Egy weboldal létrehozása ijesztő lehet, különösen azok számára, akik nem túl jártasak a technológiában. De ne féljen, mert nem egyedül kell ezt megtennie.
Az alapján, hogy sok embernek segítettem weboldalakat készíteni a WordPress segítségével, készítettem egy átfogó útmutatót kezdőknek. Ez a lépésről-lépésre haladó útmutató úgy készült, hogy elmagyarázza a WordPress weboldal készítésének folyamatát anélkül, hogy értened kellene a kódolás bonyolult részleteihez.
Ezt az útmutatót minden korosztály és készségszintű felhasználó számára készült, így bárki számára elérhetővé teszi, aki szeretné megtanulni és felépíteni saját WordPress oldalát. Mielőtt rátérnénk a honlapkészítés apró részleteire, vessünk egy pillantást néhány gyakran feltett kérdésre:
Mi a WordPress?
Az 1990-es években szerény blogplatformként létrehozott WordPress azóta robusztus tartalomkezelő rendszerré (CMS) fejlődött, amely rengeteg webhelyet működtet. A fórumoktól és tagsági webhelyektől kezdve az e-kereskedelmi platformokon át a tanuláskezelő rendszerekig (LMS) a WordPress sokoldalú megoldásként tűnik ki, amely a legkülönbözőbb igényekhez alkalmazkodik . A WordPress sokéves fejlődése megszilárdította pozícióját, mint elsődleges választást azok számára, akik olyan platformot keresnek, amely teljes mértékben megfelel az igényeiknek.
A WordPress választása lehetőséget ad a kreativitás kibontakoztatására és egy erős online jelenlét kiépítésére. A felhasználóbarát felület könnyen kezelhető a kezdők számára, ugyanakkor játszótérként szolgál a technikában jártas fejlesztők számára. A témák és bővítmények sokasága kibővíti a weboldalak létrehozásának lehetőségeit, és nem csak irányítást, hanem rugalmasságot is biztosít ahhoz, hogy életet leheljen online elképzelésébe.
Miért érdemes a WordPress-t választani?
Ha honlapkészítő platformokról van szó, én egyértelműen a WordPress-t részesítem előnyben. Elképesztő sokoldalúsága, testreszabható funkciói és felhasználóbarát felülete mellett, ami igazán kiemeli a tömegből, az a nagy közösségéből és széles körű elterjedtségéből fakadó inspiráció.
Gondoljatok bele: Az internet több mint 44%-a a WordPress segítségével működik. Ez nem csak egy statisztika, hanem a megbízhatóság és a népszerűség bizonyítéka. Az ilyen széleskörű elterjedtség elősegítette a fejlesztők aktív közösségének kialakulását, akik rendszeresen osztanak meg felbecsülhetetlen értékű tippeket és trükköket. Olyan ez, mint egy kincsesbánya, amely folyamatosan feltöltődik, és könnyen elérhető a tudásoddal.
Egy másik vonzó szempont a költséghatékonyság. A WordPress ára nulla, ami ideális választássá teszi, különösen azok számára, akik figyelnek a költségvetésükre. Azonban hadd tisztázzam – vannak rejtett költségek, amelyeket figyelembe kell venni, mint például a tárhely, a bővítmények és a domain védelme. A domain név, amely a weboldalának címeként szolgál az interneten, általában évi 17,99 dollárba kerül, a tárhely pedig havi 4,99 dollárnál kezdődik. Bár ezek az összegek jelentősnek tűnhetnek a kezdők számára, a befektetés általában szerény a jelentős előnyökhöz képest, amelyeket elnyerhet.
Azok, akik most teszik meg első lépéseiket a WordPress világában, ne féljenek. A támogató közösség és a rengeteg tanulási forrás biztosítja, hogy nem vagy egyedül ezen az úton. A WordPress számos oktatóanyagával, útmutatójával és fórumával tökéletes platform a kezdők és a tapasztalt fejlesztők számára egyaránt. Ha tehát azon töprengsz, melyik platformot válaszd, hadd könnyítsem meg a dolgodat: A WordPress nem csak egy választás, hanem egy dinamikus élmény, amely csak arra vár, hogy felfedezd.
Mire van szükséged a saját WordPress webhelyed létrehozásához?
Ahogy belemerültem ebbe a területbe, felfedeztem egy alapvető triót, amely a WordPress vállalkozásod alapjául szolgál.
- Először is, biztosítania kell egy domain nevet – ez olyan, mintha egy ingatlanra tartana igényt a nagy online tájban. Egyedi címként szolgál a webhelye számára, amely megkülönbözteti azt sok más webhelytől. Ha többet szeretne megtudni arról, hogy mi is az a domainnév, olvassa el cikkünket: Mi az a weboldal-domain?
- A következő a WordPress tárhely – a virtuális otthon, ahol a webhely összes fájlja található. A tárhelyszolgáltató kiválasztása kulcsfontosságú annak biztosításához, hogy webhelye zökkenőmentesen működjön, és nagyszerű élményt nyújtson látogatóinak. Szeretnél többet megtudni a tárhelyről? Nézd meg cikkünket: Mi az a tárhely?
- És most jön a legérdekesebb rész – szenteljen erre 90 percet a figyelméből. Igen, jól olvasta! A digitális szférában a siker kulcsa, ha időt fektetsz egy projektbe. Természetesen felmerül az elkerülhetetlen kérdés – mi a helyzet a költségekkel?
Mennyibe kerül egy WordPress oldal?
Egy WordPress weboldal költsége változó, és ezt olyan tényezők befolyásolják, mint a tárhely, a témák, a bővítmények és a kiegészítő szolgáltatások. A tisztázás érdekében nézzünk meg egy praktikus összehasonlító táblázatot.
| Aspektus. | Ingyenes lehetőség | Alacsony költség | Középkategóriás |
| Domain név | Aldomain (például yoursite.wordpress.com) | Saját domain (például yoursite.com) – 10 és 20 dollár között évente | Egyedi domain prémium kiterjesztéssel – évi 20 és 50 dollár között |
| Hosting | WordPress.com (korlátozott funkciók, reklám és tárhely) | Megosztott tárhely (például hostkoss) – 3 és 10 dollár között havonta | Menedzselt WordPress tárhely – 15 és 30 dollár között havonta |
| WordPress szoftver | Ingyenes (önszállás) | Ingyenes (önszállás) | Ingyenes (önszállás) |
| Témák. | Ingyenes témák a WordPress tárolóból | Prémium témák – 30 és 100 dollár között | Testreszabható prémium témák – $50 és $200 között |
| Plugins | A főbb ingyenes bővítmények | A fő prémium pluginek ára $20 és $100 között van egyenként | Speciális plugin csomag – 100 és 500 dollár között |
| Biztonság. | Korlátozott beépített biztonság | Biztonsági bővítmények – 0 és 100 dollár között évente | Security Suite (tűzfal, rosszindulatú programok ellenőrzése) – 100 és 300 dollár között évente |
| Támogatás és karbantartás | Közösségi támogatás | Prémium támogatási csomagok – 50 és 200 dollár között évente | Karbantartási szolgáltatások – havi 100 és 500 dollár között |
| Testreszabás és fejlesztés | Korlátozott (DIY) | Barkácsolás prémium szerszámokkal – 50 és 200 dollár között | Professzionális fejlesztői szolgáltatások – 500 és 2000 dollár között |
| Teljes becsült költség | $0 | $100 és $500 között évente | $500-tól $1,500-ig évente |
Az én tanácsom. Kezdje az alapvető dolgokkal, és fokozatosan bővítse az új funkciókat, ahogyan vállalkozása növekszik. Ez a megközelítés nemcsak pénzt takarít meg, hanem minimalizálja az esetleges veszteségeket is, és megvédi Önt a felesleges kiadásoktól.
Tehát, hogyan hozhatsz létre egy WordPress weboldalt?
A WordPress webhely építése számos fontos lépést foglal magában, amelyek módszeresen végrehajtva kikövezik az utat a sikeres online jelenléthez. A platform kezdeti telepítésétől a webhelye élesítésének izgalmas pillanatáig minden lépésnél elkísérem Önt, biztosítva, hogy jól felkészülten induljon el a digitális térben való diadalmas utazásra.
1. lépés: Domain név és tárhely igénylése
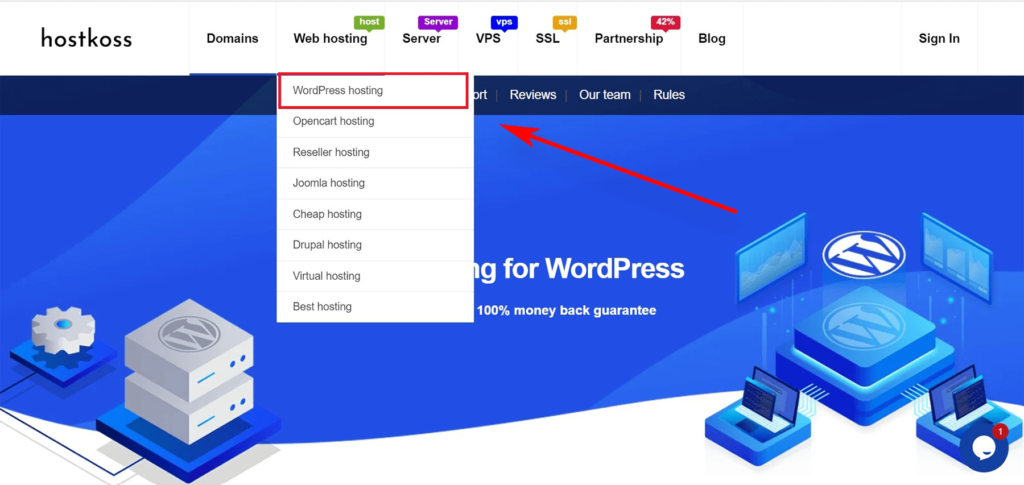
Vessünk egy pillantást a domain név és a tárhely megszerzésének fortélyaira. A kezdéshez nyiss egy új böngészőablakot, és lépj a hostkoss.com/ua/ oldalra. Menj a WordPress tárhely oldalra, vagy egyszerűen kattints a„WordPress hosting by hostkoss” gombra.
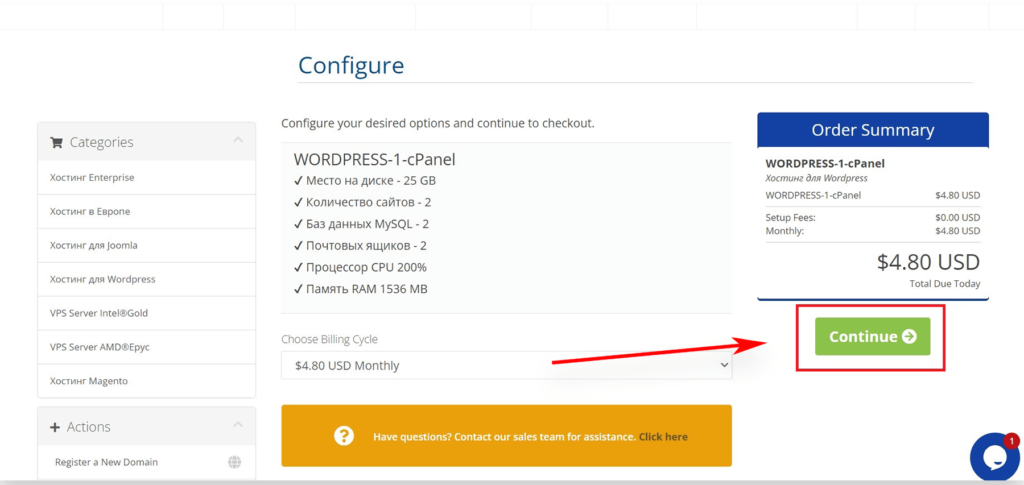
Menjen az árképzési oldalra, és válasszon egy tárhelycsomagot. Közösségünk körében a legnépszerűbb díjcsomagok a WordPress-1 és a WordPress-2.

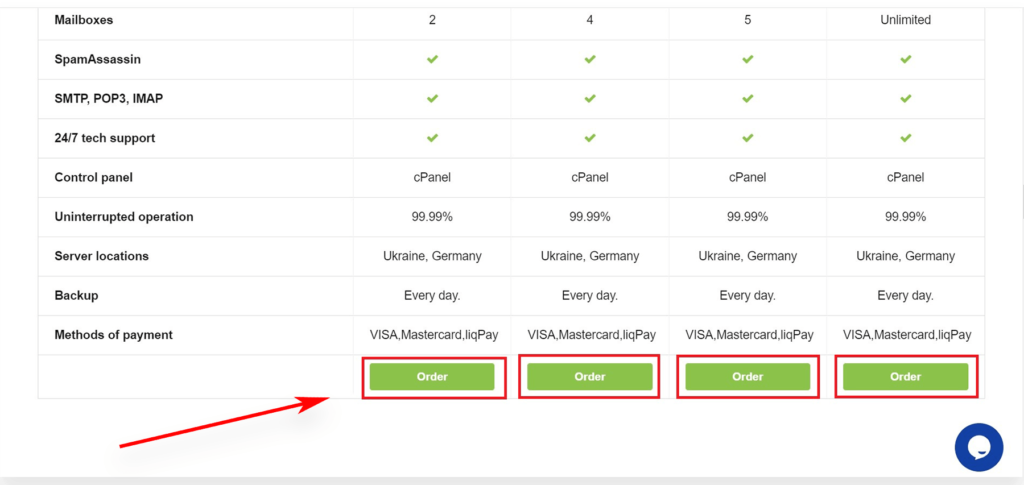
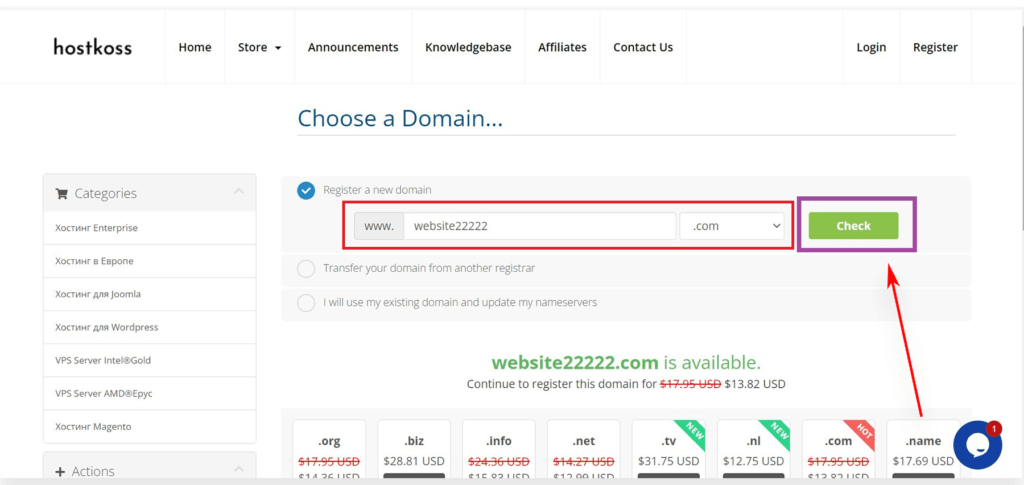
Válassza ki az igényeinek megfelelő csomagot, kattintson a„Megrendelés” gombra, és lépjen tovább a következő lépésre. Itt a figyelem az új domain név kiválasztására terelődik.

Válasszon egy releváns .com domaint, amelyet könnyű kiejteni, leírni és megjegyezni. Miután döntött, kattintson az„Ellenőrzés” gombra, hogy megnézze, elérhető-e a domain regisztrációra.

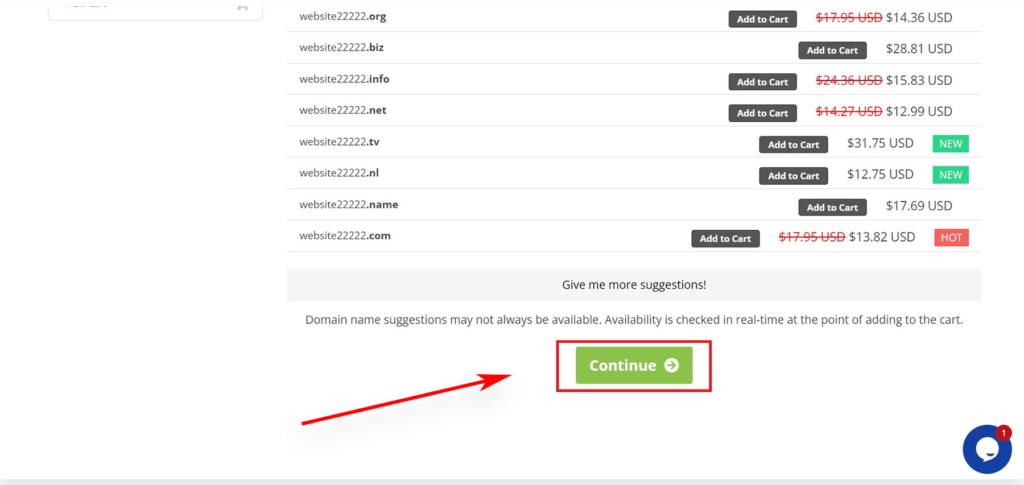
A megerősítést követően kattintson a„Tovább” gombra az oldal alján.

Válassza ki a számlázási ciklust

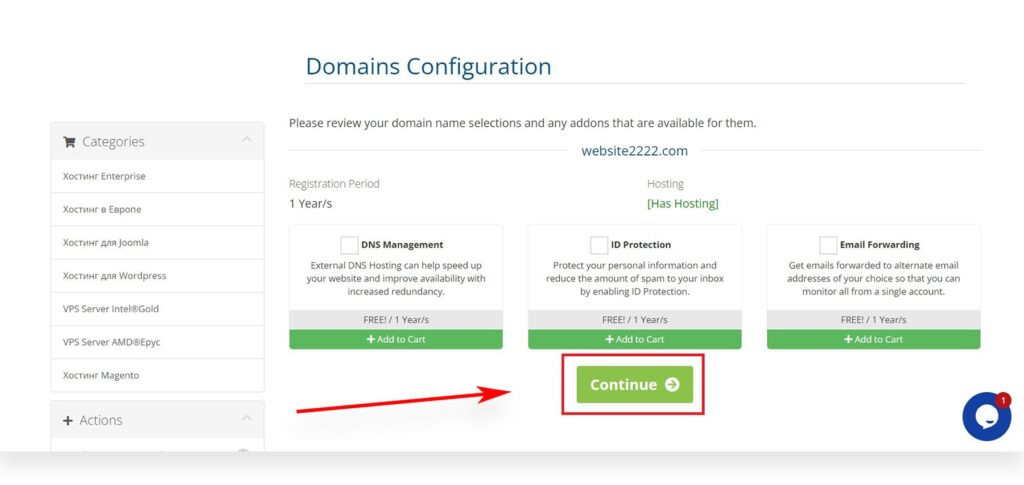
A domain konfiguráció regisztrációs időszaka 1 év/év

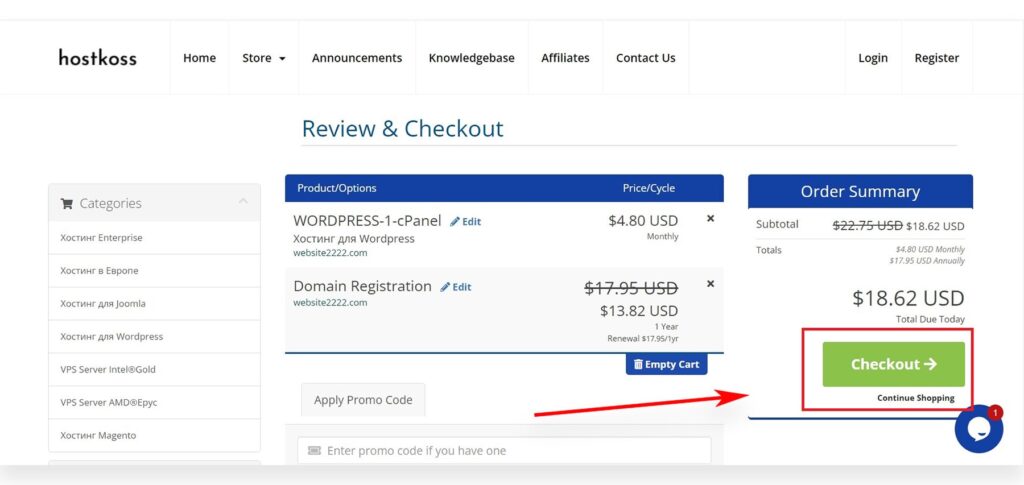
Ellenőrzés és vizsgálat

Most itt az ideje kitölteni a fiókadatokat – név, cím, e-mail cím stb.
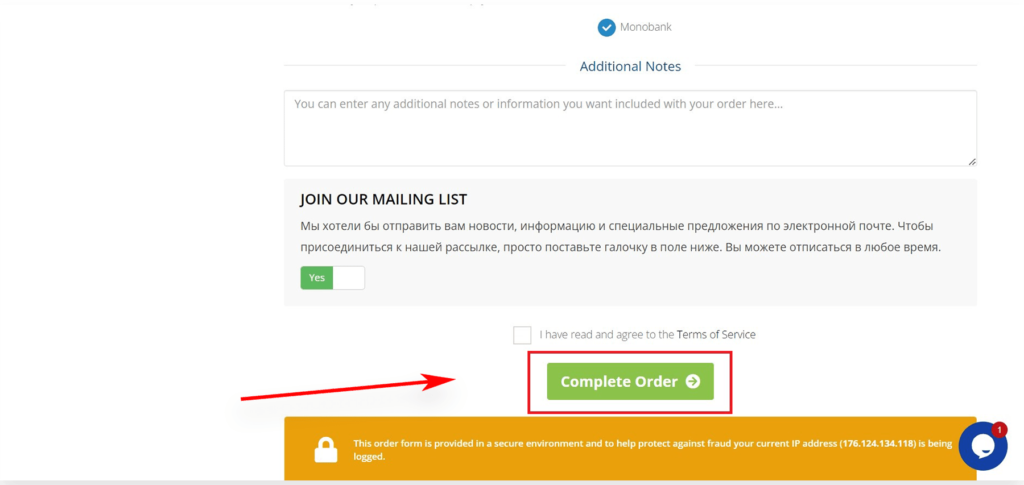
Fejezze be a tranzakciót a fizetési adatok megadásával. A vásárlást követően kap egy e-mailt, amelyben leírást kap a tárhely vezérlőpanelbe(cPanel) való bejelentkezés folyamatáról.(Nem tudja, hogyan kell bejelentkezni a cPanel admin panelen? Olvassa el cikkünket: Hogyan jelentkezz be a cPanelbe ).” Itt mindent kezelhetsz majd a támogatástól kezdve az e-mail beállításáig, és ami nagyon fontos, itt fogod telepíteni a WordPress-t is.
2. Most pedig jöjjön a következő lépés: a WordPress telepítése.
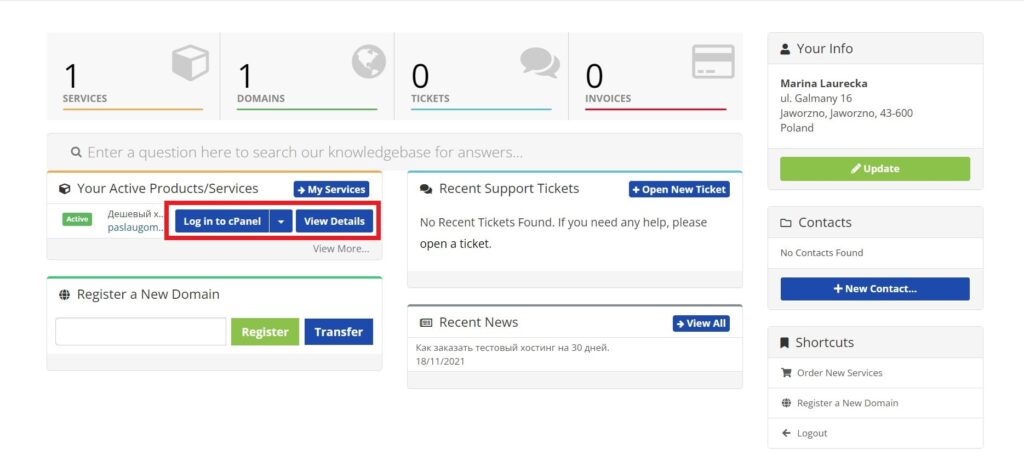
A hozzám hasonló, technikailag nem túl jártas felhasználók számára a Hostkoss egy kattintással elvégezhető WordPress telepítő programjával a folyamatot gyerekjátékká tette. Egyszerűen jelentkezzen be a Hostkoss-fiókjába, kattintson a„Bejelentkezés a cPanelbe” gombra, és máris indulhat a weboldal építése felé.

Ha inkább vizuálisan tanulsz, megnézhetsz egy lépésről-lépésre bemutatott videót.
Ha a WordPress már működik, akkor eljött az izgalmas fázis, a weboldal dizájnjának személyre szabása. Alternatívaként közvetlenül is elérheti a WordPress műszerfalat, ha a böngészőjébe beírja a yoursite.com/wp-admin/ címet. Szeretne többet megtudni a webhely műszerfaláról? Olvassa el cikkünket: Mi az adminisztrációs panel és hogyan léphet be a webhely adminisztrációjába.
Készen áll a következő lépésre? Térjünk rá egy olyan fontos folyamatra, mint a weboldal témájának kiválasztása.
3. lépés: Válasszon témát
A WordPress hatalmas birodalmában a téma a meghatározó tényező az oldalad megjelenésében – gondolj rá úgy, mint az esztétikai szívverésedre.
A témák lényegében előre megtervezett sablonok, amelyek a megjelenés megváltoztatásával életet lehelnek a webhelyébe. Alapértelmezés szerint minden WordPress oldal egy alaptémával érkezik, és ha most ránézel, elég unalmasnak tűnhet.
De ne aggódj! A WordPress témauniverzum tele van ezernyi ingyenes és prémium opcióval, amelyekkel javíthatod webhelyed vizuális vonzerejét.
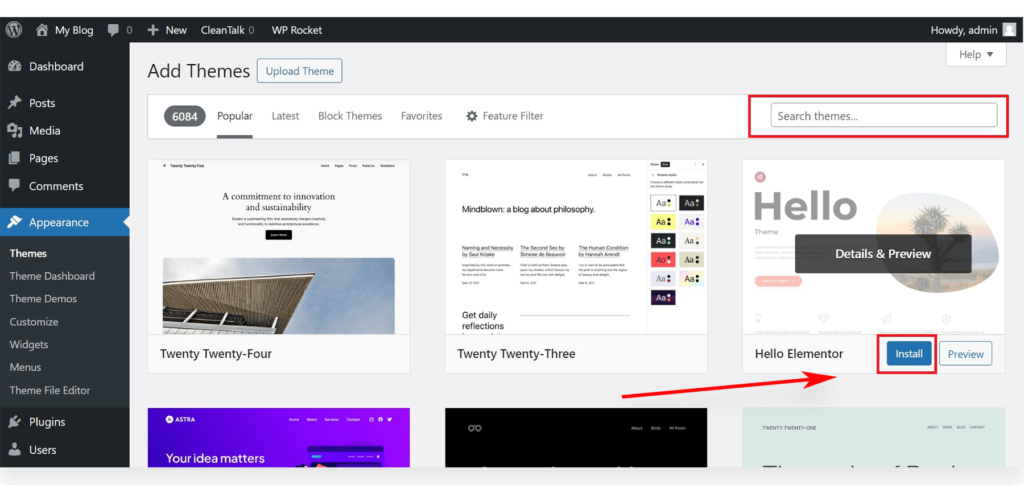
A téma megváltoztatásához lépjen az adminisztrációs panelre, és válassza aMegjelenés>Témák menüpontot. Kattintson azÚj hozzáadása gombra.
A megnyíló ablakban több mint 1000 ingyenes WordPress témát találsz a WordPress.org hivatalos témakatalógusából. A keresést népszerűség, relevancia, iparág, elrendezés vagy más szempontok alapján szűrheti.

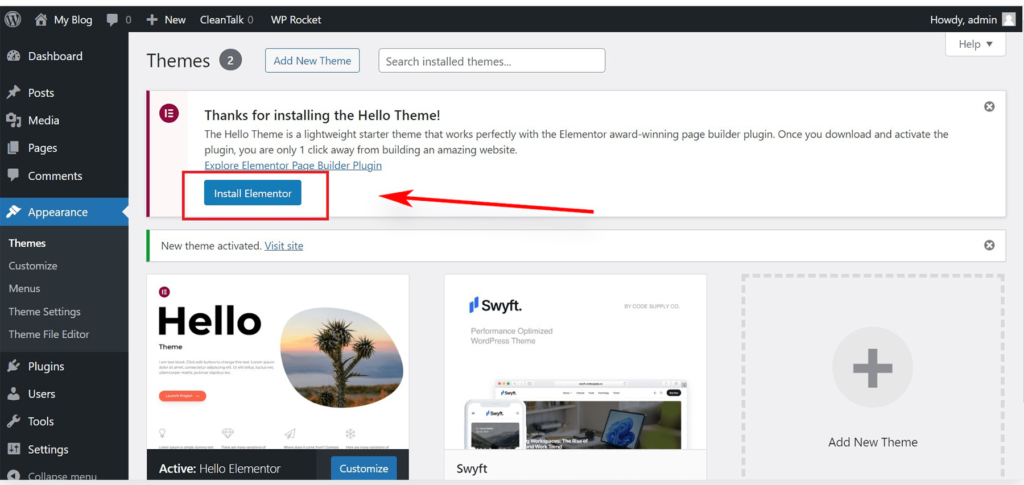
Ebben az útmutatóban a Hello Elementorral kezdünk, egy sokoldalú, ingyenes WordPress témával, amely rugalmas tervezési lehetőségeket kínál, amelyek minden típusú webhelyhez alkalmasak.
Most, hogy a téma telepítve van, merüljünk el a testreszabás izgalmas birodalmába. Kattintson a Megjelenés menüTestreszabás linkjére, hogy elinduljon ezen a kreatív utazáson.
A varázslat a téma testreszabójában bontakozik ki, amely valós idejű előnézetet kínál az oldaladról, miközben a téma beállításait állítgatod. Ha az összetettebb témák egyikét használja, hogy teljesen átépítse webhelyét, keresse aMegjelenés menüben aSzerkesztő linket, hogy hozzáférjen a téma szerkesztőjének különálló változatához.
Érdemes azonban megjegyezni, hogy mind a standard WordPress testreszabó, mind a teljes értékű webhelyszerkesztőből hiányzik a drag and drop segítségével történő testreszabás lehetősége. Ennek a hiányosságnak a pótlására sok webmester és kisvállalkozó egy olyan WordPress oldalépítő bővítményhez fordul, mint az Elementor.

Ez a bővítmény lehetővé teszi, hogy rugalmasan testre szabhasson bármilyen témát, a betűtípusok frissítésétől kezdve a stílusok és színek megváltoztatásáig – mindezt egyetlen sor kód nélkül. Valójában ezzel az eszközzel könnyedén létrehozhat egy teljesen testreszabott WordPress témát.
Ne feledje, hogy nem kell rögtön az összes témabeállítással foglalkoznia. A testreszabási készségei növekedni fognak, ahogyan az oldalát megtölti tartalommal.
4. lépés: Tartalom hozzáadása a weboldalhoz
A WordPress alapértelmezés szerint kétféle tartalmat használ: bejegyzések és oldalak. A bejegyzések, amelyek a blog szerves részét képezik, időrendi sorrendben vannak elrendezve, a legfrissebb bejegyzésekkel az élen. Az oldalak ezzel szemben statikus, egyszeri tartalomként szolgálnak – például egy„Rólunk” oldal, kapcsolatfelvételi oldal, adatvédelmi szabályzat vagy egyéni céloldal.
Alapértelmezés szerint a WordPress a blogbejegyzéseket a címlapon jeleníti meg. Lehetősége van azonban megváltoztatni ezt a sémát, és bármelyik statikus oldalt a webhely fókuszába helyezheti. Hozzon létre egy külön oldalt a blogjának, vagy válasszon egy nem blogos megközelítést – a választás az Öné.
Leheljünk életet weboldalába érdekes tartalommal.

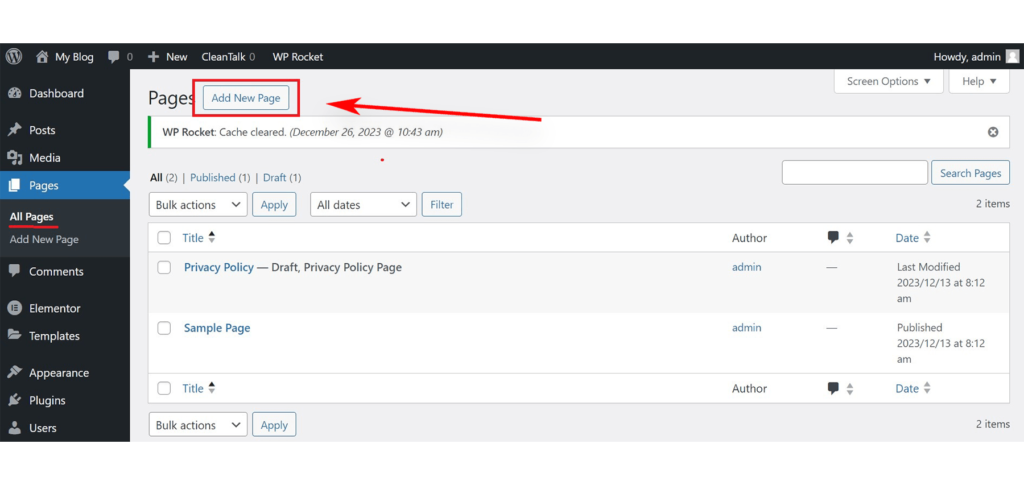
A kezdéshez menj a WordPress admin területén azÚj oldal hozzáadása menüOldalak szakaszába.

Megnyílik az oldalszerkesztő ablak, amelynek megjelenése a választott témától függ.

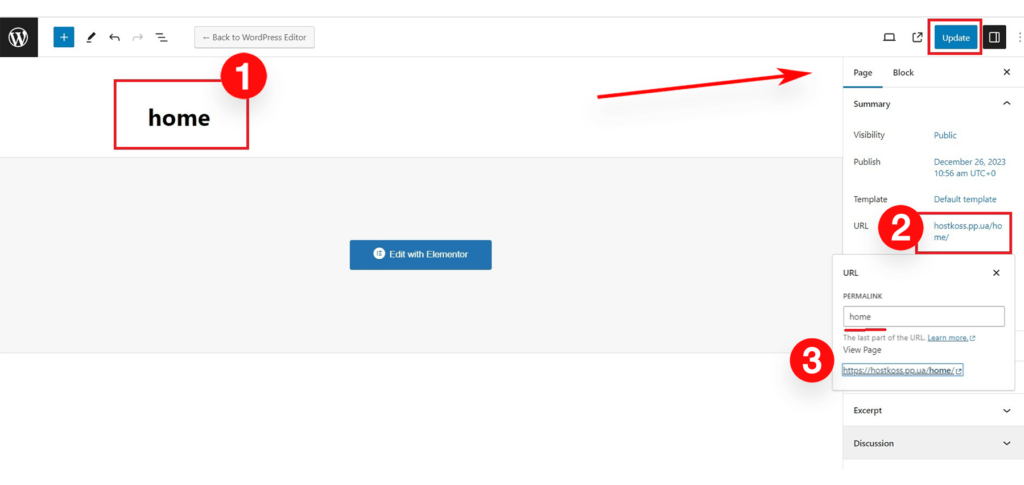
Adjon nevet az oldalának – nevezzük„Home”-nak. Adj hozzá bármit, amit csak akarsz – szöveget, linkeket, képeket, videót vagy hangot. Ha kész vagy, kattints aKözzététel gombra, hogy életre keltsd az oldaladat.

Ismételje meg ezt a folyamatot más oldalak létrehozásával a webhely különböző részeihez – készítsen egy„Rólunk” oldalt, egy„Kapcsolat” oldalt és egy blogoldalt az érdekes bejegyzésekhez, amelyeket a fejében tart.
Most pedig térjünk át a blogbejegyzésekre! Menjünk a WordPress admin területén aHozzászólások>Új hozzáadása részhez. Egy ablakot fogsz látni, amely hasonló az oldalak hozzáadásához. Adj címet a bejegyzésednek, hozz létre szöveget a vizuális bejegyzésszerkesztőben, és fedezd fel a további lehetőségeket az oldalsávban, például a bejegyzésformátumokat, kategóriákat és címkéket. Mentsd el a bejegyzést vázlatként, vagy kattints aKözzététel gombra, hogy megoszd a világgal.
5. lépés: Adjon testreszabott megjelenést weboldalának
Ha webhelye tele van élénk tartalommal, itt az ideje, hogy egy kis személyre szabott varázslatot adjon hozzá, és kifinomult módon mutassa be azt.
Statikus honlap beállítása
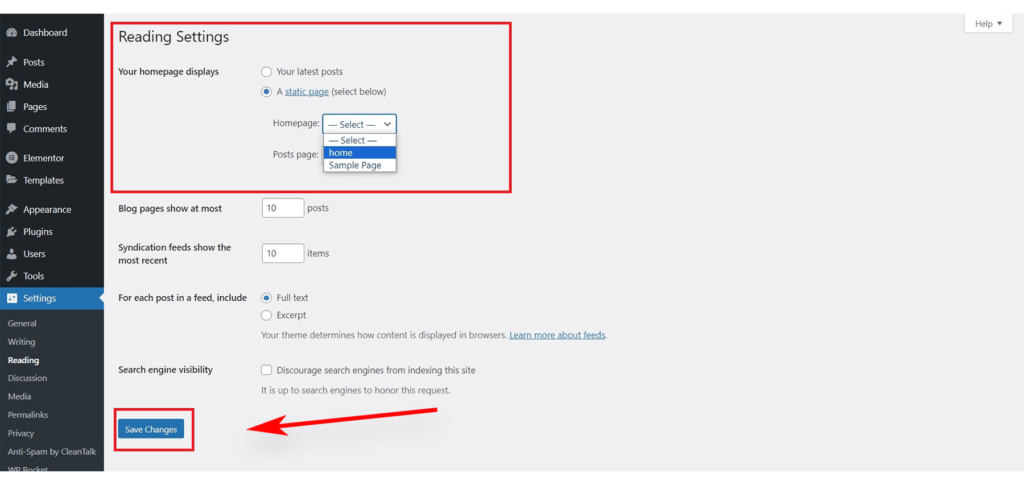
Kezdjük egy statikus kezdőlap létrehozásával – egy meleg fogadtatás a látogatók számára. Lépjünk be a WordPress admin paneljébe, menjünk aBeállítások>Olvasás részbe. A„Kezdőlap megjelenítése” részben válaszd a statikus kezdőlap opciót, és válaszd ki a korábban létrehozott„Oldalakat” a kezdőlap és a blogoldal számára.

Mentse el a módosításokat az oldal alján találhatóVáltozások mentése gombra kattintva, hogy a beállítások biztosan elmentésre kerüljenek. Mostantól webhelyednek van egyFőoldal nevű főoldala és egyBlog oldal az izgalmas blogbejegyzések számára.
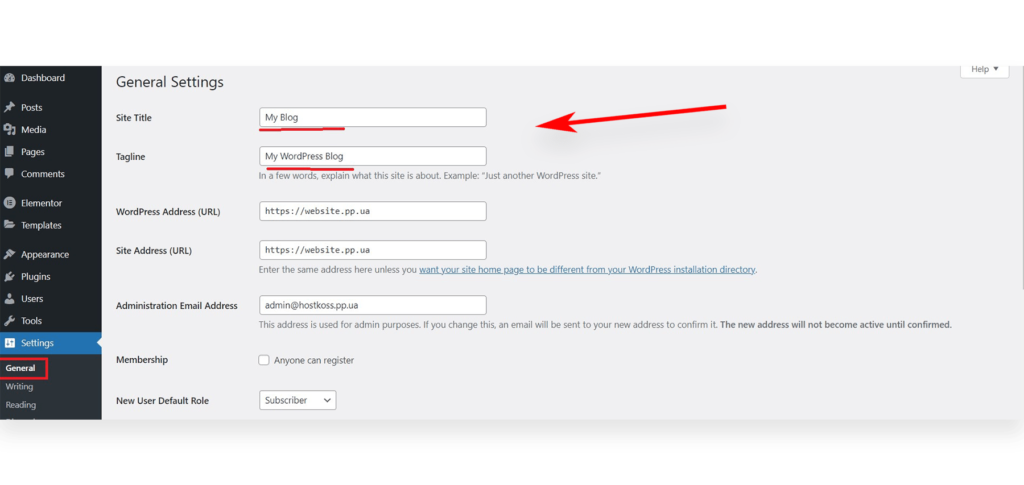
Az oldal nevének és szlogenjének megváltoztatása
A telepítés során választott név önmagában is egy márka lehet. Ha szeretné, adjon hozzá egy tömör szlogent, amely elmeséli webhelye történetét. Nyugodtan megváltoztathatja – az oldal nevét és szlogenjét bármikor megváltoztathatja aBeállítások>Általános menüpontban.

Az oldal neve az Ön oldalát jelképezi, például„hostkoss„, a szlogen pedig rövid képet ad róla. A szlogen mező opcionális: hagyja üresen, vagy optimalizálja a WordPress SEO bővítményeivel, például a Yoast SEO-val. AVáltozások mentése gombra való gyors kattintással elmentheti a beállításait.
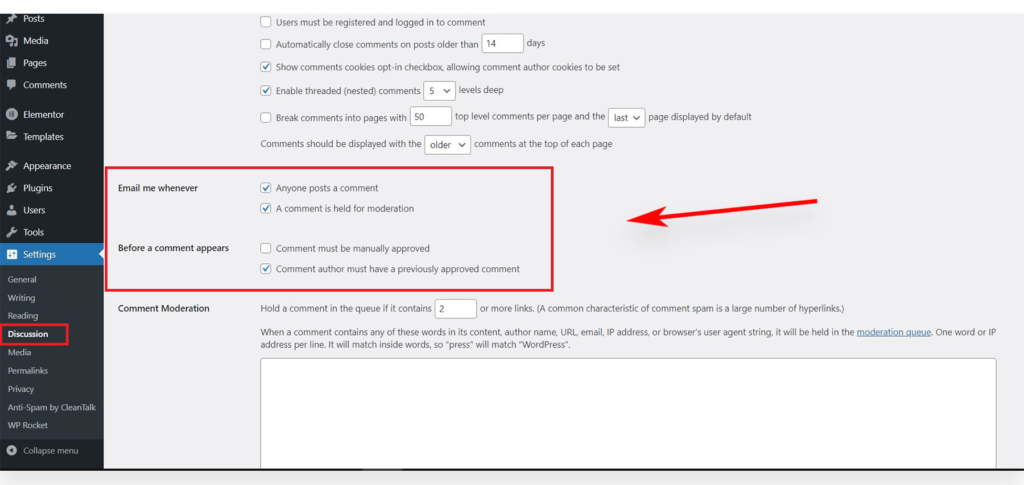
Kommentbeállítások konfigurálása
A kölcsönhatás kulcsfontosságú, és a kommentek kulcsfontosságúak. A WordPress beépített kommentrendszerrel rendelkezik, ami a felhasználói interakciót elősegíti, de egyben a spammerek játszótere is.

Menjen aBeállítások>Viták menüpontba, görgessen le a„Mielőtt egy hozzászólás megjelenik” opcióhoz, és jelölje be a„A hozzászólást kézzel kell jóváhagyni” jelölőnégyzetet. Ez segít a spam elleni védelemben. Ne felejtsen el aVáltozások mentése gombra kattintani a beállítások mentéséhez.
Egy navigációs menü létrehozása a WordPressben olyan, mintha a látogatók számára kikövezné az utat a webhely felfedezéséhez. A WordPress robusztus navigációs menürendszerrel rendelkezik, és a témák ezt használják a menük kényelmes megjelenítésére.

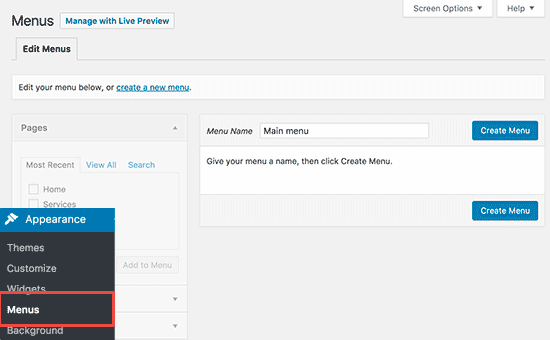
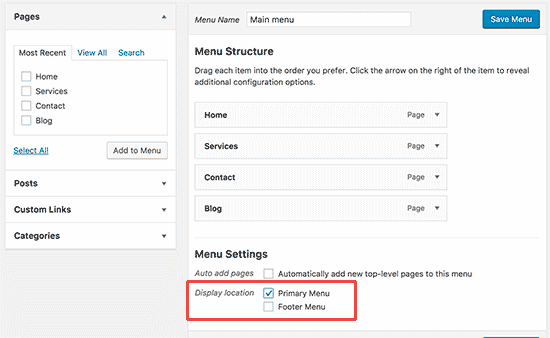
- Válassza a Megjelenés > Menü menüpontot.
- Adjon nevet a navigációs menünek, és kattintson a Menü létrehozása gombra.
- Válassza ki a menübe felvenni kívánt oldalakat, és kattintson a Hozzáadás a menühöz gombra.
- Rendezze el a menüpontokat a saját belátása szerint.
- Válassza ki a megjelenítés helyét, általában a webhely fejlécében.
- Befejezésül kattintson aMenü mentése gombra.

És itt is van! Nézze meg, hogyan működik a menüje a weboldalán, és hogyan vezeti könnyedén a felhasználókat.
6. lépés: Bővítse weboldalának funkcionalitását bővítményekkel
Most, hogy a webhelyed formába lend ült, bővítsük ki a képességeit a WordPress bővítmények varázslatával. Gondolj rájuk úgy, mint nagyszerű kiegészítőkre, amelyek javíthatják és átalakíthatják webhelyedet. Legyen szó kapcsolatfelvételi űrlapok, képgalériák vagy más funkciók integrálásáról, a bővítmények segíthetnek ebben.
Pluginok telepítése
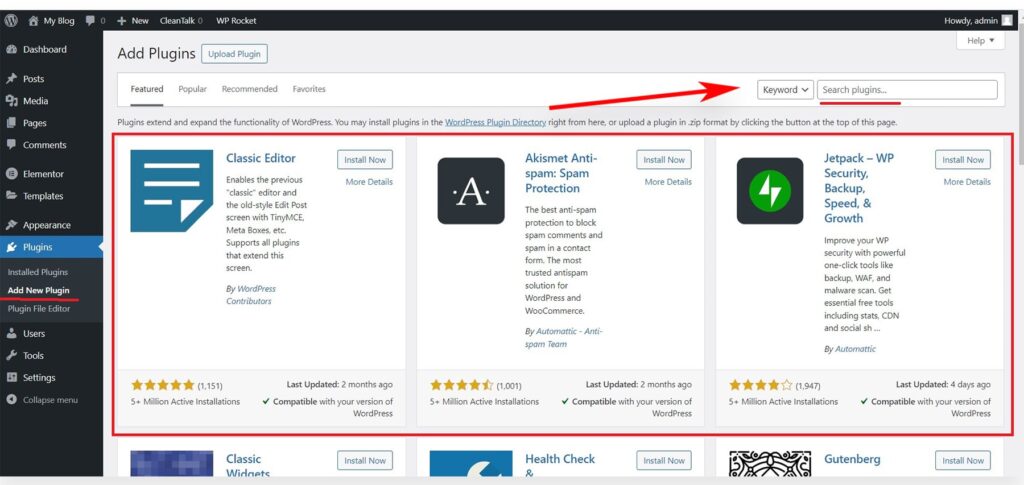
- Menj a WordPress műszerfalára, és navigálj aPlugins oldalra, hogy felfedezd a lehetőségek kincsesbányáját.
- Atöbb mint 10 000 ingyenes bővítmény és a további fizetős opciókválasztéka óriási.

A kezdéshez itt van a legjobb ingyenes bővítmények listája:
Weboldal-optimalizálás:
- Yoast SEO: XML sitemaps, meta tagek és tartalomelemzés.
- W3 Total Cache: Javítja a webhely teljesítményét a statikus fájlok gyorsítótárazásával és a betöltési idők csökkentésével. Olyan funkciókat tartalmaz, mint a minifikáció és a tartalomszolgáltató hálózattal(CDN) való integráció.
- Smush – Lazy Load Images, Optimalizálja és tömörítse a képeket: Ez a plugin optimalizálja a képeket tömörítéssel és átméretezéssel a minőségromlás nélkül. Lusta betöltést is kínál az oldal betöltési idejének javítása érdekében.
- Automatikus optimalizálás: Segít optimalizálni a webhely teljesítményét a szkriptek és stílusok összevonásával, kicsinyítésével és gyorsítótárazásával. Emellett lehetővé teszi a kritikus CSS egyszerű kezelését is.
- WP Super Minify: Az oldal betöltési sebességének javítása érdekében egyesíti, kicsinyíti és gyorsítótárba helyezi a JavaScript- és CSS-fájlokat . Könnyű súlyú és könnyen beállítható.
Biztonság:
- Wordfence Security – Tűzfal és rosszindulatú programok ellenőrzése: Tűzfalat, rosszindulatú programok szkennelését és különböző biztonsági funkciókat tartalmazó robusztus biztonsági bővítmény, amely megvédi WordPress webhelyét a fenyegetésektől.
- Sucuri Security – Auditálás, rosszindulatú szoftverek keresése és biztonsági szigorítás: Biztonsági keményítést, rosszindulatú szoftverek szkennelését és ellenőrzési funkciókat kínál . Webalkalmazási tűzfalat biztosít a különböző online fenyegetések elleni védelemhez.
- iThemes Security (korábban Better WP Security): Egy átfogó biztonsági bővítmény, amely olyan funkciókat tartalmaz, mint a kétfaktoros hitelesítés, a fájlok integritásának ellenőrzése és a nyers erő elleni védelem, hogy biztonságban tartsa WordPress webhelyét.
- Cerber Security, Antispam & Malware Scan: Véd a nyers erővel végrehajtott támadások, a spam és a rosszindulatú programok ellen. Olyan funkciókat tartalmaz, mint a forgalomfigyelés, a bejelentkezési kísérletek nyomon követése és a CAPTCHA.
- All In One WP Security & Firewall: Többféle biztonsági funkciót kínál, többek között tűzfalvédelmet, bejelentkezési blokkolást és fájlintegritás-ellenőrzést.
Továbbá:
- UpdraftPlus WordPress Backup Plugin: Lehetővé teszi a webhely automatikus biztonsági mentésének ütemezését, beleértve a fájlokat és az adatbázist is. Az egyszerű visszaállítás is támogatott.
- Akismet Anti-Spam: A spamek elleni küzdelemhez nélkülözhetetlen bővítmény a hozzászólásokban. Automatikusan kiszűri a spameket, és tisztán tartja a weboldalad hozzászólási szekcióját.
- Contact Form 7: Egy népszerű és rugalmas plugin kapcsolatfelvételi űrlapok létrehozására. Támogatja a több űrlapot, az egyéni mezőket és a spamszűrést.
- Elementor: Egy erőteljes és felhasználóbarát oldalépítő, amely lehetővé teszi, hogy vizuálisan lenyűgöző oldalakat hozzon létre egy drag-and-drop felület segítségével.(Ha többet szeretne megtudni arról, hogy mi az az oldalépítő, olvassa el cikkünket: Mi az a honlapkészítő és mik az előnyei?) Tervezési elemek széles választékával rendelkezik.
- WooCommerce: A WooCommerce egy sokoldalú és testreszabható e-kereskedelmi plugin, amely lehetővé teszi a termékek értékesítését és a megrendelések egyszerű kezelését.
Végső gondolatok egy WordPress oldal építéséről
Ahogy a WordPress honlapfejlesztő utazásunk végére érünk, vegyük számba az elért eredményeket. Végigvettük a weboldal létrehozásának minden részletét, a téma kiválasztásától az oldalak megtervezéséig és a szükséges bővítmények integrálásáig.
Most, hogy egy teljesen működőképes és esztétikus weboldallal felfegyverkezve, már az online vállalkozás elindításának küszöbén áll. Használja ki a WordPress által nyújtott lehetőségeket, és engedje, hogy kreatív szelleme kivirágozzon. Hogy mélyebben elmerülhessen ezen a területen, további oldalakat csatoltam a kapcsolódó témákhoz, amelyeket felfedezhet:
- A WordPress telepítése a CyberPanelben
- WordPress webhely létrehozása a cPanel Softaculousban és a napi biztonsági mentések engedélyezése
- Növelje a WordPress webhely betöltési sebességét
Merülj el ezekben az erőforrásokban, hogy tovább mélyítsd el a megértésedet és erősítsd a WordPress utazásodat. Online jelenléte készen áll a sikerre – hozza ki belőle a legtöbbet!
Gyakran ismételt kérdések:
AWordPress 2024-ben is népszerű választás marad, köszönhetően felhasználóbarát felületének, nagy bővítmény-ökoszisztémájának és erős közösségi támogatásának. Sokoldalú, így a kezdők számára is alkalmas, a haladó felhasználók számára pedig skálázható.
Egy alapszintű WordPress webhely létrehozásához nincs szükség kódolási ismeretekre. A platform számos testreszabható témát és bővítményt kínál, amelyekkel kódolási ismeretek nélkül is létrehozhat és testre szabhat egy webhelyet.
Vegye figyelembe webhelye célját, tervezési preferenciáit és funkcionális igényeit. Fedezze fel a WordPress-témák kiterjedt könyvtárát, és az optimális teljesítmény érdekében biztosítsa a WordPress legújabb verziójával való kompatibilitást.
Igen, a WordPress továbbra is számos ingyenes bővítményt kínál. Ezek a bővítmények javítják webhelye funkcionalitását, biztonságát és teljesítményét. Mindig megbízható forrásból származó bővítményeket válasszon, és rendszeresen frissítse őket.
Koncentrálj a minőségi, releváns tartalomlétrehozására, optimalizáld webhelyed szerkezetét, használj SEO-barát URL-címeket, és használj SEO-bővítményeket, mint például a Yoast. Frissítse rendszeresen a tartalmát, és gondoskodjon arról, hogy webhelye mobilbarát legyen, hogy jobban szerepeljen a keresőmotorokban.
Frissítse rendszeresen a WordPress-t, a témákat és a bővítményeket. Használjon erős jelszavakat, alkalmazzon kétfaktoros hitelesítést, és telepítsen biztonsági bővítményt. Az adatvesztés elleni védelem érdekében rendszeresen készítsen biztonsági mentést webhelyéről.
AGutenberg az alapértelmezett WordPress-szerkesztő, amely blokkalapú megközelítést kínál a tartalomkészítéshez. Könnyen használható, és lehetővé teszi dinamikusabb elrendezések létrehozását. A legtöbb felhasználó intuitívnak találja, ezért ajánlott választás a tartalomkészítéshez.
Optimalizálja a képeket, használja a böngésző gyorsítótárazását és a tartalomszolgáltató hálózatokat(CDN). Válasszon könnyű témát és bővítményeket, és fontolja meg a CSS- és JavaScript-fájlok tömörítését és kicsinyítését a teljesítmény javítása érdekében.
Bár használhat ingyenes aldomain-t, a saját domain (például a teneved.com) professzionalizmust és márkaszemélyiséget kölcsönöz a webhelynek. Olvassa el az erről szóló cikkünket: Hogyan szerezhet ingyenes domaint a webhelyéhez?
Igen, a WordPress támogatja a többnyelvű funkciókat olyan bővítményekkel, mint a WPML vagy a Polylang. Ezek a bővítmények lehetővé teszik, hogy több nyelven hozzon létre tartalmat, sokféle közönséget megcélozva.
A költségek az Ön igényeitől függően változnak. Maga a WordPress ingyenes, de a tárhely, a domain regisztráció, a prémium témák és a bővítmények költségei felmerülhetnek. A rendszeres karbantartásra, beleértve a frissítéseket és a biztonsági mentéseket is, különítsen el forrásokat.
Használja a WordPress közösségi fórumokat, a támogatási dokumentációt és az online oktatóanyagokat. Ellenőrizze az egymással ütköző bővítményeket, frissítse a témát és a bővítményeket, és győződjön meg arról, hogy a WordPress legújabb verziójával kompatibilis a gyakori problémák megoldásához.
Feltétlenül. A mobileszközök növekvő használata miatt a mobilokra reagáló weboldal létfontosságú a pozitív felhasználói élmény és a jobb keresőmotoros rangsorolás szempontjából. Győződjön meg róla, hogy a választott téma mobilbarát, vagy használjon mobiloptimalizáló bővítményt.
Igen, különböző módjai vannak a WordPress webhely monetizálásának. Használhat hirdetést, affiliate marketinget, értékesíthet termékeket vagy szolgáltatásokat, vagy akár klubtagságokat is kínálhat. Az olyan pluginok, mint az Ad Inserter vagy az AffiliateWP segíthetnek ezekben a törekvésekben.
A rendszeres frissítések nagyon fontosak a biztonság és a teljesítmény szempontjából. Frissítse a WordPress-t, a témákat és a bővítményeket, amint új verziók állnak rendelkezésre. A frissítések előtt ütemezzen be rendszeres biztonsági mentéseket, hogy megelőzze az adatvesztést bármilyen probléma esetén.
Igen, bármikor megváltoztathatja a témáját. Nagyon fontos azonban, hogy először tesztelje az új témát egy tesztkörnyezetben a kompatibilitás és a zökkenőmentes átállás biztosítása érdekében. Mindig készítsen biztonsági másolatot webhelyéről, mielőtt bármilyen jelentős változtatást hajtana végre.
Részesítsd előnyben a tiszta és intuitív dizájnt, szervezd logikusan a tartalmat, és optimalizáld a gyors betöltésre. Használjon könnyen használható navigációs menüket, egyértelmű cselekvésre való felhívásokat és vonzó multimédiás elemeket az általános felhasználói élmény javítása érdekében.
Bár egyedül is készíthet WordPress webhelyet, a professzionális segítség igénybevétele felgyorsíthatja a folyamatot, és hibátlan eredményt biztosíthat. Béreljen fel egy webfejlesztőt vagy tervezőt összetettebb projektekhez, vagy ha inkább a“szabad” megközelítést részesíti előnyben a weboldal építésében.
![Hogyan építsünk egy WordPress webhelyet [2024] (útmutató)](https://hostkoss.com/b/wp-content/uploads/2022/11/how-to-make-a-wordpress-website.webp)