Mindannyian tudjuk, hogy az oldal betöltési sebessége nagyon fontos. És nem csak a türelmetlen felhasználók – a Google is figyel! A sebesség a Google által jóváhagyott rangsorolási tényező mind az asztali, mind a mobil keresőmotorok esetében, és ez dönthet a bevételekről.
De sajnos sok WordPress oldal csigatempóban halad. 🐌
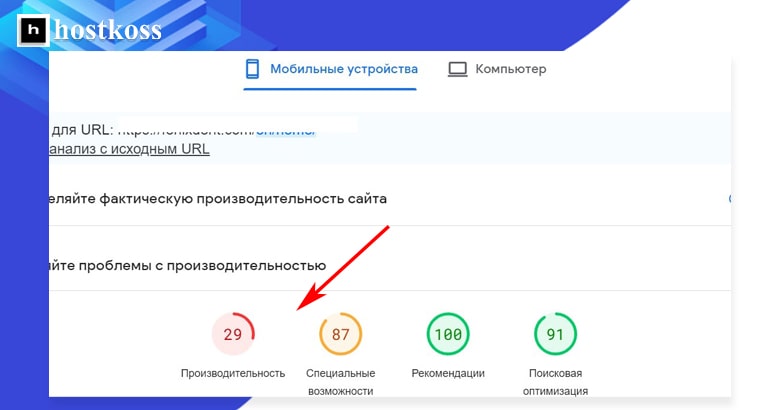
Hadd mutassak be egy valós példát. Lefuttattam egy mobil oldal betöltési sebesség tesztet a PageSpeed Insights segítségével, és mondjuk úgy, hogy nem volt szép. 😬

Mi tehát a titkos szósz? Hadd meséljek róla ebben a lépésről-lépésre követhető útmutatóban:
Ha követi ezeket a lépéseket, akkor a WordPress oldalát olyan sebességdémonná alakíthatja, amely a felhasználók és a Google botok számára is fülig érő vigyort eredményez.
FONTOS!
Mielőtt tehát belevágnánk az optimalizálási extravaganciába, meg kell jegyezni, hogy néhány ilyen megoldáshoz prémium plugin használata szükséges lehet🚀 WPRocket. Bár igyekeztünk néhány ingyenes alternatívát is bevonni, érdemes észben tartani, hogy a pluginok néha makacs testvérekként konfliktusba kerülhetnek egymással. 🙄
1. lépés: Szabadítsa meg weboldalát a felesleges bővítményektől
Ha a WordPress webhelye már egy ideje működik, valószínűleg sok olyan bővítményt halmozott fel, amelyeket már régóta nem használt. Ezek közül néhány komolyan lelassíthatja az oldal betöltési sebességét, ezért fontos, hogy először nézze át és szabaduljon meg a nem használt bővítményektől. 💻
Mielőtt azonban ezt tenné, óvatosnak kell lennie. Ha kétségei vannak valamelyik bővítmény szükségességével kapcsolatban, jobb, ha érintetlenül hagyja. 🤐
2. lépés: A Cloudflare DNS szolgáltatásra váltás a sebesség javítása érdekében 🚀
A weboldalak lényegében fájlok gyűjteménye, amelyek egy merevlemezen (szerveren) vannak elhelyezve és az internethez csatlakoztatva. A hálózaton minden egyes eszköz egyedi IP-címmel rendelkezik, például 123.123.12.1.
De ki emlékezne azokra a számokra? Itt jön a képbe a DNS (Domain Name System). Ez a rendszer úgy működik, mint egy telefonkönyv. Amikor beír egy webcímet a böngészőjébe, a DNS lefordítja azt a megfelelő IP-címre.
A probléma az, hogy sokan közülünk a domainnév-regisztrátorok által nyújtott ingyenes DNS-szolgáltatásokat használják. Sajnos ezek a szolgáltatások gyakran nem a leggyorsabban működnek.
Ha ez a helyzet, akkor érdemes megfontolni a váltást egy hatékonyabb DNS-szolgáltatásra, például a Cloudflare-re.
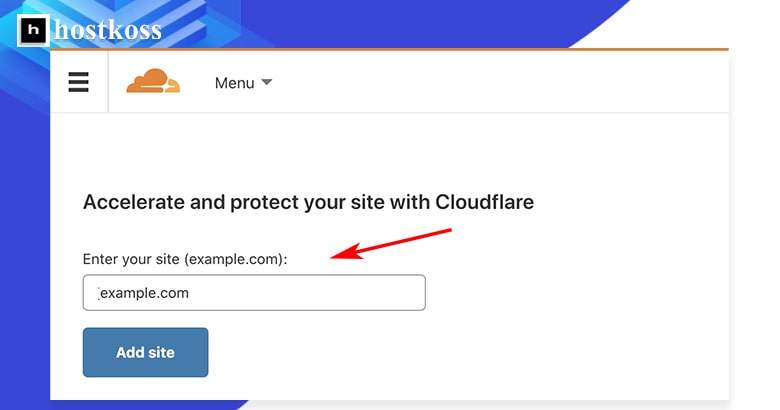
A kezdéshez hozzon létre egy ingyenes fiók ot a Cloudflare-nél. Egyszerűen kattintson a„webhely hozzáadása” gombra, adja meg a domainnevét, és kövesse az utasításokat.

Válasszon egy ingyenes csomagot, és erősítse meg a választását.
A Cloudflare a folytatás előtt lehetőséget ad a DNS-beállítások ellenőrzésére. Ha nincs figyelmeztetés, akkor folytathatja.
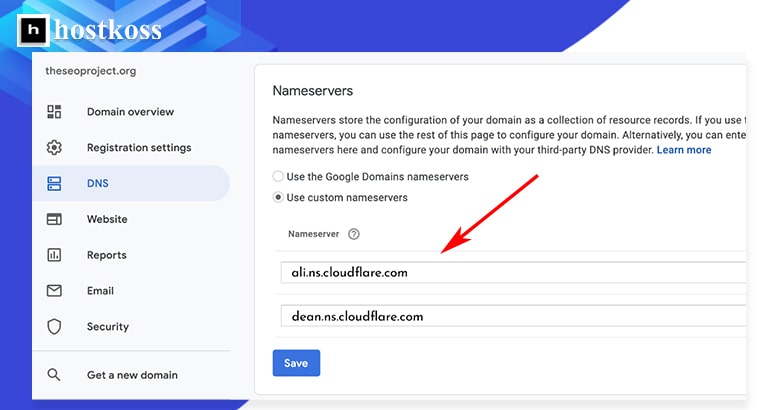
Az utolsó lépés a névkiszolgálók megváltoztatása a domainnév-regisztrátornál. Ez a regisztrátortól függően némileg változhat, ezért ne habozzon kapcsolatba lépni az ügyfélszolgálattal, ha nem biztos benne, hogyan kell ezt elvégezni.
Ha a Google Domains-t használja, a folyamat valahogy így néz ki: 🔄🌐

3. lépés: Bevezetés a gyorsítótárazás világába – Telepítsen egy plugint, hogy felgyorsítsa az oldalát! ⚡
A gyorsítótárazás a fájlok ideiglenes tárolása, ami jelentősen javítja a webhely teljesítményét, és biztosítja a tartalom gyorsabb eljuttatását a látogatókhoz.
A gyorsítótárazásnak két fő típusa van:
- Tárolás a böngészőben: Ez a fajta gyorsítótárazási mód a felhasználó merevlemezén tárolja a „közös” fájlokat, például a logókat. Ez megakadályozza, hogy ezeket a fájlokat minden egyes alkalommal újra le kelljen tölteni, amikor a felhasználó meglátogatja a webhelyet.
- Tárolás a kiszolgálón: Ez a fajta gyorsítótárazási mód az oldal teljes „statikus” változatát tárolja a kiszolgálón, lehetővé téve a kiszolgáló számára, hogy gyorsan kiszolgálja ezt a változatot anélkül, hogy minden egyes kérésnél újra létre kellene hoznia.
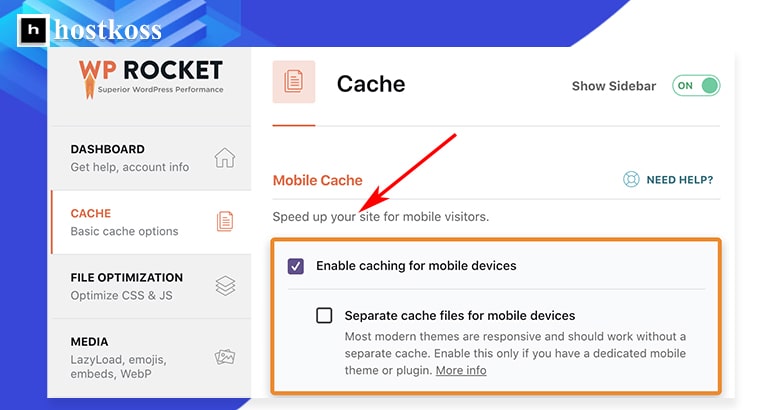
A WordPress webhelyen történő gyorsítótárazás megvalósításához ajánlott telepíteni a WP Rocket plugint. Egyszerűen vásárolja meg, telepítse és aktiválja ezt a plugint. A WP Rocket alapértelmezés szerint tartalmazza az alapvető gyorsítótárazási beállításokat mind a szerveren, mind a böngészőben. Ha webhelye mobilbarát, ne felejtse el engedélyezni a mobil gyorsítótárazás opciót a bővítmény beállításaiban. 📱

Ha ingyenes alternatívát keres, fontolja meg a W3 Total Cache plugin használatát. 🆓
4. lépés. Optimalizáljuk a kódot – Könnyebbé és gyorsabbá tesszük weboldaladat 💡.
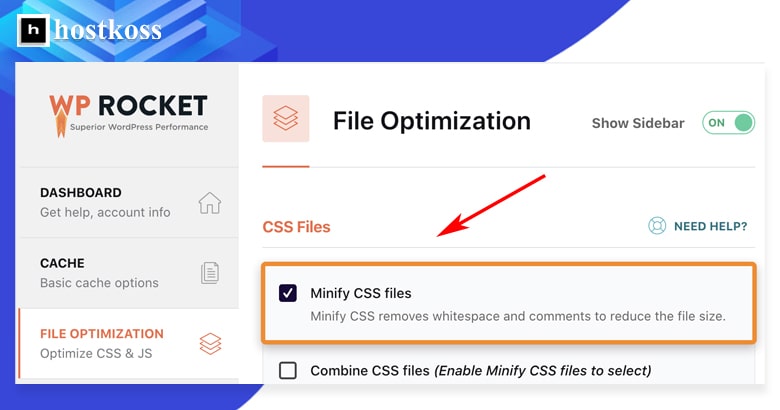
A minifikálás egy olyan folyamat, amely lehetővé teszi, hogy megszabaduljon a kódban lévő szóközöktől és megjegyzésektől, ezáltal csökkentve annak méretét. És minél kisebb a fájl mérete, annál gyorsabban töltődik be.
Ha a WP Rocket bővítményt használja, a CSS- és JavaScript-fájlok kicsinyítésének beállítása nagyon egyszerű. Csak aktiváld a megfelelő opciókat a bővítmény beállításaiban.

Ha nem használ WP Rocket-et, akkor ajánlott telepíteni és aktiválni az Autoptimize plugint. Telepítés után állítsa be a CSS és JavaScript minifikálási opciót a megfelelő négyzet bejelölésével.
A fő szabály az, hogy mielőtt ezeket a változtatásokat az éles webhelyen végrehajtaná, mindig tesztelje azokat egy tesztkörnyezetben. Ne feledje, hogy a kicsinyítés néha problémákhoz vezethet, különösen a JavaScript-kódok esetében, ezért készüljön fel a változtatások visszavételére, ha valami rosszul sül el. 🧐
5. lépés: CSS és JavaScript fájlok kombinálása – A gyorsabb weboldalhoz vezető út! 🚀
A legtöbb WordPress oldalon rengeteg CSS és JavaScript fájlt találsz. Ezek kapcsolódhatnak témákhoz, bővítményekhez vagy akár testreszabott felhasználói fájlokhoz is.
Ezeknek a fájloknak az összevonása az egyik módja a weboldal betöltésének felgyorsítására, de az eredmény a szerver konfigurációjától és a HTTP protokoll használatától függ.
- A HTTP/1.1protokoll használatával a CSS- és JavaScript-fájlok egymás után, egyenként töltődnek be. Ez azt jelenti, hogy minden egyes fájlnak teljesen be kell töltődnie, mielőtt a következő betöltődik.
- AHTTP/2 segítségével a fájlok egyszerre tölthetők be, így több CSS- és JavaScript-fájl párhuzamos betöltése is lehetséges.
A weboldalán használt protokoll verziójának meghatározásához használhat egy sebességtesztelő eszközt, például a KeyCDN-t.
Ha a kiszolgáló HTTP/1.1- et használ, a CSS- és JavaScript-fájlok kombinálása jelentősen felgyorsíthatja a webhely betöltését, mivel kevesebb egymást követő kérés lesz. Ha azonban már a HTTP/2-t használja, előfordulhat, hogy nem vesz észre jelentős változást, mivel a fájlok már párhuzamosan töltődnek be.
A WP Rocket bővítménytegyszerűen használhatod a fájlok kombinálásához. Csak engedélyezd a beállításaiban a „JavaScript fájlok kombinálása” és a „CSS fájlok kombinálása” opciókat.

Ha inkább az Autoptimize plugint szeretné használni, annak is vannak lehetőségei a fájlok összevonására.
Fontos megjegyezni, hogy ezek a funkciók néha befolyásolhatják a webhely teljesítményét, ezért a funkciók engedélyezése után gondosan ellenőrizze, hogy minden megfelelően működik-e. Ne felejtse el rendszeresen törölni a gyorsítótárat, és ellenőrizze webhelyét anonim böngésző módban, hogy megbizonyosodjon arról, hogy minden változás helyesen jelenik meg.
6. lépés: Erőforrás-optimalizálás a tartalom láthatóságának javítása érdekében 🌟.
A weboldal renderelése a kód átalakítása a képernyőn láthatóvá.
Fontos megjegyezni, hogy egy oldalnak nem kell teljesen betöltődnie ahhoz, hogy a felhasználó számára látható legyen.
Ezért különösen fontos, hogy olyan tartalmakat töltsön be, amelyek azonnal láthatóak a felhasználó számára, anélkül, hogy görgetni kellene az oldalt.
Ez úgy érhető el, hogy elhalasztja a nem lényeges CSS- és JavaScript-fájlok betöltését, amelyek a görgetés nélkül látható terület alatti tartalom megjelenítéséhez szükségesek.
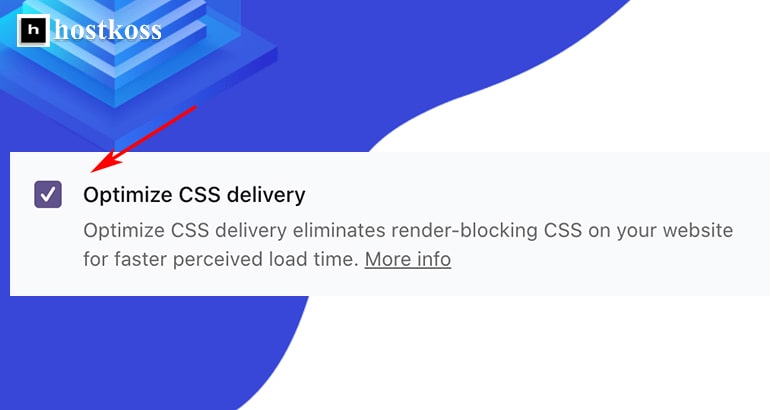
Ha a WP Rocket bővítményt használja, egyszerűen ellenőrizze a „JavaScript késleltetett betöltése” és a „CSS-küldés optimalizálása” opciókat a beállításokban.
Ha nem használja a WP Rocketet, akkor két plugint kell telepítenie: Autoptimalizálás és Async JavaScript.
Az Automatikus optimalizálás beállításai között válassza az„Inline és elhalasztott CSS” opciót. Ezután az Async JavaScript bővítmény beállításaiban aktiválja az „Enable Async JavaScript” opciót.
Ezek a lépések általában megoldják a PageSpeed Insights-ban található„kijelzőt blokkoló erőforrások eltávolítása” problémát. 🚀
7. lépés: Gyorsítás a képek és videók késleltetett betöltésével 🖼️🎥
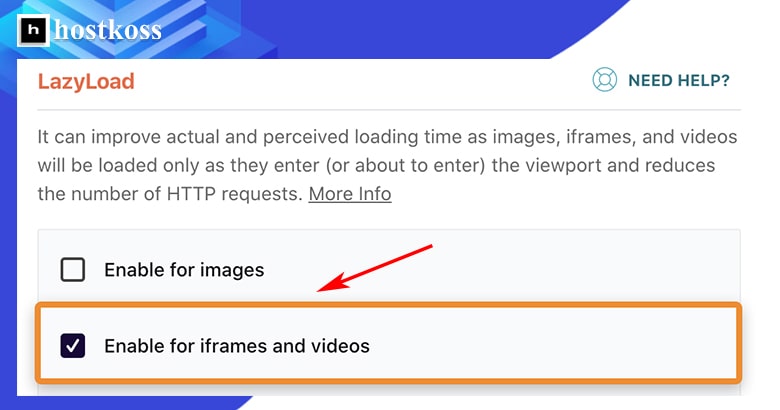
A késleltetett betöltés egy olyan funkció, amely jelentősen felgyorsítja az oldal betöltését azáltal, hogy késlelteti a képek és videók betöltését, amíg azok nem jelennek meg a képernyőn. A WordPress 5.5+ verziójában a késleltetett betöltés alapértelmezés szerint engedélyezve van a képek esetében, de a videók esetében nem.
Ha a WP Rocket bővítményt használja, akkor a halasztott betöltés beállításai között a„Enable for iframes and videos” jelölőnégyzet bejelölésével könnyen engedélyezheti a videók halasztott betöltését.

Ha nem használ WP Rocket-et, akkor is elérheti ugyanazt az eredményt a Lazy Load for Videos plugin telepítésével. Ez az egyszerű művelet segít javítani webhelyed teljesítményét, mivel lehetővé teszi, hogy a képeket és videókat csak akkor töltsd be, amikor a felhasználónak valóban szüksége van rájuk. 🚀📸
8. lépés: Gyorsítsa fel a Google Fonts letöltését a jobb teljesítmény érdekében 📊
Sok téma és weboldal használja a Google Fonts-ot a szöveg stílusához. Azonban időigényes lehet ezeket a betűtípusokat a Google szerveréről letölteni minden egyes alkalommal, amikor meglátogatja az oldalt. A folyamat során HTTP-kéréseket kell küldeni a Google-kiszolgálónak, le kell tölteni a kapcsolódó CSS-fájlokat, és végül le kell tölteni a szükséges betűtípusokat a stíluslap megadott helyéről. És mindez az oldalon található minden egyes betűtípus esetében megtörténik.
Ha a WP Rocket plugint használja, az automatikusan optimalizálja a Google betűtípusok betöltését, ami segít felgyorsítani az oldal betöltését.
Ha alternatív megoldást szeretne, a Swap Google Fonts Display plugin jó választás lehet. Ez a bővítmény segít optimalizálni a Google betűtípusok betöltésének módját is, ami jobb teljesítményt jelent az Ön webhelye számára.
A Google betűtípus betöltésének fel gyorsítása fontos lépés a webhely teljesítményének optimalizálásában, mivel csökkenti a tartalom megjelenési idejét a felhasználók számára. 📝
9. lépés: A letöltési prioritás javítása előtöltéssel 🚀
Az előtöltés egy hatékony eszköz a különösen fontos erőforrások azonosítására, és a böngészőnek a letöltésük prioritásának megadására.
Tegyük fel, hogy a kódod így néz ki:
<html
<head>
<script type="text/javascript" src="somefile.js"></script
<link rel="stylesheet" href="/style.css">
</head
<body
Tartalom
</body>
</htmlE kód szerint a böngésző először a JavaScript fájlt tölti be, ami nem biztos, hogy a legjobb stratégia, mivel a CSS fájl valószínűleg fontosabb az oldal helyes megjelenítéséhez.
Ezt könnyen orvosolhatjuk egy újabb kódsor hozzáadásával:
<link rel="preload" href="/style.css" as="style"Így a böngésző kifejezett utasítást kap arra, hogy a CSS-fájlt töltse be először, függetlenül a kódban szereplő sorrendtől.
Az előtöltési attribútumok manuális hozzáadása ijesztő feladat lehet, különösen, ha nem tudja, mit csinál.
Egyszerűbb és megbízhatóbbmegoldás a WP Rocket plugin használata, amely automatikusan elvégzi ezt a feladatot, és javítja a tartalom betöltési prioritását.
Így az erőforrások optimális kihasználása révén jelentősen javíthatja webhelye teljesítményét. 🌐📦
10. lépés: Növelje a tartalomszolgáltató hálózat (CDN) sebességét 🌐
A tartalomszolgáltató hálózatok (CDN-ek) a világ különböző pontjain található szerverek elosztott csoportjai. Minden ilyen szervercsoport az Ön weboldalának másolatait tartalmazza, ami lehetővé teszi a felhasználók számára, hogy gyorsabban hozzáférjenek az Ön weboldalaihoz.
Nézzünk egy példát: a webszervered az Egyesült Királyságban található, de egy amerikai felhasználó látogatja meg a weboldaladat. Ha nem használ CDN-t, a felhasználó eszköze és a szervere közötti kapcsolat lassú lesz, mivel az adatoknak nagy távolságot kell megtenniük. Ha azonban CDN-t használ, a felhasználó eszköze a legközelebbi CDN-kiszolgálóhoz kapcsolódik, és az adatok sokkal gyorsabban érkeznek meg.
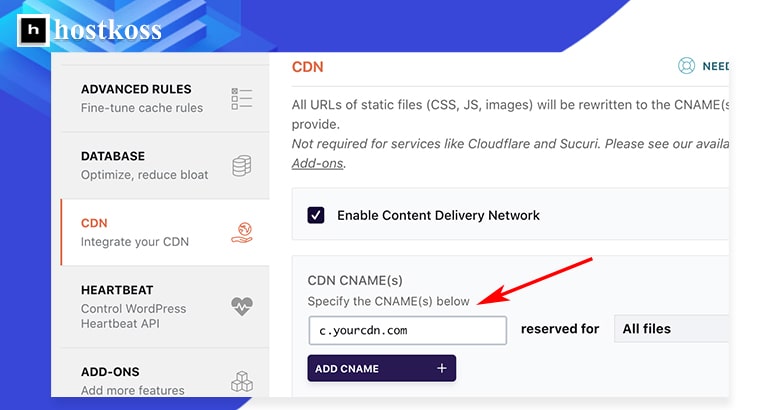
Számos CDN szolgáltató létezik, és csak annyit kell tenned, hogy kiválasztasz egyet közülük, csatlakoztatod a WP Rocket pluginban, és beállítod a CNAME-t (kanonikus domain név).

A CDN használata hatékony eszköz a webhely betöltési sebességének növelésére és a világ különböző részein élő felhasználók számára a tartalomhoz való gyors hozzáférés biztosítására. Ezáltal gyors és reszponzív webes platformot hozhat létre látogatói számára. 🚀🌎
11. lépés: A teljesítmény javítása képoptimalizálással 🖼️
A halasztott betöltés számos problémát megold a képek megjelenítésével kapcsolatban a webhelyen, de nem oldja meg a görgetés nélkül látható képek betöltésének problémáját. A nagyméretű képek jelentősen lelassíthatják az oldal betöltését.
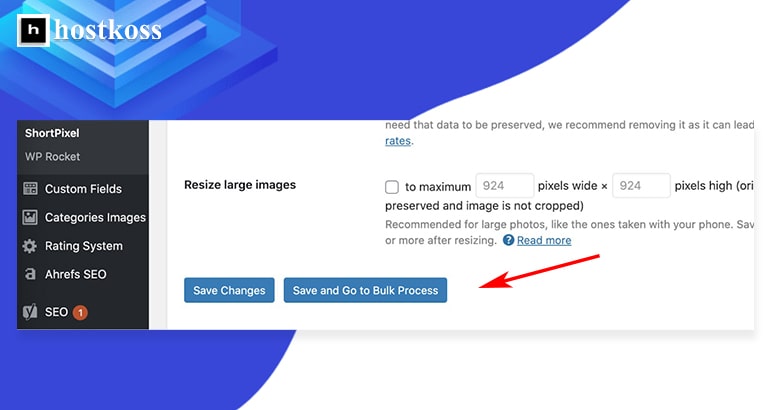
Ennek a problémának a megold ására javasoljuk egy képtömörítő plugin, például a Shortpixel használatát. Telepítse és aktiválja a bővítményt, majd lépjen a beállításaihoz, adja meg az API-kulcsot, kattintson a Mentés és a Tömeges folyamatra, majd indítsa újra az optimalizálást.

Ha aggódik a képek tömörítés utáni minősége miatt, a plugin beállításaiban a tömörítési beállításokat„Fényes” vagy„Veszteségmentes” értékre állíthatja.
A képoptimalizálás segít csökkenteni a fájlméretet, javítja a webhely teljesítményét, és csökkenti az oldal betöltési idejét a felhasználók számára. Ez fontos lépés annak biztosításához, hogy webhelye gyors és felhasználóbarát legyen. 🚀🌈
Következtetés.
A fenti lépések mindegyike segített javítani a webhelyem és sok más webhely teljesítményét. Fontos azonban megérteni, hogy a WordPress világában minden webhely egyedi, és sajátos sajátosságokkal rendelkezhet.
Lehet, hogy több bővítménye, összetettebb témája, lassabb tárhelye vagy több harmadik féltől származó nyomkövető szkriptje van, és ezek mind befolyásolhatják az oldal betöltési sebességét.
Ha az elvégzett optimalizálások ellenére a webhely betöltési sebessége még mindig hagy kívánnivalót maga után, akkor lehet, hogy egyedi módosításokra van szükség. Ebben az esetben ajánlott, hogy forduljon tapasztalt fejlesztőhöz vagy oldalbetöltési sebességspecialistához, aki mélyebb elemzést végez, és az adott webhely számára a legjobb megoldásokat kínálja.
Ne felejtse el , hogy a teljesítmény javítása folyamatos folyamat, és fontos, hogy rendszeresen ellenőrizze webhelyét, és optimalizálja azt, hogy jobb élményt nyújtson látogatóinak.
Köszönjük, hogy ezeket a tippeket használtad, és sok sikert a webes tárhelyed optimalizálásához 🌟🌐
Olvassa el továbbá:
- Mi az a tartalomkezelő rendszer (CMS)?
- Értsük meg, hogyan működik a Google indexelése.
- Mi az admin panel és hogyan lehet bejelentkezni a weboldal adminisztrátorába?
- Hogyan növelhető a weboldal sebessége a LiteSpeed Cache segítségével?
- Hosting üzletág viszonteladók számára, bővülő lehetőségek
- Hogyan építsünk WordPress oldalt 2024-ben (kezdő útmutató)
Kérdések és válaszok a WordPress webhely betöltési sebességéről
A betöltési sebesség a legfontosabb rangsorolási tényező a keresőmotorok, például a Google számára, mivel a gyorsabb betöltési idővel rendelkező oldalak általában előkelőbb helyen szerepelnek a keresési eredményekben, ami nagyobb láthatóságot és forgalmat eredményez.
A WordPress-oldalak lassú betöltési sebességének gyakori okai közé tartoznak a nagyméretű képek, a túlzott mennyiségű bővítmény, az elavult témák, a nem megfelelő tárhely és a rosszul optimalizált kód.
Igen, a képek optimalizálásával, a böngésző gyorsítótárazás használatával, a CSS és a JavaScript kicsinyítésével, CDN bevezetésével és a szerver teljesítményének finomhangolásával javíthatja a betöltési sebességet a tartalom minőségének veszélyeztetése nélkül.
Bár a technikai tudás hasznos lehet, számos optimalizálási technika megvalósítható a WordPress ökoszisztémában elérhető praktikus bővítmények és eszközök segítségével.
Ajánlott rendszeresen, ideális esetben heti vagy havi rendszerességgel ellenőrizni webhelye betöltési sebességét, hogy felismerje az esetleges teljesítményproblémákat, és megelőző intézkedéseket tegyen azok kijavítására.
Bár egy szakember felbérlése előnyös lehet, számos optimalizálási technikát saját maga is megvalósíthat online útmutatók és útmutatók követésével, amivel időt és pénzt takaríthat meg.



