну інструкцію завантажувати файл CSS насамперед, незалежно від порядку в коді.
Додавання атрибутів попереднього завантаження вручну може бути непростим завданням, особливо якщо ви не впевнені в тому, що робите.
Простішим і надійнішим рішенням є використання плагіна WP Rocket, який автоматично виконує це завдання і покращує пріоритет завантаження вашого контенту.
Таким чином, ви зможете значно поліпшити продуктивність вашого веб-сайту, забезпечивши оптимальне завантаження ресурсів. 🌐📦
Крок 10: Підвищення швидкості мережею доставки контенту (CDN) 🌐
Мережі доставки контенту (CDN) являють собою розподілені групи серверів, розміщених по всьому світу. Кожна така група серверів містить копії вашого сайту, що дає змогу користувачам швидше отримувати доступ до ваших веб-сторінок.
Давайте розглянемо приклад: ваш веб-сервер розташований у Великій Британії, але користувач зі США відвідує ваш сайт. Якщо ви не використовуєте CDN, то з’єднання між пристроєм користувача і вашим сервером буде повільним, оскільки дані повинні подолати велику відстань. Однак, якщо ви використовуєте CDN, то пристрій користувача буде під’єднано до найближчого сервера CDN, і дані буде доставлено набагато швидше.
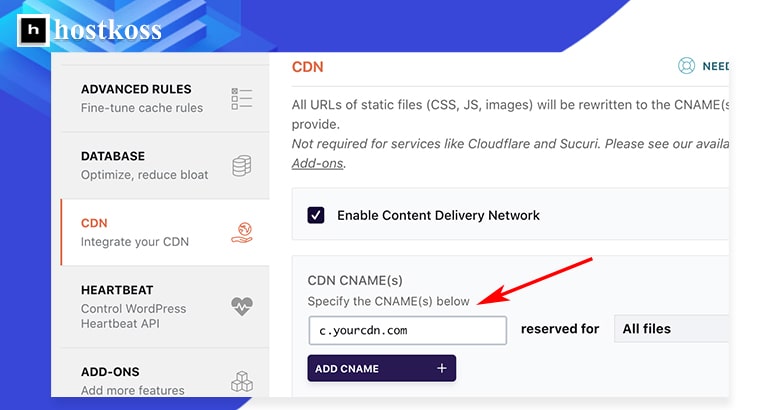
Існує безліч провайдерів CDN, і все, що вам потрібно зробити, це вибрати одного з них, під’єднати його в плагіні WP Rocket і налаштувати CNAME (канонічне ім’я домену).

Використання CDN – це потужний засіб для збільшення швидкості завантаження вашого сайту та забезпечення швидкого доступу до контенту для користувачів у різних частинах світу. Це допоможе вам створити швидку і чуйну веб-платформу для ваших відвідувачів. 🚀🌎
Крок 11: Покращення продуктивності з оптимізацією зображень 🖼️
Відкладене завантаження вирішує безліч проблем, пов’язаних із відображенням зображень на вашому сайті, але не вирішує питання завантаження зображень, які видно без прокрутки. Великі розміри зображень можуть істотно сповільнювати завантаження сторінки.
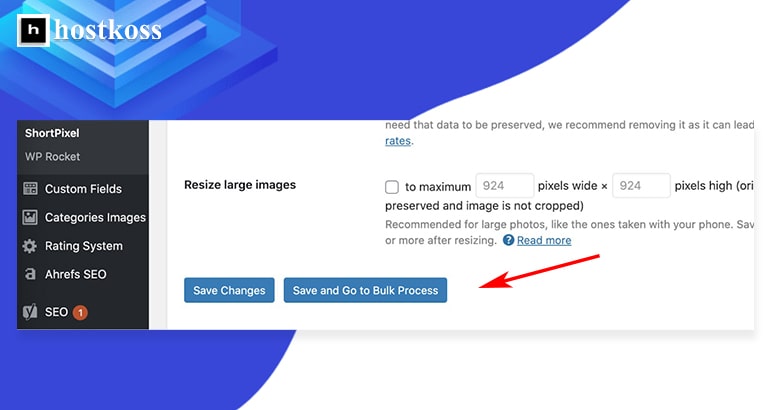
Щоб впоратися з цією проблемою, рекомендується скористатися плагіном для стиснення зображень, наприклад, Shortpixel. Встановіть і активуйте плагін, потім перейдіть до його налаштувань, введіть API-ключ, натисніть “Save and Go to Bulk Process” (Зберегти і перейти до групової обробки), і потім “Restart optimizing” (Перезапустити оптимізацію).

Якщо ви занепокоєні якістю зображень після стиснення, ви можете налаштувати параметри стиснення на “Glossy” (Найкраща якість) або “Lossless” (Без втрати якості) в налаштуваннях плагіна.
Оптимізація зображень допомагає зменшити розмір файлів, покращує продуктивність вашого сайту і скорочує час завантаження сторінки для ваших користувачів. Це важливий крок для забезпечення швидкої та зручної роботи вашого веб-сайту. 🚀🌈
Висновок!
Усі вищевказані дії допомогли поліпшити продуктивність мого сайту і багатьох інших. Однак важливо розуміти, що кожен сайт у світі WordPress унікальний і може мати свої особливості.
У вас може бути більше плагінів, складніша тема, повільніший хостинг або більше сторонніх скриптів відстеження, і все це може вплинути на швидкість завантаження ваших сторінок.
Якщо, незважаючи на проведені оптимізації, швидкість завантаження вашого сайту, як і раніше, залишає бажати кращого, можливо, знадобиться індивідуальне налаштування. У цьому випадку рекомендується звернутися до досвідченого розробника або фахівця з прискорення завантаження сторінок, який проведе більш глибокий аналіз і запропонує оптимальні рішення для вашого конкретного сайту.
Не забувайте, що поліпшення продуктивності – це постійний процес, і важливо регулярно стежити за станом вашого сайту та оптимізувати його для забезпечення кращого досвіду для ваших відвідувачів.
Спасибі за використання цих порад, і удачі в оптимізації вашого веб-простору! 🌟🌐
Читайте також:
- Що таке система управління контентом (CMS)?
- Розбираємося, Як працює індексація Google?
- Що таке адмін-панель і як увійти в адмінку сайту
- Як збільшити швидкість роботи сайту за допомогою LiteSpeed Cache?
- Хостинг бізнес для реселерів, розширення можливостей
- Як створити сайт WordPress у 2024 році (керівництво для початківців)
Запитання та відповіді про швидкість завантаження сайту WordPress
Швидкість завантаження – найважливіший фактор ранжування для пошукових систем, як-от Google, оскільки сайти зі швидшим завантаженням зазвичай займають вищі позиції в результатах пошуку, що призводить до збільшення видимості та трафіку.
До поширених причин низької швидкості завантаження сайтів WordPress належать великі зображення, надлишок плагінів, застарілі теми, неадекватний хостинг і погано оптимізований код.
Так, ви можете підвищити швидкість завантаження без шкоди для якості контенту, оптимізуючи зображення, використовуючи кешування браузера, мініфікуючи CSS і JavaScript, впроваджуючи CDN і тонко налаштовуючи продуктивність сервера.
Хоча технічні знання можуть бути корисними, багато методів оптимізації можна реалізувати за допомогою зручних плагінів та інструментів, доступних в екосистемі WordPress.
Рекомендується регулярно відстежувати швидкість завантаження сайту, в ідеалі – щотижня або щомісяця, щоб виявити будь-які проблеми з продуктивністю і вжити запобіжних заходів для їх усунення.
Хоча наймання професіонала може бути корисним, багато методів оптимізації можна реалізувати самостійно, дотримуючись онлайн-посібників і підручників, що заощадить час і гроші.



