Kita semua tahu bahwa kecepatan memuat halaman sangatlah penting. Dan bukan hanya pengguna yang tidak sabar – Google juga memperhatikannya! Kecepatan adalah faktor peringkat yang disetujui Google untuk mesin pencari desktop dan seluler, dan ini dapat membuat atau menghancurkan aliran pendapatan Anda.
Namun, sayangnya, banyak situs WordPress yang bergerak dengan kecepatan siput. 🐌
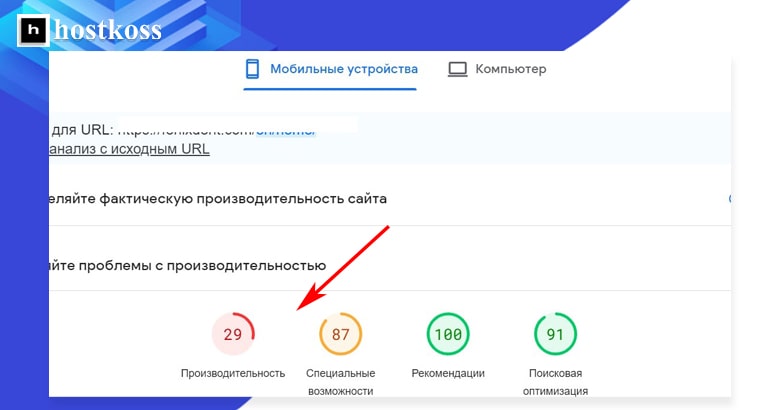
Izinkan saya memberi Anda gambaran dengan contoh nyata. Saya melakukan tes kecepatan muat halaman seluler dengan PageSpeed Insights, dan katakan saja hasilnya tidak bagus. 😬

Jadi, apa saus rahasianya? Izinkan saya memberi tahu Anda tentang hal itu dalam panduan langkah demi langkah ini:
Dengan mengikuti langkah-langkah berikut ini, Anda akan mengubah situs WordPress Anda menjadi setan kecepatan yang akan membuat pengguna dan bot Google tersenyum lebar.
PENTING!
Jadi, sebelum kita masuk ke dalam pengoptimalan yang luar biasa, perlu dicatat bahwa beberapa solusi ini mungkin memerlukan penggunaan plugin premium🚀 WPRocket. Meskipun kami telah mencoba memasukkan beberapa alternatif gratis, perlu diingat bahwa plugin terkadang bisa bertentangan seperti saudara yang keras kepala. 🙄
Langkah 1: Bebaskan situs web Anda dari plugin yang tidak perlu
Jika situs web WordPress Anda sudah lama berdiri, kemungkinan besar Anda telah mengumpulkan banyak plugin yang sudah lama tidak digunakan. Beberapa di antaranya dapat memperlambat kecepatan muat halaman Anda secara serius, jadi penting untuk melihat dan menyingkirkan plugin yang tidak terpakai terlebih dahulu. 💻
Namun, Anda harus berhati-hati sebelum melakukannya. Jika Anda ragu tentang perlunya plugin apa pun, lebih baik biarkan saja. 🤐
Langkah 2: Beralih ke layanan DNS Cloudflare untuk meningkatkan kecepatan 🚀
Situs web pada dasarnya adalah kumpulan file yang di-host di hard drive (server) yang terhubung ke Internet. Setiap perangkat di jaringan memiliki alamat IP yang unik, seperti 123.123.12.1.
Tapi siapa yang bisa mengingat semua nomor itu? Di situlah DNS (Sistem Nama Domain) berperan. Sistem ini bekerja seperti direktori telepon. Ketika Anda mengetikkan alamat web di peramban, DNS akan menerjemahkannya menjadi alamat IP yang sesuai.
Masalahnya adalah banyak dari kita menggunakan layanan DNS gratis yang disediakan oleh pendaftar nama domain. Sayangnya, layanan ini sering kali tidak bekerja dengan cara tercepat.
Jika ini adalah kasus Anda, Anda sebaiknya mempertimbangkan untuk beralih ke layanan DNS yang lebih produktif seperti Cloudflare.
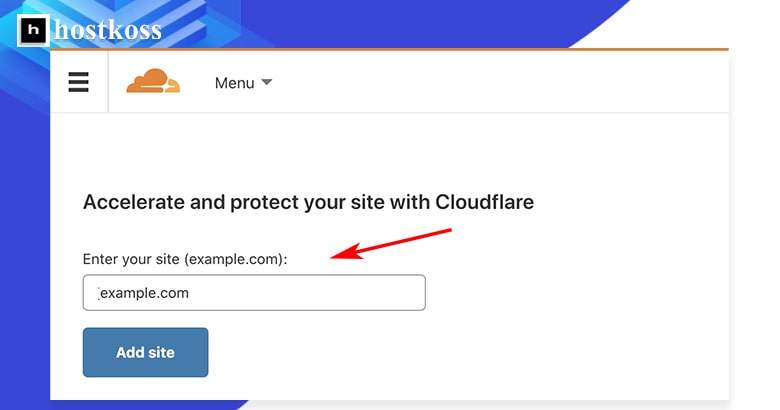
Untuk memulai, buat akun gratis dengan Cloudflare. Cukup klik“Tambahkan situs“, masukkan nama domain Anda dan ikuti petunjuknya.

Pilih paket gratis dan konfirmasikan pilihan Anda.
Cloudflare akan memberi Anda opsi untuk memeriksa pengaturan DNS Anda sebelum melanjutkan. Jika tidak ada peringatan, Anda dapat melanjutkan.
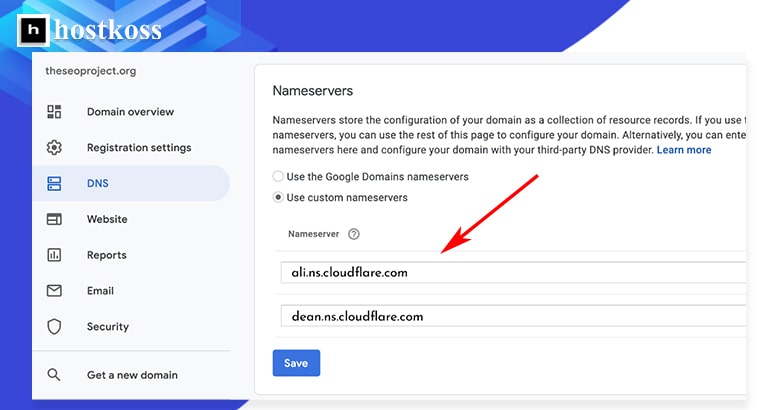
Sentuhan terakhir adalah mengubah server nama di pencatat nama domain Anda. Hal ini mungkin sedikit berbeda tergantung pada registrar Anda, jadi jangan ragu untuk menghubungi tim dukungan mereka jika Anda tidak yakin bagaimana cara melakukannya.
Jika Anda menggunakan Google Domains, prosesnya akan terlihat seperti ini: 🔄🌐

Langkah 3: Pengantar ke dunia caching – Pasang plugin untuk mempercepat situs Anda! ⚡
Caching adalah proses penyimpanan file untuk sementara, yang secara signifikan meningkatkan performa situs web Anda dan memastikan pengiriman konten yang lebih cepat kepada pengunjung.
Ada dua jenis utama caching:
- Caching di browser: Jenis cache ini menyimpan file “umum”, seperti logo, pada hard drive pengguna. Hal ini mencegah file-file ini harus diunduh lagi setiap kali pengguna mengunjungi situs.
- Caching di server: Jenis cache ini menyimpan versi “statis” lengkap dari halaman di server, sehingga server dapat menyajikan versi tersebut dengan cepat tanpa harus membuatnya ulang untuk setiap permintaan.
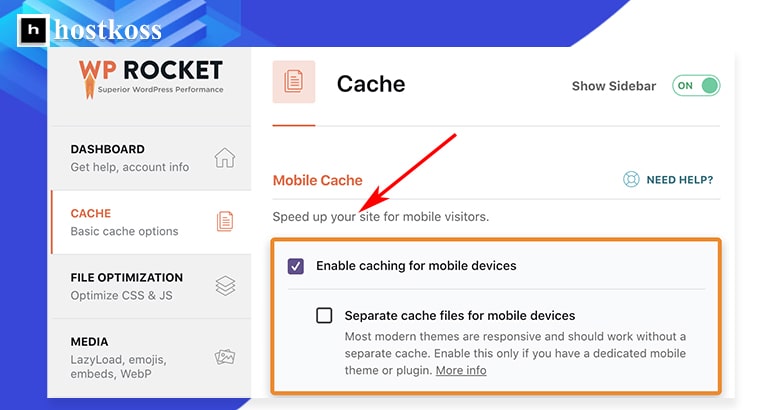
Untuk mengimplementasikan caching di situs WordPress Anda, disarankan untuk menginstal plugin WP Rocket. Cukup beli, instal, dan aktifkan plugin ini. Secara default, WP Rocket menyertakan pengaturan caching dasar baik di server maupun di browser. Jika situs Anda ramah seluler, jangan lupa untuk mengaktifkan opsi cache seluler di pengaturan plugin. 📱

Jika Anda mencari alternatif gratis, pertimbangkan untuk menggunakan plugin W3 Total Cache. 🆓
Langkah 4. Optimalkan kode – Kami membuat situs web Anda lebih ringan dan lebih cepat 💡.
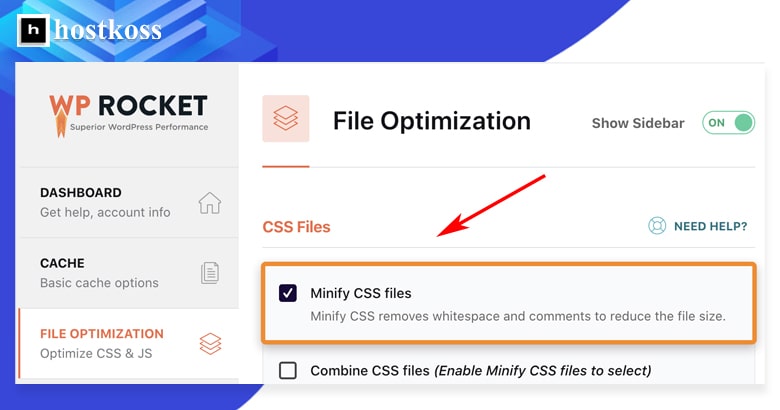
Minifikasi adalah proses yang memungkinkan Anda menghilangkan spasi dan komentar dalam kode, sehingga mengurangi ukurannya. Dan semakin kecil ukuran file, semakin cepat dimuat.
Jika Anda menggunakan plugin WP Rocket, pengaturan minifikasi file CSS dan JavaScript sangat mudah. Cukup aktifkan opsi yang sesuai dalam pengaturan plugin.

Jika Anda tidak menggunakan WP Rocket, disarankan untuk menginstal dan mengaktifkan plugin Autoptimize. Setelah instalasi, konfigurasikan opsi minifikasi CSS dan JavaScript dengan mencentang kotak yang sesuai.
Aturan utamanya adalah sebelum menerapkan perubahan ini di situs live Anda, selalu uji coba di lingkungan uji coba. Ingatlah bahwa minifikasi terkadang dapat menyebabkan masalah, terutama pada kode JavaScript, jadi bersiaplah untuk mengembalikan perubahan jika terjadi kesalahan. 🧐
Pada sebagian besar situs WordPress, Anda bisa menemukan banyak sekali file CSS dan JavaScript. File-file tersebut dapat dikaitkan dengan tema, plugin, atau bahkan file pengguna yang disesuaikan.
Menggabungkan berkas-berkas ini adalah salah satu cara untuk mempercepat pemuatan situs web Anda, tetapi hasilnya akan bergantung pada konfigurasi server Anda dan penggunaan protokol HTTP.
- Dengan menggunakan protokol HTTP/1.1, file CSS dan JavaScript dimuat secara berurutan, satu per satu. Ini berarti bahwa setiap berkas harus dimuat sepenuhnya sebelum berkas berikutnya mulai dimuat.
- Dengan HTTP/2, file dapat dimuat secara bersamaan, sehingga Anda dapat mulai memuat beberapa file CSS dan JavaScript secara paralel.
Untuk menentukan versi protokol yang digunakan pada situs web Anda, Anda dapat menggunakan alat pengujian kecepatan seperti KeyCDN.
Jika server Anda berjalan pada HTTP/1.1, menggabungkan berkas CSS dan JavaScript dapat mempercepat pemuatan situs web secara signifikan, karena akan ada lebih sedikit permintaan berurutan. Namun, jika Anda sudah menggunakan HTTP/2, Anda mungkin tidak akan melihat perubahan yang signifikan karena berkas-berkas sudah dimuat secara paralel.
Sangat mudah menggunakan plugin WP Rocketuntuk menggabungkan file. Aktifkan saja opsi “Gabungkan file JavaScript” dan “Gabungkan file CSS” dalam pengaturannya.

Jika Anda lebih suka menggunakan plugin Autoptimize, plugin ini juga memiliki opsi untuk menggabungkan file.
Penting untuk diingatbahwa terkadang fitur-fitur ini dapat memengaruhi kinerja situs web Anda, jadi pastikan untuk memeriksa dengan cermat apakah semuanya berfungsi dengan benar setelah mengaktifkannya. Jangan lupa untuk menghapus cache Anda secara teratur dan memeriksa situs Anda dalam mode peramban anonim untuk memastikan bahwa semua perubahan ditampilkan dengan benar.
Langkah 6: Optimalisasi sumber daya untuk meningkatkan visibilitas konten 🌟.
Merender halaman web adalah proses mengubah kode menjadi apa yang kita lihat di layar.
Penting untuk diingat bahwa sebuah halaman tidak harus dimuat secara penuh agar dapat dilihat oleh pengguna.
Karena alasan ini, sangat penting untuk memuat konten yang akan langsung terlihat oleh pengguna, tanpa perlu menggulir halaman.
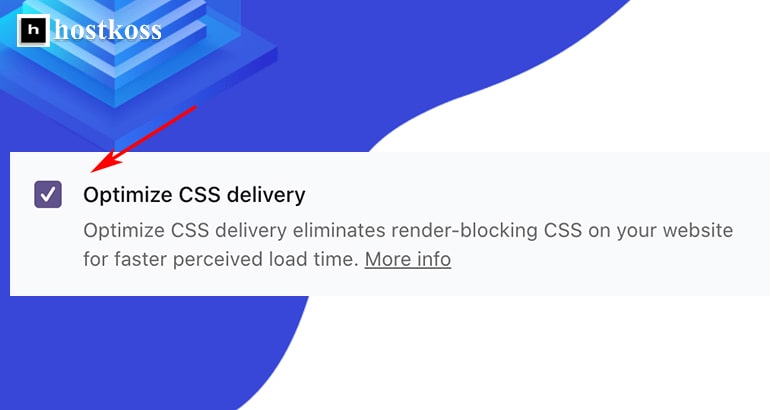
Hal ini dapat dilakukan dengan menunda pemuatan file CSS dan JavaScript yang tidak penting yang diperlukan untuk menampilkan konten di bawah area yang terlihat tanpa menggulir.
Jika Anda menggunakan plugin WP Rocket, cukup centang opsi “Load JavaScript deferred” dan “Optimize CSS delivery” dalam pengaturannya.
Jika Anda tidak menggunakan WP Rocket, Anda perlu menginstal dua plugin: Optimalkan Otomatis dan Asinkronisasi JavaScript.
Dalampengaturan Optimalkan Otomatis , pilih opsi“Inline dan Tunda CSS“. Kemudian, di pengaturan plugin Async JavaScript, aktifkan opsi “Aktifkan Async JavaScript”.
Langkah-langkah ini biasanya menyelesaikan masalah“menghapus sumber daya yang memblokir tampilan” yang mungkin Anda temukan di PageSpeed Insights. 🚀
Langkah 7: Mempercepat dengan pemuatan gambar dan video yang tertunda 🖼️🎥
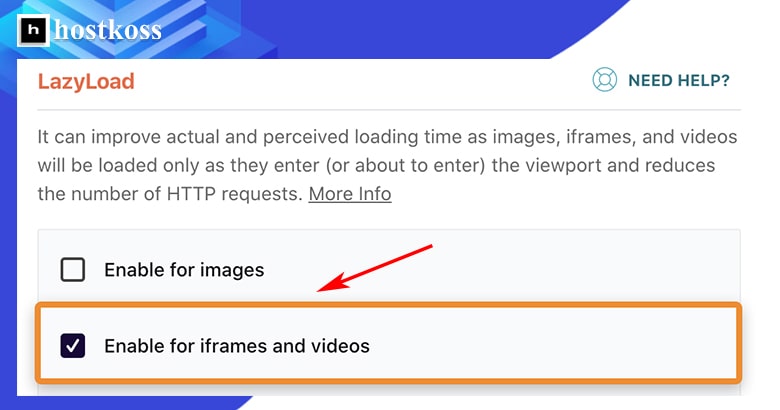
Pemuatan tertunda adalah fitur yang secara signifikan mempercepat pemuatan halaman dengan menunda pemuatan gambar dan video hingga terlihat di layar. Pada WordPress 5.5+, pemuatan tertunda diaktifkan secara default untuk gambar, tetapi tidak untuk video.
Jika Anda menggunakan plugin WP Rocket, Anda dapat dengan mudah mengaktifkan pemuatan tertunda untuk video dengan mencentang kotak“Aktifkan untuk iframe dan video” dalam pengaturan pemuatan tertunda.

Jika Anda tidak menggunakan WP Rocket, Anda masih bisa mendapatkan hasil yang sama dengan menginstal plugin Lazy Load for Videos. Tindakan sederhana ini akan membantu meningkatkan performa situs Anda dengan memungkinkan Anda memuat gambar dan video hanya ketika pengguna benar-benar membutuhkannya. 🚀📸
Langkah 8: Mempercepat pengunduhan Google Font untuk performa yang lebih baik 📊
Banyak tema dan situs web menggunakan Font Google untuk menata teks. Namun, mengunduh font ini dari server Google bisa memakan waktu setiap kali Anda mengunjungi situs. Proses ini melibatkan pengiriman permintaan HTTP ke server Google, mengunduh file CSS terkait, dan akhirnya mengunduh font yang diperlukan dari lokasi yang ditentukan dalam style sheet. Dan semua ini terjadi untuk setiap font pada halaman.
Jika Anda menggunakan plugin WP Rocket, plugin ini secara otomatis mengoptimalkan pemuatan font Google, yang membantu mempercepat pemuatan situs Anda.
Jika Anda lebih memilih solusi alternatif, plugin Swap Google Fonts Display bisa menjadi pilihan yang baik. Plugin ini juga membantu mengoptimalkan cara Google memuat font, yang berarti kinerja yang lebih baik untuk situs Anda.
Mempercepat pemuatan font Google merupakan langkah penting dalam mengoptimalkan kinerja situs web Anda, karena hal ini mengurangi waktu yang diperlukan agar konten dapat ditampilkan kepada pengguna. 📝
Langkah 9: Tingkatkan prioritas unduhan dengan pramuat 🚀
Preloading adalah alat yang ampuh untuk mengidentifikasi sumber daya yang sangat penting dan memberi tahu peramban untuk memprioritaskan pengunduhannya.
Katakanlah kode Anda terlihat seperti ini:
<html
<head>
<script type="text/javascript" src="somefile.js"></script
<link rel="stylesheet" href="/style.css">
</head
<body
Konten
</body>
</htmlMenurut kode ini, browser akan memuat file JavaScript terlebih dahulu, yang mungkin bukan strategi terbaik, karena file CSS mungkin lebih penting untuk tampilan halaman yang benar.
Cara mudah untuk memperbaikinya adalah dengan menambahkan baris kode lain:
<link rel="preload" href="/style.css" as="style"Dengan demikian, browser menerima instruksi eksplisit untuk memuat file CSS terlebih dahulu, terlepas dari urutan kode.
Menambahkan atribut pramuat secara manual bisa menjadi tugas yang menakutkan, terutama jika Anda tidak yakin dengan apa yang Anda lakukan.
Solusi yang lebih sederhana dan lebih dapat diandalkanadalah dengan menggunakan plugin WP Rocket, yang secara otomatis melakukan tugas ini dan meningkatkan prioritas pemuatan konten Anda.
Dengan cara ini, Anda dapat meningkatkan performa situs web Anda secara signifikan dengan memastikan pemanfaatan sumber daya yang optimal. 🌐📦
Langkah 10: Tingkatkan kecepatan jaringan pengiriman konten (CDN) 🌐
Content Delivery Networks (CDN) adalah kelompok server terdistribusi yang berlokasi di seluruh dunia. Setiap kelompok server tersebut berisi salinan situs web Anda, yang memungkinkan pengguna mengakses halaman web Anda lebih cepat.
Mari kita lihat sebuah contoh: server web Anda berlokasi di Inggris, tetapi pengguna dari AS mengunjungi situs web Anda. Jika Anda tidak menggunakan CDN, koneksi antara perangkat pengguna dan server Anda akan lambat karena data harus menempuh jarak yang jauh. Namun, jika Anda menggunakan CDN, perangkat pengguna akan terhubung ke server CDN terdekat dan data akan dikirim lebih cepat.
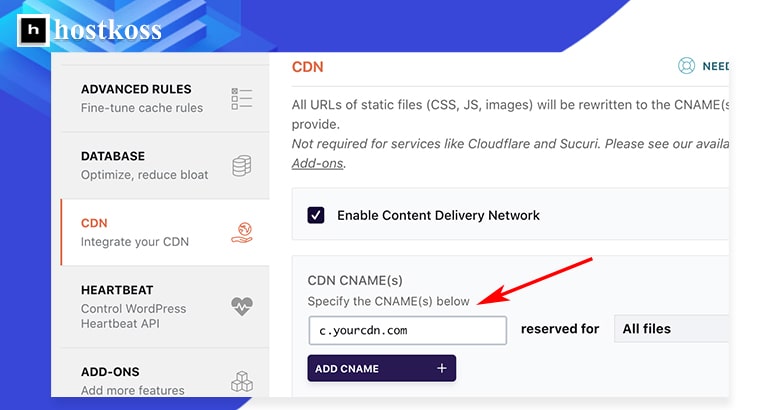
Ada banyak penyedia CDN di luar sana, dan yang perlu Anda lakukan hanyalah memilih salah satunya, menghubungkannya di plugin WP Rocket, dan mengonfigurasi CNAME (nama domain kanonik).

Menggunakan CDN adalah alat yang ampuh untuk meningkatkan kecepatan muat situs web Anda dan menyediakan akses cepat ke konten bagi pengguna di berbagai belahan dunia. Ini akan membantu Anda membuat platform web yang cepat dan responsif bagi pengunjung Anda. 🚀🌎
Langkah 11: Meningkatkan performa dengan optimalisasi gambar 🖼️
Pemuatan yang ditangguhkan menyelesaikan banyak masalah yang terkait dengan tampilan gambar di situs web Anda, tetapi tidak menyelesaikan masalah pemuatan gambar yang terlihat tanpa menggulir. Ukuran gambar yang besar dapat memperlambat pemuatan halaman secara signifikan.
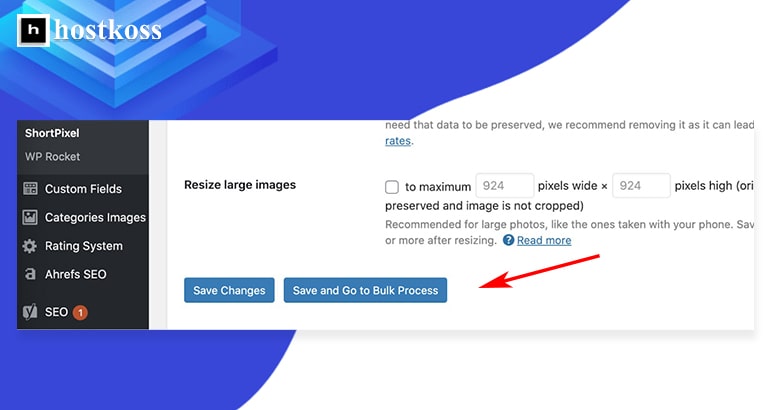
Untuk mengatasi masalah ini, kami sarankan untuk menggunakan plugin kompresi gambar seperti Shortpixel. Instal dan aktifkan plugin, lalu buka pengaturannya, masukkan kunci API, klik Simpan dan Buka Proses Massal, lalu Mulai ulang pengoptimalan.

Jika Anda mencemaskan kualitas gambar setelah kompresi, Anda bisa menyesuaikan pengaturan kompresi ke“Glossy” atau“Lossless” dalam pengaturan plugin.
Pengoptimalan gambar membantu mengurangi ukuran file, meningkatkan performa situs web Anda, dan mengurangi waktu muat halaman bagi pengguna Anda. Ini adalah langkah penting untuk memastikan bahwa situs web Anda cepat dan ramah pengguna. 🚀🌈
Kesimpulan.
Semua langkah di atas telah membantu meningkatkan performa situs saya dan banyak situs lainnya. Namun, penting untuk dipahami bahwa setiap situs di dunia WordPress itu unik dan mungkin memiliki keunikan tersendiri.
Anda mungkin memiliki lebih banyak plugin, tema yang lebih kompleks, hosting yang lebih lambat, atau lebih banyak skrip pelacakan pihak ketiga, dan semua ini dapat memengaruhi kecepatan muat halaman Anda.
Jika, terlepas dari pengoptimalan yang telah dilakukan , kecepatan muat situs web Anda masih menyisakan banyak hal yang perlu diperbaiki, Anda mungkin perlu melakukan penyesuaian tersendiri. Dalam hal ini, Anda disarankan untuk menghubungi pengembang berpengalaman atau spesialis kecepatan muat halaman yang akan melakukan analisis lebih dalam dan menawarkan solusi terbaik untuk situs Anda.
Jangan lupa bahwa peningkatan performa adalah proses yang berkelanjutan, dan penting untuk memantau situs Anda secara teratur dan mengoptimalkannya untuk memberikan pengalaman yang lebih baik bagi pengunjung.
Terima kasih telah menggunakan tips ini, dan semoga berhasil mengoptimalkan ruang web Anda 🌟🌐
Baca juga:
- Apa yang dimaksud dengan sistem manajemen konten (CMS)?
- Mari kita pahami cara kerja pengindeksan Google.
- Apa itu panel admin dan cara masuk ke admin situs web
- Bagaimana cara meningkatkan kecepatan situs web dengan LiteSpeed Cache?
- Bisnis hosting untuk pengecer, memperluas peluang
- Cara membuat situs WordPress pada tahun 2024 (panduan pemula)
Pertanyaan dan jawaban tentang kecepatan loading situs WordPress
Kecepatan memuat adalah faktor peringkat paling penting untuk mesin pencari seperti Google, karena situs dengan waktu pemuatan yang lebih cepat cenderung mendapat peringkat lebih tinggi dalam hasil pencarian, yang mengarah pada peningkatan visibilitas dan lalu lintas.
Penyebab umum dari kecepatan muat yang lambat di situs WordPress termasuk gambar yang besar, plugin yang berlebihan, tema yang sudah ketinggalan zaman, hosting yang tidak memadai, dan kode yang tidak dioptimalkan dengan baik.
Ya, Anda dapat meningkatkan kecepatan muat tanpa mengorbankan kualitas konten dengan mengoptimalkan gambar, menggunakan cache peramban, mengecilkan CSS dan JavaScript, mengimplementasikan CDN, dan menyempurnakan performa server.
Meskipun pengetahuan teknis dapat membantu, banyak teknik optimasi yang dapat diimplementasikan dengan bantuan plugin dan tool praktis yang tersedia di ekosistem WordPress.
Anda disarankan untuk memantau kecepatan muat situs Anda secara teratur, idealnya setiap minggu atau setiap bulan, untuk mengidentifikasi masalah kinerja dan mengambil tindakan pencegahan untuk memperbaikinya.
Meskipun menyewa jasa profesional dapat bermanfaat, banyak teknik optimasi yang dapat Anda terapkan sendiri dengan mengikuti panduan dan tutorial online, yang akan menghemat waktu dan biaya.



