Știm cu toții că viteza de încărcare a paginii este foarte importantă. Și nu este vorba doar de utilizatorii nerăbdători – și Google este cu ochii pe noi! Viteza este un factor de clasificare aprobat de Google, atât pentru motoarele de căutare de pe desktop, cât și pentru cele de pe mobil, și vă poate face sau vă poate distruge fluxul de venituri.
Dar, din păcate, multe site-uri WordPress se mișcă într-un ritm de melc. 🐌
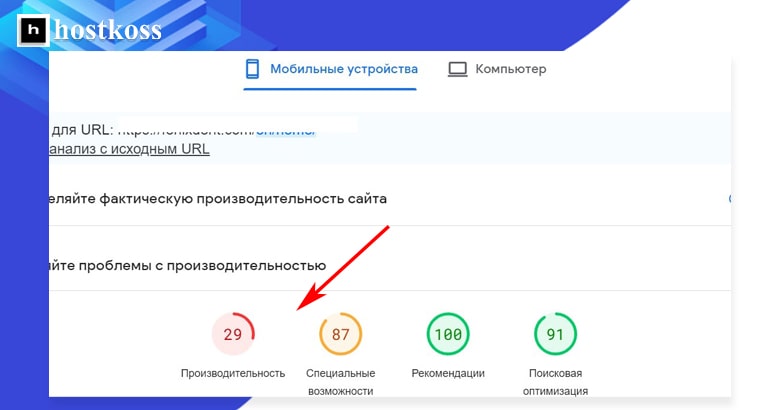
Permiteți-mi să vă prezint o imagine cu un exemplu din viața reală. Am efectuat un test de viteză de încărcare a paginii mobile cu PageSpeed Insights și să spunem că nu a fost frumos. 😬

Deci, care este sosul secret? Permiteți-mi să vă spun despre el în acest ghid pas cu pas:
Urmând acești pași, vă veți transforma site-ul WordPress într-un demon al vitezei, care va face utilizatorii și roboții Google să zâmbească de la o ureche la alta.
IMPORTANT!
Așadar, înainte de a intra în extravaganța optimizării, trebuie remarcat faptul că unele dintre aceste soluții pot necesita utilizarea unui plugin premium🚀 WPRocket. Deși am încercat să includem câteva alternative gratuite, merită să ne amintim că plugin-urile pot intra uneori în conflict precum frații încăpățânați. 🙄
Pasul 1: Eliberați-vă site-ul de plugin-uri inutile
Dacă site-ul dvs. WordPress există de ceva timp, este probabil să fi acumulat o mulțime de pluginuri pe care nu le-ați mai folosit de ceva timp. Unele dintre ele vă pot încetini serios viteza de încărcare a paginii, așa că este important să aruncați o privire și să scăpați mai întâi de pluginurile neutilizate. 💻
Cu toate acestea, înainte de a face acest lucru, trebuie să fiți atenți. Dacă aveți îndoieli cu privire la necesitatea oricărui plugin, este mai bine să îl lăsați neatins. 🤐
Pasul 2: Trecerea la serviciul DNS Cloudflare pentru îmbunătățirea vitezei 🚀
Site-urile web sunt în esență o colecție de fișiere găzduite pe un hard disk (server) conectat la internet. Fiecare dispozitiv din rețea are o adresă IP unică, cum ar fi 123.123.12.1.
Dar cine își poate aminti toate aceste numere? Aici intervine DNS (Domain Name System). Acest sistem funcționează ca un director de telefon. Atunci când introduceți o adresă web în browser, DNS-ul o transformă în adresa IP corespunzătoare.
Problema este că mulți dintre noi folosesc servicii DNS gratuite furnizate de registratorii de nume de domenii. Din păcate, aceste servicii de multe ori nu funcționează în cel mai rapid mod.
Dacă acesta este cazul dumneavoastră, ar trebui să luați în considerare trecerea la un serviciu DNS mai productiv, cum ar fi Cloudflare.
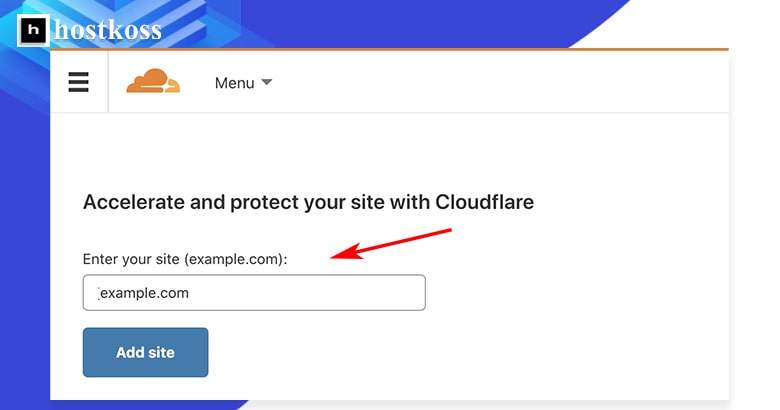
Pentru a începe, creați un cont gratuit la Cloudflare. Pur și simplu faceți clic pe„Add a site„, introduceți numele domeniului dvs. și urmați instrucțiunile.

Alegeți un plan gratuit și confirmați-vă alegerea.
Cloudflare vă va oferi opțiunea de a vă verifica setările DNS înainte de a continua. Dacă nu există avertismente, puteți continua.
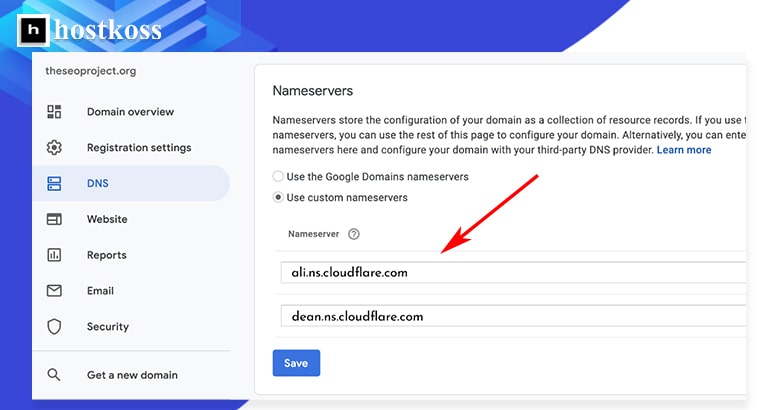
Ultima etapă este schimbarea serverelor de nume la registratorul numelui de domeniu. Acest lucru poate varia ușor în funcție de registrator, așa că nu ezitați să contactați echipa de asistență dacă nu sunteți sigur cum să procedați.
Dacă utilizați Google Domains, procesul va arăta cam așa: 🔄🌐

Pasul 3: Introducere în lumea caching-ului – Instalați un plugin pentru a vă accelera site-ul! ⚡
Caching-ul este procesul de stocare temporară a fișierelor, care îmbunătățește semnificativ performanța site-ului dvs. web și asigură livrarea mai rapidă a conținutului către vizitatori.
Există două tipuri principale de caching:
- Memorie cache în browser: Acest tip de cache stochează fișiere „comune”, cum ar fi logo-urile, pe hard disk-ul utilizatorului. Acest lucru împiedică descărcarea acestor fișiere de fiecare dată când utilizatorul vizitează site-ul.
- Caching pe server: Acest tip de caching stochează o versiune „statică” completă a paginii pe server, permițând serverului să servească rapid acea versiune fără a fi nevoit să o recreeze pentru fiecare cerere.
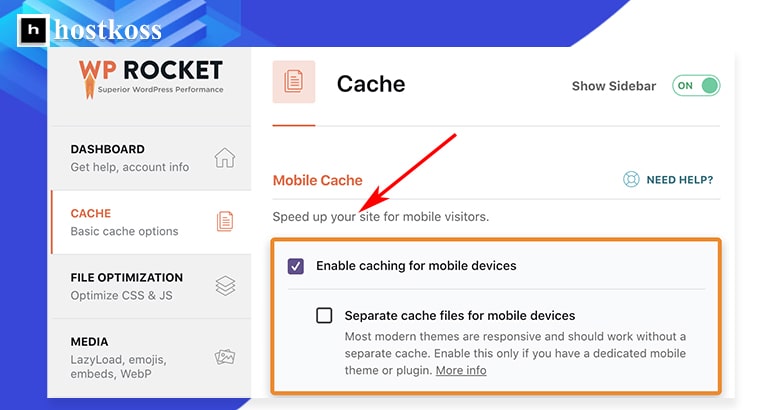
Pentru a implementa cache pe site-ul dvs. WordPress, se recomandă instalarea pluginului WP Rocket. Pur și simplu achiziționați, instalați și activați acest plugin. În mod implicit, WP Rocket include setările de caching de bază atât pe server, cât și în browser. Dacă site-ul dvs. este prietenos cu dispozitivele mobile, nu uitați să activați opțiunea de caching mobil în setările pluginului. 📱

Dacă sunteți în căutarea unei alternative gratuite, luați în considerare utilizarea pluginului W3 Total Cache. 🆓
Pasul 4. Optimizarea codului – Îți facem site-ul mai ușor și mai rapid 💡.
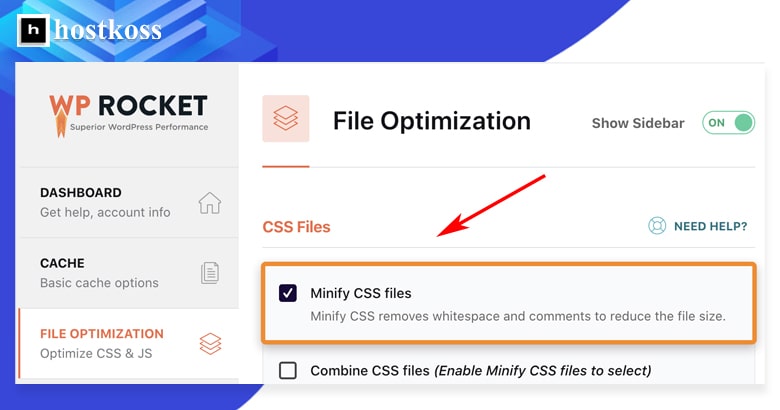
Minificarea este un proces care vă permite să scăpați de spațiile albe și de comentariile din cod, reducând astfel dimensiunea acestuia. Iar cu cât dimensiunea fișierului este mai mică, cu atât acesta se va încărca mai repede.
Dacă utilizați pluginul WP Rocket, configurarea minificării fișierelor CSS și JavaScript este foarte ușoară. Trebuie doar să activați opțiunile corespunzătoare în setările pluginului.

Dacă nu utilizați WP Rocket, este recomandat să instalați și să activați pluginul Autoptimize. După instalare, configurați opțiunea de minificare CSS și JavaScript prin bifarea căsuței corespunzătoare.
Principala regulă de bază este ca, înainte de a implementa aceste modificări pe site-ul dvs. real, să le testați întotdeauna într-un mediu de testare. Rețineți că minificarea poate duce uneori la probleme, în special cu codul JavaScript, deci fiți pregătit să dați înapoi modificările dacă ceva nu merge bine. 🧐
Pasul 5: Combinarea fișierelor CSS și JavaScript – Calea către un site web mai rapid! 🚀
Pe majoritatea site-urilor WordPress, puteți găsi o mulțime de fișiere CSS și JavaScript. Acestea pot fi asociate cu teme, plugin-uri sau chiar fișiere de utilizator personalizate.
Fuzionarea acestor fișiere este o modalitate de a accelera încărcarea site-ului dvs. web, dar rezultatul va depinde de configurația serverului dvs. și de utilizarea protocolului HTTP.
- Folosind protocolul HTTP/1.1, fișierele CSS și JavaScript sunt încărcate secvențial, unul câte unul. Aceasta înseamnă că fiecare fișier trebuie să fie încărcat complet înainte ca următorul să înceapă încărcarea.
- Cu HTTP/2, fișierele pot fi încărcate simultan, ceea ce vă permite să încărcați mai multe fișiere CSS și JavaScript în paralel.
Pentru a determina versiunea protocolului utilizat pe site-ul dvs., puteți utiliza un instrument de testare a vitezei, cum ar fi KeyCDN.
Dacă serverul dvs. rulează pe HTTP/1.1, combinarea fișierelor CSS și JavaScript poate accelera semnificativ încărcarea site-ului, deoarece vor exista mai puține cereri consecutive. Cu toate acestea, dacă utilizați deja HTTP/2, este posibil să nu observați nicio schimbare semnificativă, deoarece fișierele sunt deja încărcate în paralel.
Este ușor să utilizați pluginul WP Rocket pentru a combina fișiere. Trebuie doar să activați opțiunile „Combine JavaScript files” și „Combine CSS files” în setările acestuia.

Dacă preferați să utilizați pluginul Autoptimize, acesta are și opțiuni pentru fuzionarea fișierelor.
Este important să reținețică, uneori, aceste caracteristici pot afecta performanța site-ului dvs. web, deci asigurați-vă că verificați cu atenție dacă totul funcționează corect după activarea acestora. Nu uitați să ștergeți în mod regulat memoria cache și să verificați site-ul dvs. în modul browser anonim pentru a vă asigura că toate modificările sunt afișate corect.
Pasul 6: Optimizarea resurselor pentru a îmbunătăți vizibilitatea conținutului 🌟.
Renderizarea unei pagini web este procesul de conversie a codului în ceea ce vedem pe ecran.
Este important să rețineți că o pagină nu trebuie să fie încărcată complet pentru a fi vizibilă pentru utilizator.
Din acest motiv, este deosebit de important să încărcați conținut care va fi vizibil pentru utilizator imediat, fără a fi nevoie să derulați pagina.
Acest lucru poate fi realizat prin amânarea încărcării fișierelor CSS și JavaScript neesențiale care sunt necesare pentru afișarea conținutului sub zona vizibilă fără derulare.
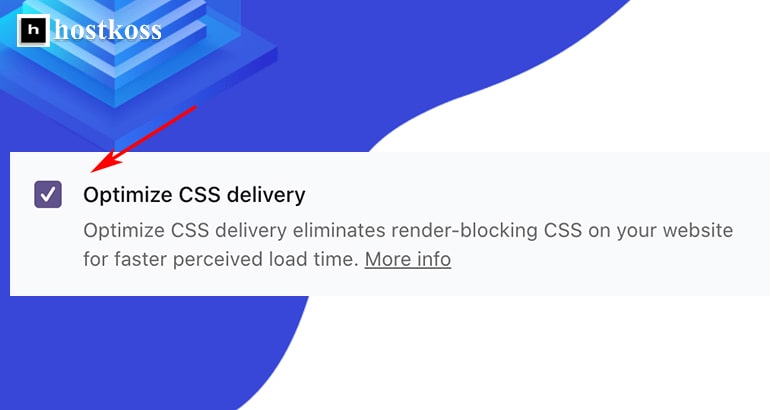
Dacă utilizați pluginul WP Rocket, trebuie doar să bifați opțiunile „Load JavaScript deferred” și „Optimise CSS delivery” din setările acestuia.
Dacă nu utilizați WP Rocket, va trebui să instalați două pluginuri: Autoptimize și Async JavaScript.
În setările Autoptimize , selectați opțiunea„Inline and Defer CSS„. Apoi, în setările pluginului Async JavaScript, activați opțiunea „Enable Async JavaScript”.
Acești pași rezolvă de obicei problema„eliminarea resurselor care blochează afișarea” pe care o puteți găsi în PageSpeed Insights. 🚀
Pasul 7: Accelerarea încărcării întârziate a imaginilor și videoclipurilor 🖼️🎥
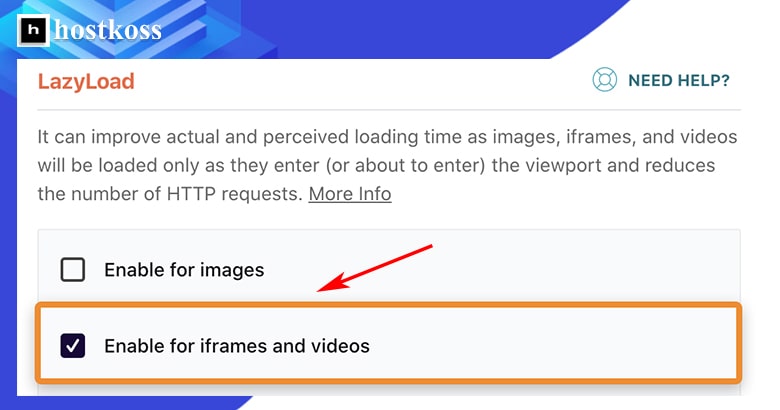
Încărcarea întârziată este o caracteristică care accelerează semnificativ încărcarea paginii prin întârzierea încărcării imaginilor și a videoclipurilor până când acestea sunt vizibile pe ecran. În WordPress 5.5+, încărcarea întârziată este activată implicit pentru imagini, dar nu și pentru videoclipuri.
Dacă utilizați pluginul WP Rocket, puteți activa cu ușurință încărcarea întârziată pentru videoclipuri prin bifarea căsuței„Enable for iframes and videos” în setările de încărcare întârziată.

Dacă nu utilizați WP Rocket, puteți obține același rezultat prin instalarea pluginului Lazy Load for Videos. Această acțiune simplă va ajuta la îmbunătățirea performanței site-ului dvs. permițându-vă să încărcați imagini și videoclipuri numai atunci când utilizatorul are cu adevărat nevoie de ele. 🚀📸
Pasul 8: Accelerați descărcarea Google Fonts pentru o performanță mai bună 📊
Multe teme și site-uri web utilizează fonturile Google pentru a stiliza textul. Cu toate acestea, descărcarea acestor fonturi de pe serverul Google de fiecare dată când vizitați site-ul poate consuma mult timp. Procesul implică trimiterea de cereri HTTP către serverul Google, descărcarea fișierelor CSS asociate și, în final, descărcarea fonturilor necesare din locația specificată în foaia de stil. Și toate acestea se întâmplă pentru fiecare font de pe pagină.
Dacă utilizați pluginul WP Rocket, acesta optimizează automat încărcarea fonturilor Google, ceea ce contribuie la accelerarea încărcării site-ului dvs.
Dacă preferați o soluție alternativă, pluginul Swap Google Fonts Display poate fi o alegere bună. Acest plugin ajută, de asemenea, la optimizarea modului în care Google încarcă fonturile, ceea ce se traduce într-o performanță mai bună pentru site-ul dvs.
Accelerarea încărcării fonturilor Google este un pas important în optimizarea performanței site-ului dvs. web, deoarece reduce timpul necesar pentru afișarea conținutului către utilizatori. 📝
Pasul 9: Îmbunătățiți prioritatea de descărcare cu preload 🚀
Preîncărcarea este un instrument puternic pentru identificarea resurselor deosebit de importante și pentru a indica browserului să acorde prioritate descărcării acestora.
Să spunem că codul dvs. arată astfel:
<html
<head>
<script type="text/javascript" src="somefile.js"></script
<link rel="stylesheet" href="/style.css">
</head
<body
Conținut
</body>
</htmlConform acestui cod, browserul va încărca mai întâi fișierul JavaScript, ceea ce poate să nu fie cea mai bună strategie, deoarece fișierul CSS este probabil mai important pentru afișarea corectă a paginii.
O modalitate ușoară de a rezolva acest lucru este de a adăuga o altă linie de cod:
<link rel="preload" href="/style.css" as="style"Astfel, browserul primește o instrucțiune explicită de a încărca mai întâi fișierul CSS, indiferent de ordinea din cod.
Adăugarea manuală a atributelor de preîncărcare poate fi o sarcină descurajantă, mai ales dacă nu sunteți sigur de ceea ce faceți.
Osoluție mai simplă și mai fiabilăeste utilizarea pluginului WP Rocket, care efectuează automat această sarcină și îmbunătățește prioritatea de încărcare a conținutului dvs.
În acest fel, puteți îmbunătăți semnificativ performanța site-ului dvs. web prin asigurarea utilizării optime a resurselor. 🌐📦
Etapa 10: Creșteți viteza rețelei de distribuire a conținutului (CDN) 🌐
Rețelele de distribuire a conținutului (CDN) sunt grupuri distribuite de servere situate în întreaga lume. Fiecare astfel de grup de servere conține copii ale site-ului dvs. web, permițând utilizatorilor să acceseze mai rapid paginile dvs. web.
Să ne uităm la un exemplu: serverul dvs. web este situat în Regatul Unit, dar un utilizator din SUA vă vizitează site-ul web. Dacă nu utilizați un CDN, conexiunea dintre dispozitivul utilizatorului și serverul dvs. va fi lentă, deoarece datele trebuie să parcurgă o distanță mare. Cu toate acestea, dacă utilizați o CDN, dispozitivul utilizatorului va fi conectat la cel mai apropiat server CDN, iar datele vor fi livrate mult mai rapid.
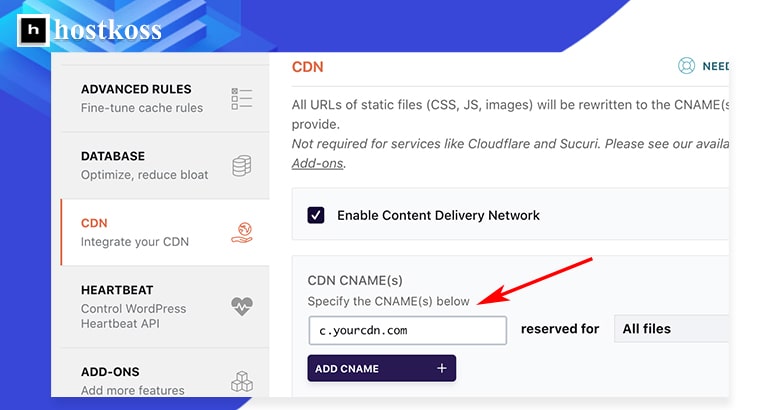
Există mulți furnizori CDN, iar tot ce trebuie să faceți este să alegeți unul dintre ei, să îl conectați în pluginul WP Rocket și să configurați CNAME (numele de domeniu canonic).

Utilizarea unui CDN este un instrument puternic pentru a crește viteza de încărcare a site-ului dvs. web și pentru a oferi acces rapid la conținut pentru utilizatorii din diferite părți ale lumii. Acest lucru vă va ajuta să creați o platformă web rapidă și receptivă pentru vizitatorii dvs. 🚀🌎
Pasul 11: Îmbunătățirea performanței cu optimizarea imaginilor 🖼️
Încărcarea amânată rezolvă multe probleme legate de afișarea imaginilor pe site-ul dvs. web, dar nu rezolvă problema încărcării imaginilor care sunt vizibile fără derulare. Dimensiunile mari ale imaginilor pot încetini semnificativ încărcarea paginii.
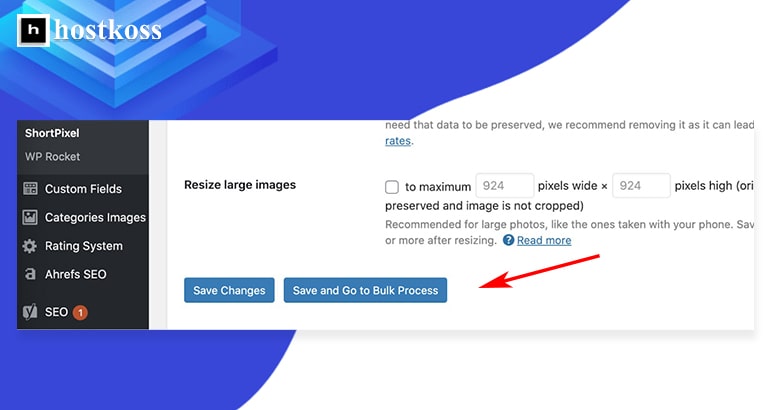
Pentru a rezolva această problemă, vă recomandăm să utilizați un plugin de compresie a imaginilor, cum ar fi Shortpixel. Instalați și activați pluginul, apoi accesați setările acestuia, introduceți cheia API, faceți clic pe Save and Go to Bulk Process, apoi reporniți optimizarea.

Dacă sunteți preocupat de calitatea imaginilor după compresie, puteți ajusta setările de compresie la„Glossy” sau„Lossless” în setările pluginului.
Optimizarea imaginilor ajută la reducerea dimensiunilor fișierelor, îmbunătățește performanța site-ului dvs. web și reduce timpii de încărcare a paginilor pentru utilizatori. Este un pas important pentru a vă asigura că site-ul dvs. web este rapid și ușor de utilizat. 🚀🌈
Concluzie.
Toți pașii de mai sus au contribuit la îmbunătățirea performanței site-ului meu și a multor altora. Cu toate acestea, este important să înțelegeți că fiecare site din lumea WordPress este unic și poate avea propriile sale particularități.
Este posibil să aveți mai multe pluginuri, o temă mai complexă, o găzduire mai lentă sau mai multe scripturi de urmărire terțe, iar toate acestea vă pot afecta viteza de încărcare a paginii.
Dacă, în ciuda optimizărilor efectuate, viteza de încărcare a site-ului dvs. web lasă încă mult de dorit, este posibil să fie nevoie să faceți ajustări individuale. În acest caz, este recomandat să contactați un dezvoltator cu experiență sau un specialist în viteza de încărcare a paginii, care va efectua o analiză mai aprofundată și va oferi cele mai bune soluții pentru site-ul dvs. particular.
Nu uitați că îmbunătățirea performanței este un proces continuu și este important să vă monitorizați în mod regulat site-ul și să îl optimizați pentru a oferi o experiență mai bună vizitatorilor dvs.
Vă mulțumim pentru utilizarea acestor sfaturi și mult succes în optimizarea spațiului dvs. web 🌟🌐
Citește și:
- Ce este un sistem de gestionare a conținutului (CMS)?
- Să înțelegem cum funcționează indexarea Google.
- Ce este panoul de administrare și cum să vă conectați la administratorul site-ului
- Cum să creșteți viteza site-ului cu LiteSpeed Cache?
- Afaceri de găzduire pentru revânzători, oportunități în creștere
- Cum să construiți un site WordPress în 2024 (ghid pentru începători)
Întrebări și răspunsuri despre viteza de încărcare a site-ului WordPress
Viteza de încărcare este cel mai important factor de clasificare pentru motoarele de căutare precum Google, deoarece site-urile cu timpi de încărcare mai rapizi tind să se claseze mai sus în rezultatele căutării, ducând la creșterea vizibilității și a traficului.
Cauzele comune ale vitezelor reduse de încărcare pe site-urile WordPress includ imagini mari, plugin-uri excesive, teme învechite, găzduire inadecvată și cod slab optimizat.
Da, puteți îmbunătăți viteza de încărcare fără a compromite calitatea conținutului prin optimizarea imaginilor, utilizarea cachingului browserului, minificarea CSS și JavaScript, implementarea unui CDN și reglarea fină a performanței serverului.
Deși cunoștințele tehnice pot fi utile, multe tehnici de optimizare pot fi implementate cu ajutorul plugin-urilor și instrumentelor la îndemână disponibile în ecosistemul WordPress.
Este recomandat să monitorizați viteza de încărcare a site-ului dvs. în mod regulat, în mod ideal săptămânal sau lunar, pentru a identifica orice probleme de performanță și a lua măsuri preventive pentru a le rezolva.
Deși angajarea unui profesionist poate fi benefică, multe tehnici de optimizare pot fi implementate pe cont propriu urmând ghiduri și tutoriale online, ceea ce vă va economisi timp și bani.



