Все мы знаем, что скорость загрузки страниц очень важна. И дело не только в нетерпеливых пользователях — Google тоже следит за этим! Скорость — это фактор ранжирования, одобренный Google, как для настольных, так и для мобильных поисковых систем, и она может сделать или разрушить ваш поток доходов.
Но, как это ни печально, многие WordPress-сайты движутся со скоростью улитки. 🐌
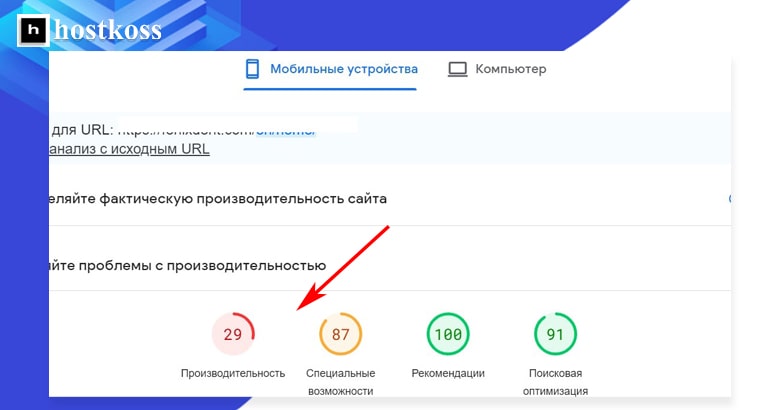
Позвольте мне нарисовать вам картину на реальном примере. Я провел тест скорости загрузки мобильных страниц с помощью PageSpeed Insights, и, скажем так, он оказался не очень красивым. 😬

Так в чем же заключается секретный соус? Позвольте мне рассказать о нем в этом пошаговом руководстве:
- Попрощайтесь с неиспользуемыми плагинами.
- Переключитесь на DNS-сервис Cloudflare, чтобы получить более быстрый маршрут.
- Установите плагин кэширования, чтобы обслуживать свой контент как профессионал.
- Минимизируйте код, делая его простым и удобным.
- Объедините файлы CSS и JavaScript, чтобы уменьшить беспорядок.
- Устраните надоедливые ресурсы, которые мешают отображению страницы.
- Откажитесь от отложенной загрузки изображений и видео, чтобы сохранить плавность работы.
- Оптимизируйте шрифты Google, чтобы они отлично выглядели и быстро загружались.
- Разрешите предварительную загрузку, чтобы опережать посетителей.
- Используйте возможности CDN для быстрой загрузки контента.
- Не забывайте оптимизировать изображения — они очень тяжеловесны!
Следуя этим шагам, вы превратите свой WordPress-сайт в демона скорости, который заставит ваших пользователей и ботов Google ухмыляться от ушей до ушей.
ВАЖНО!
Итак, прежде чем приступить к феерии оптимизации, необходимо отметить, что некоторые из этих решений могут потребовать использования премиум-плагина🚀 WPRocket. Хотя мы постарались включить несколько бесплатных альтернатив, стоит помнить, что плагины иногда могут конфликтовать, как упрямые братья и сестры. 🙄
Шаг 1: Освободите свой сайт от излишних плагинов
Если ваш веб-сайт на базе WordPress уже существует некоторое время, вероятно, у него накопилось множество плагинов, которые вы уже давно не использовали. Некоторые из них могут серьезно замедлять скорость загрузки страницы, поэтому важно провести ревизию и избавиться от неиспользуемых плагинов в первую очередь. 💻
Однако, прежде чем это делать, необходимо быть осторожным. Если у вас есть сомнения относительно необходимости какого-либо плагина, лучше оставьте его нетронутым. 🤐
Шаг 2: Переход на DNS-сервис Cloudflare для улучшения скорости
Веб-сайты, по сути, представляют собой набор файлов, размещенных на жестком диске (сервере), подключенном к интернету. Каждое устройство в сети имеет свой уникальный IP-адрес, наподобие 123.123.12.1.
Но кто сможет запомнить все эти цифры? Вот где в игру вступает служба DNS (система доменных имен). Эта система работает, как справочник телефонных номеров. Когда вы вводите веб-адрес в браузер, DNS преобразует его в соответствующий IP-адрес.
Вопрос в том, что многие из нас используют бесплатные DNS-сервисы, предоставленные регистраторами доменных имен. К сожалению, эти сервисы часто работают не самым быстрым образом.
Если это именно ваш случай, стоит рассмотреть переход на более производительный DNS-сервис, такой как Cloudflare.
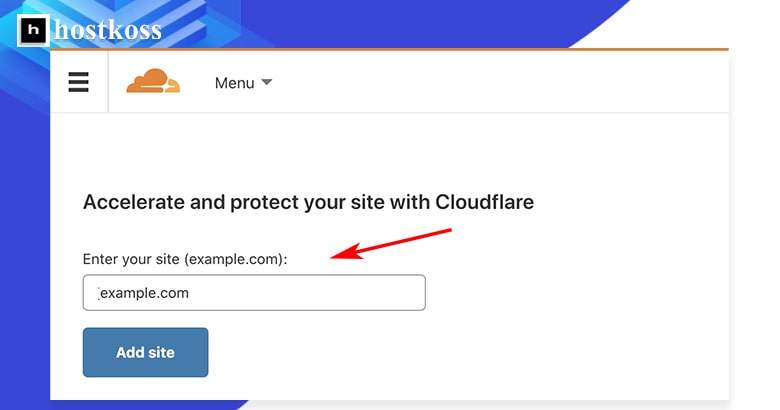
Для начала создайте бесплатную учетную запись на Cloudflare. Просто нажмите «Add a site» (Добавить сайт), введите ваше доменное имя и следуйте инструкциям.

Выберите бесплатный план и подтвердите выбор.
Cloudflare даст вам возможность проверить ваши DNS-настройки перед продолжением. Если нет никаких предупреждений, вы можете двигаться дальше.
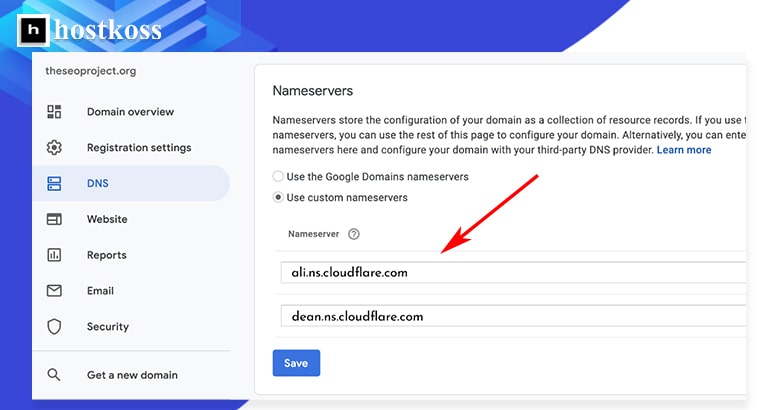
Остается последний штрих: поменять серверы имен у вашего регистратора доменных имен. Это может немного разниться в зависимости от вашего регистратора, так что не стесняйтесь обратиться к их службе поддержки, если не уверены, как это сделать.
Если вы используете Google Domains, процесс будет выглядеть примерно так: 🔄🌐

Шаг 3: Введение в мир кэширования — Установите плагин для ускорения сайта!
Кэширование — это процесс временного хранения файлов, который значительно улучшает быстродействие вашего веб-сайта и обеспечивает более быструю доставку контента посетителям.
Существует два основных типа кэширования:
- Кэширование в браузере: Этот тип кэширования сохраняет «типичные» файлы, такие как логотипы, на жестком диске пользователя. Это позволяет избежать повторной загрузки этих файлов при каждом новом посещении сайта.
- Кэширование на сервере: Этот вид кэширования сохраняет полную «статическую» версию страницы на сервере, что позволяет серверу быстро отдавать эту версию без необходимости ее пересоздавать при каждом запросе.
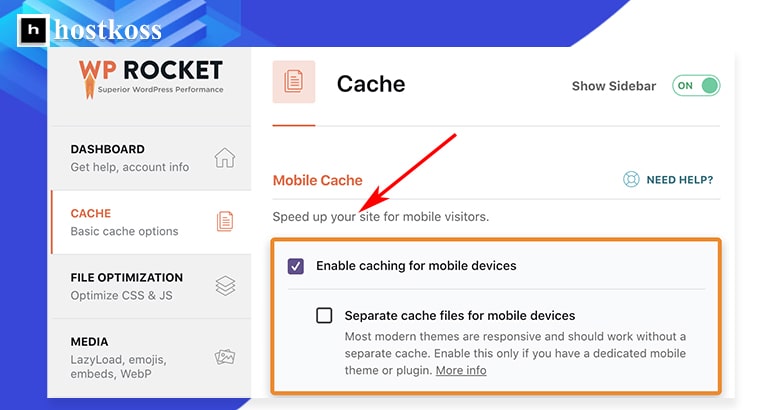
Для того чтобы внедрить кэширование на вашем WordPress-сайте, рекомендуется установить плагин WP Rocket. Просто приобретите, установите и активируйте этот плагин. По умолчанию, WP Rocket включает базовые настройки кэширования как на сервере, так и в браузере. Если ваш сайт адаптирован для мобильных устройств, не забудьте включить опцию кэширования для мобильных в настройках плагина. 📱

Если вы ищете бесплатную альтернативу, рассмотрите использование плагина W3 Total Cache. 🆓
Шаг 4. Оптимизируйте код — Делаем ваш сайт легче и быстрее!
Минификация — это процесс, который позволяет избавиться от пробелов и комментариев в коде, тем самым уменьшая его размер. И чем меньше размер файлов, тем быстрее они загружаются.
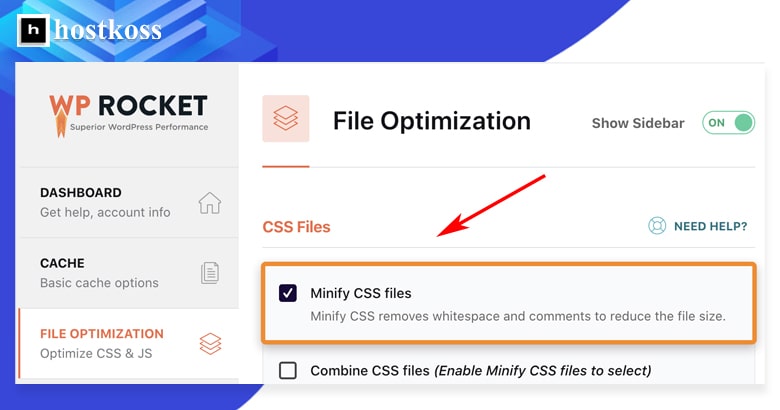
Если вы используете плагин WP Rocket, настроить минификацию файлов CSS и JavaScript очень просто. Просто активируйте соответствующие опции в настройках плагина.

Если же вы не пользуетесь WP Rocket, то рекомендуется установить и активировать плагин Autoptimize. После установки, настройте опцию минификации CSS и JavaScript, установив соответствующий флажок.
Главное правило: прежде чем внедрять эти изменения на рабочем сайте, всегда тестируйте их в тестовой среде. Имейте в виду, что минификация иногда может привести к проблемам, особенно с JavaScript-кодом, поэтому будьте готовы откатить изменения, если что-то пойдет не так. 🧐
Шаг 5: Объединение файлов CSS и JavaScript — Путь к более быстрому сайту!
На большинстве сайтов на платформе WordPress можно обнаружить множество файлов CSS и JavaScript. Они могут быть связаны с темами, плагинами или быть даже настроенными пользовательскими файлами.
Объединение этих файлов — это один из способов ускорить загрузку вашего сайта, но результат будет зависеть от конфигурации вашего сервера и использования протокола HTTP.
- С использованием протокола HTTP/1.1 файлы CSS и JavaScript загружаются последовательно, поочередно. Это означает, что каждый файл должен полностью загрузиться, прежде чем начнется загрузка следующего.
- С протоколом HTTP/2 файлы могут загружаться одновременно, что позволяет начать загрузку нескольких файлов CSS и JavaScript параллельно.
Для определения версии протокола, используемой на вашем сайте, вы можете использовать инструмент для тестирования скорости, такой как KeyCDN.
Если ваш сервер работает на протоколе HTTP/1.1, объединение файлов CSS и JavaScript может заметно ускорить загрузку сайта, так как будет меньше последовательных запросов. Однако, если вы уже используете протокол HTTP/2, вы, возможно, не заметите значительных изменений, так как файлы уже загружаются параллельно.
Для объединения файлов легко использовать плагин WP Rocket. Просто активируйте опции «Combine JavaScript files» (Объединить файлы JavaScript) и «Combine CSS files» (Объединить файлы CSS) в его настройках.

Если вы предпочитаете использовать плагин Autoptimize, то в нем также имеются опции для объединения файлов.
Важно помнить, что иногда эти функции могут повлиять на работоспособность вашего сайта, поэтому обязательно тщательно проверьте, что все работает корректно после их включения. Не забывайте регулярно очищать кэш и проверять ваш сайт в анонимном режиме браузера, чтобы удостовериться, что все изменения отображаются правильно.
Шаг 6: Оптимизация ресурсов, улучшающая видимость контента
Отображение веб-страницы — это процесс преобразования кода в то, что мы видим на экране.
Важно помнить, что страница не обязательно должна полностью загружаться, чтобы стать видимой для пользователя.
По этой причине, особенно важно первоочередно загрузить контент, который будет виден пользователю сразу, без необходимости прокручивать страницу.
Это можно сделать, откладывая загрузку несущественных файлов CSS и JavaScript, которые необходимы для отображения контента ниже области, видимой без прокрутки.
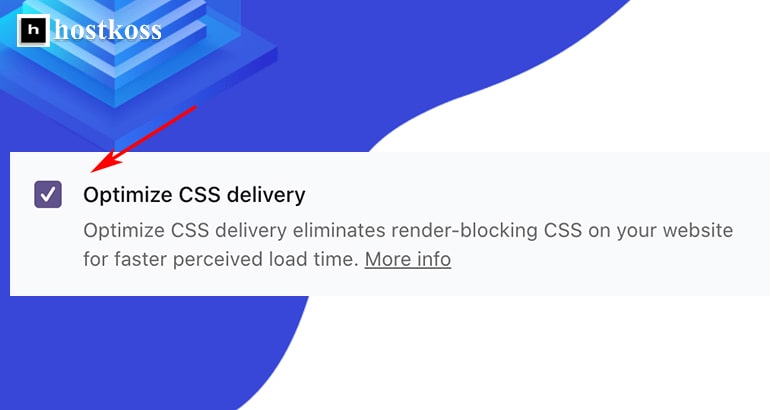
Если вы используете плагин WP Rocket, просто установите опции «Load JavaScript deferred» (Отложить загрузку JavaScript) и «Optimize CSS delivery» (Оптимизировать отправку CSS) в его настройках.
Если вы не пользуетесь WP Rocket, то вам потребуется установить два плагина: Autoptimize и Async JavaScript.
В настройках Autoptimize установите опцию «Inline and Defer CSS» (Встроить и отложить загрузку CSS). Затем в настройках плагина Async JavaScript активируйте опцию «Enable Async JavaScript» (Включить Async JavaScript).
Эти действия обычно решают проблему «устранения ресурсов, блокирующих отображение«, которую вы можете обнаружить в инструменте PageSpeed Insights. 🚀
Шаг 7: Повышение скорости с отложенной загрузкой изображений и видео 🖼️🎥
Отложенная загрузка — это функция, которая значительно ускоряет загрузку страницы, задерживая загрузку изображений и видео до тех пор, пока они не станут видимыми на экране. В WordPress версии 5.5+ отложенная загрузка изображений включена по умолчанию, но не для видео.
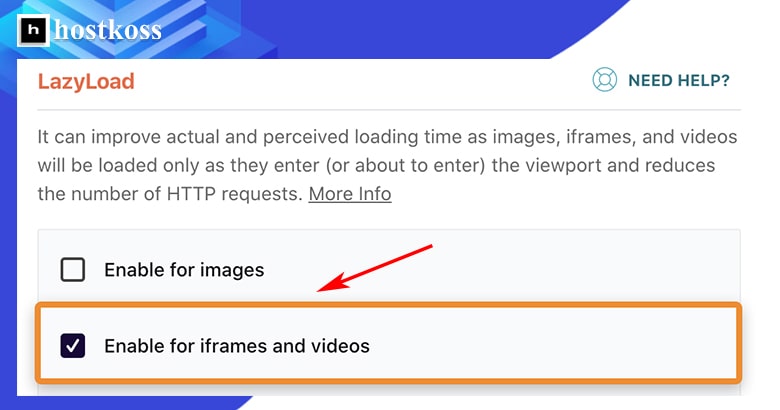
Если вы используете плагин WP Rocket, вы можете легко активировать отложенную загрузку для видео, установив флажок «Enable for iframes and videos» (Разрешить для встроенных фреймов и видео) в настройках отложенной загрузки.

Если вы не используете WP Rocket, вы все равно можете достичь того же результата, установив плагин Lazy Load for Videos. Это простое действие поможет улучшить производительность вашего сайта, позволяя загружать изображения и видео только тогда, когда они действительно нужны пользователю. 🚀📸
Шаг 8: Ускорьте загрузку шрифтов Google для лучшей производительности 📊
Многие темы и веб-сайты используют шрифты Google для стилизации текста. Однако загрузка этих шрифтов с сервера Google при каждом посещении сайта может занять много времени. Процесс включает в себя отправку HTTP-запросов к серверу Google, загрузку связанных CSS-файлов и, наконец, скачивание нужных шрифтов с указанного места в таблице стилей. И все это происходит для каждого шрифта на странице.
Если вы используете плагин WP Rocket, он автоматически оптимизирует загрузку шрифтов Google, что позволяет ускорить загрузку вашего сайта.
Если вы предпочитаете альтернативные решения, хорошим выбором может быть плагин Swap Google Fonts Display. Этот плагин также помогает оптимизировать способ загрузки шрифтов Google, что сказывается на улучшении производительности вашего сайта.
Ускорение загрузки шрифтов Google — это важный шаг в оптимизации производительности вашего веб-сайта, так как это позволяет уменьшить время, необходимое для отображения содержимого пользователям. 📝
Шаг 9: Улучшите приоритет загрузки с предварительной загрузкой 🚀
Предварительная загрузка — это мощное средство для определения особенно важных ресурсов и указания браузеру на приоритет их загрузки.
Допустим, ваш код выглядит следующим образом:
<html>
<head>
<script type="text/javascript" src="somefile.js"></script>
<link rel="stylesheet" href="/style.css">
</head>
<body>
Content
</body>
</html>Согласно этому коду, браузер будет загружать файл JavaScript первым, что может быть не самой оптимальной стратегией, так как файл CSS, вероятно, более важен для корректного отображения страницы.
Простой способ исправить эту ситуацию — добавить еще одну строку кода:
<link rel="preload" href="/style.css" as="style">Этим образом, браузер получает явную инструкцию загружать файл CSS в первую очередь, независимо от порядка в коде.
Добавление атрибутов предварительной загрузки вручную может быть непростой задачей, особенно если вы не уверены в том, что делаете.
Более простым и надежным решением является использование плагина WP Rocket, который автоматически выполняет эту задачу и улучшает приоритет загрузки вашего контента.
Таким образом, вы сможете значительно улучшить производительность вашего веб-сайта, обеспечив оптимальную загрузку ресурсов. 🌐📦
Шаг 10: Повышение скорости сетью доставки контента (CDN) 🌐
Сети доставки контента (CDN) представляют собой распределенные группы серверов, размещенных по всему миру. Каждая такая группа серверов содержит копии вашего сайта, что позволяет пользователям быстрее получать доступ к вашим веб-страницам.
Давайте рассмотрим пример: ваш веб-сервер расположен в Великобритании, но пользователь из США посещает ваш сайт. Если вы не используете CDN, то соединение между устройством пользователя и вашим сервером будет медленным, так как данные должны преодолеть большое расстояние. Однако, если вы используете CDN, то устройство пользователя будет подключено к ближайшему серверу CDN, и данные будут доставлены гораздо быстрее.
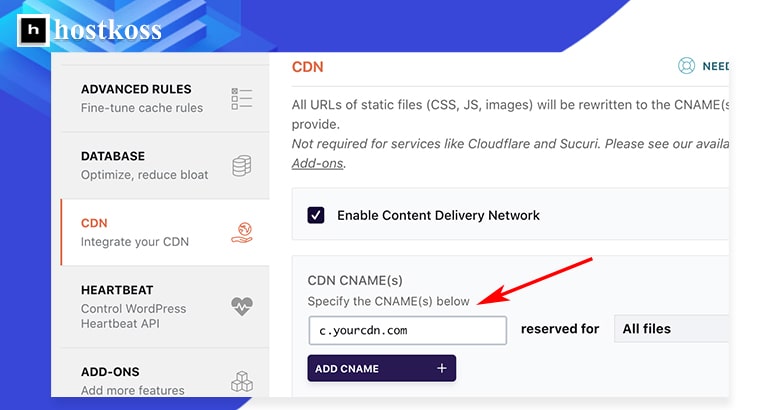
Существует множество провайдеров CDN, и все, что вам нужно сделать, это выбрать одного из них, подключить его в плагине WP Rocket и настроить CNAME (каноническое имя домена).

Использование CDN — это мощное средство для увеличения скорости загрузки вашего сайта и обеспечения быстрого доступа к контенту для пользователей в разных частях мира. Это поможет вам создать быструю и отзывчивую веб-платформу для ваших посетителей. 🚀🌎
Шаг 11: Улучшение производительности с оптимизацией изображений 🖼️
Отложенная загрузка решает множество проблем, связанных с отображением изображений на вашем сайте, но не решает вопрос загрузки изображений, которые видны без прокрутки. Большие размеры изображений могут существенно замедлять загрузку страницы.
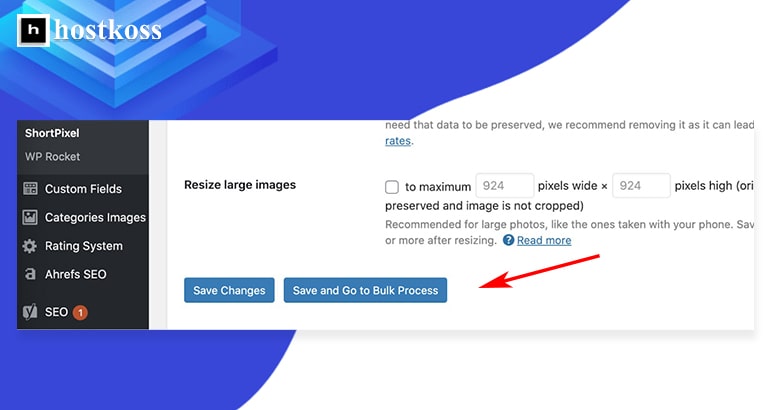
Чтобы справиться с этой проблемой, рекомендуется воспользоваться плагином для сжатия изображений, например, Shortpixel. Установите и активируйте плагин, затем перейдите к его настройкам, введите API-ключ, нажмите «Save and Go to Bulk Process» (Сохранить и перейти к групповой обработке), и затем «Restart optimizing» (Перезапустить оптимизацию).

Если вы обеспокоены качеством изображений после сжатия, вы можете настроить параметры сжатия на «Glossy» (Лучшее качество) или «Lossless» (Без потери качества) в настройках плагина.
Оптимизация изображений помогает уменьшить размер файлов, улучшает производительность вашего сайта и сокращает время загрузки страницы для ваших пользователей. Это важный шаг для обеспечения быстрой и удобной работы вашего веб-сайта. 🚀🌈
Заключение!
Все вышеуказанные действия помогли улучшить производительность моего сайта и многих других. Однако важно понимать, что каждый сайт в мире WordPress уникален и может иметь свои особенности.
У вас может быть больше плагинов, более сложная тема, медленный хостинг или больше сторонних скриптов отслеживания, и все это может повлиять на скорость загрузки ваших страниц.
Если, несмотря на проведенные оптимизации, скорость загрузки вашего сайта по-прежнему оставляет желать лучшего, возможно, потребуется индивидуальная настройка. В этом случае рекомендуется обратиться к опытному разработчику или специалисту по ускорению загрузки страниц, который проведет более глубокий анализ и предложит оптимальные решения для вашего конкретного сайта.
Не забывайте, что улучшение производительности — это постоянный процесс, и важно регулярно следить за состоянием вашего сайта и оптимизировать его для обеспечения лучшего опыта для ваших посетителей.
Читайте также:
- Что такое система управления контентом (CMS)?
- Разбираемся, Как работает индексация Google?
- Что такое админ-панель и как войти в админку сайта
- Как увеличить скорость работы сайта с помощью LiteSpeed Cache?
- Хостинг бизнес для реселлеров, расширение возможностей
- Как создать сайт WordPress в 2024 году (руководство для начинающих)
Спасибо за использование этих советов, и удачи в оптимизации вашего веб-пространства! 🌟🌐
Вопросы и ответы о скорости загрузки сайта WordPress
Скорость загрузки — важнейший фактор ранжирования для поисковых систем, таких как Google, поскольку сайты с более быстрой загрузкой обычно занимают более высокие позиции в результатах поиска, что приводит к увеличению видимости и трафика.
К распространенным причинам низкой скорости загрузки сайтов WordPress относятся большие изображения, избыток плагинов, устаревшие темы, неадекватный хостинг и плохо оптимизированный код.
Да, вы можете повысить скорость загрузки без ущерба для качества контента, оптимизируя изображения, используя кэширование браузера, минифицируя CSS и JavaScript, внедряя CDN и тонко настраивая производительность сервера.
Хотя технические знания могут быть полезны, многие методы оптимизации могут быть реализованы с помощью удобных плагинов и инструментов, доступных в экосистеме WordPress.
Рекомендуется регулярно отслеживать скорость загрузки сайта, в идеале — еженедельно или ежемесячно, чтобы выявить любые проблемы с производительностью и принять упреждающие меры по их устранению.
Хотя наем профессионала может быть полезен, многие методы оптимизации можно реализовать самостоятельно, следуя онлайн-руководствам и учебникам, что сэкономит время и деньги.



