Všetci vieme, že rýchlosť načítania stránky je veľmi dôležitá. A nie sú to len netrpezliví používatelia – sleduje to aj Google! Rýchlosť je faktorom hodnotenia schváleným spoločnosťou Google pre počítačové aj mobilné vyhľadávače a môže rozhodnúť o vašich príjmoch.
Mnohé stránky WordPress sa však bohužiaľ pohybujú slimačím tempom. 🐌
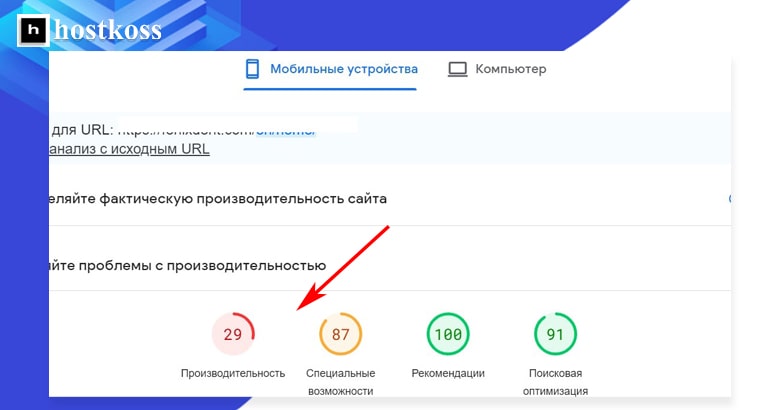
Dovoľte mi, aby som vám to priblížil na príklade zo života. Vykonal som test rýchlosti načítania mobilnej stránky pomocou PageSpeed Insights a povedzme, že to nebolo pekné. 😬

V čom teda spočíva tajná omáčka? Dovoľte mi, aby som vám o nej povedal v tomto sprievodcovi krok za krokom:
Ak budete postupovať podľa týchto krokov, premeníte svoju stránku WordPress na démona rýchlosti, ktorý používateľom a robotom Google vyčarí úsmev od ucha k uchu.
DÔLEŽITÉ!
Skôr ako sa pustíme do optimalizačnej extravagancie, je potrebné poznamenať, že niektoré z týchto riešení môžu vyžadovať použitie prémiového pluginu🚀 WPRocket. Aj keď sme sa snažili zahrnúť niektoré bezplatné alternatívy, je potrebné si uvedomiť, že pluginy môžu byť niekedy konfliktné ako tvrdohlaví súrodenci. 🙄
Krok 1: Osloboďte svoje webové stránky od nepotrebných pluginov
Ak je vaša webová lokalita WordPress už nejaký čas v prevádzke, je pravdepodobné, že sa vám nahromadilo množstvo pluginov, ktoré ste už dlho nepoužívali. Niektoré z nich môžu vážne spomaliť rýchlosť načítavania stránky, preto je dôležité, aby ste sa najprv pozreli a zbavili sa nepoužívaných doplnkov. 💻
Predtým však musíte byť opatrní. Ak máte pochybnosti o potrebe niektorého doplnku, je lepšie ho nechať nedotknutý. 🤐
Krok 2: Prepnutie na službu Cloudflare DNS na zvýšenie rýchlosti 🚀
Webové stránky sú v podstate zbierkou súborov umiestnených na pevnom disku (serveri) pripojenom k internetu. Každé zariadenie v sieti má jedinečnú adresu IP, napríklad 123.123.12.1.
Ale kto si môže pamätať všetky tie čísla? Tu prichádza na rad systém DNS (Domain Name System). Tento systém funguje ako telefónny zoznam. Keď do prehliadača zadáte webovú adresu, DNS ju preloží na príslušnú IP adresu.
Problémom je, že mnohí z nás používajú bezplatné služby DNS poskytované registrátormi názvov domén. Bohužiaľ, tieto služby často nefungujú najrýchlejšie.
Ak je to váš prípad, mali by ste zvážiť prechod na produktívnejšiu službu DNS, napríklad Cloudflare.
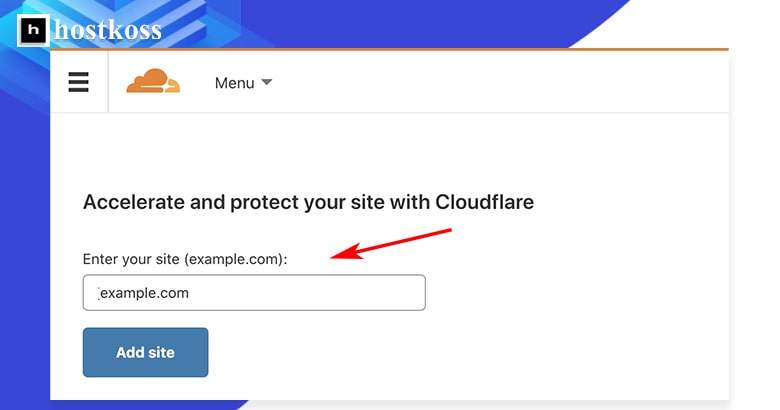
Ak chcete začať, vytvorte si bezplatné konto v službe Cloudflare. Stačí kliknúť na položku„Pridať web„, zadať názov domény a postupovať podľa pokynov.

Vyberte si bezplatný plán a potvrďte svoju voľbu.
Spoločnosť Cloudflare vám pred pokračovaním ponúkne možnosť skontrolovať nastavenia DNS. Ak sa neobjavia žiadne varovania, môžete pokračovať.
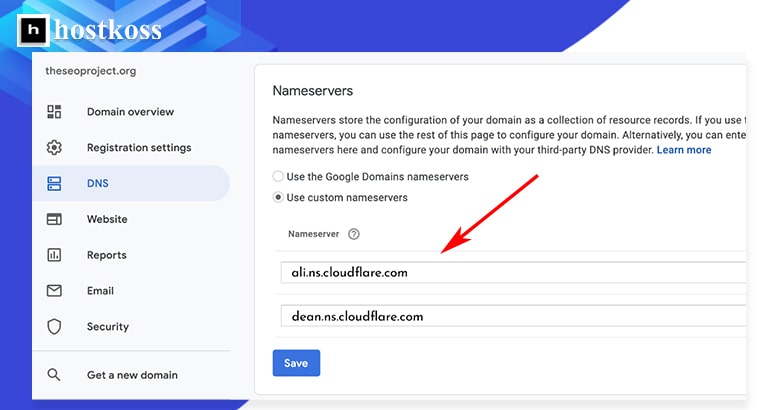
Posledným krokom je zmena názvových serverov u registrátora názvov domén. Tento postup sa môže mierne líšiť v závislosti od registrátora, preto ak si nie ste istí, ako postupovať, neváhajte kontaktovať jeho tím podpory.
Ak používate domény Google, postup bude vyzerať takto: 🔄🌐

Ukladanie do vyrovnávacej pamäte je proces dočasného ukladania súborov, ktorý výrazne zlepšuje výkon vašich webových stránok a zabezpečuje rýchlejšie doručenie obsahu návštevníkom.
Existujú dva hlavné typy ukladania do vyrovnávacej pamäte:
- Ukladanie do vyrovnávacej pamäte v prehliadači: Tento typ ukladania do vyrovnávacej pamäte ukladá „bežné“ súbory, napríklad logá, na pevný disk používateľa. Tým sa zabráni tomu, aby sa tieto súbory museli pri každej návšteve používateľa znova sťahovať.
- Ukladanie do vyrovnávacej pamäte na serveri: Tento typ ukladania do vyrovnávacej pamäte ukladá na serveri kompletnú „statickú“ verziu stránky, čo umožňuje serveru rýchlo ju poskytnúť bez toho, aby ju musel pri každej požiadavke vytvárať znova.
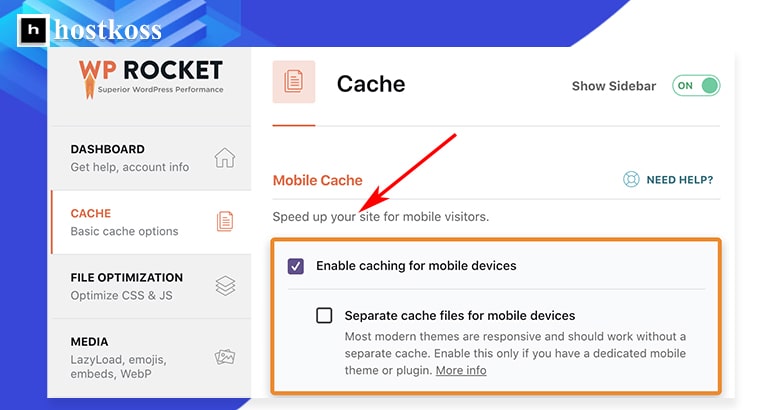
Na implementáciu ukladania do vyrovnávacej pamäte na stránke WordPress sa odporúča nainštalovať doplnok WP Rocket. Tento doplnok stačí zakúpiť, nainštalovať a aktivovať. V predvolenom nastavení obsahuje WP Rocket základné nastavenia ukladania do vyrovnávacej pamäte na serveri aj v prehliadači. Ak je vaša stránka prispôsobená pre mobilné zariadenia, nezabudnite v nastaveniach doplnku aktivovať možnosť ukladania do vyrovnávacej pamäte pre mobilné zariadenia. 📱

Ak hľadáte bezplatnú alternatívu, zvážte použitie doplnku W3 Total Cache. 🆓
Krok 4. Optimalizácia kódu – vašu webovú stránku odľahčíme a zrýchlime 💡.
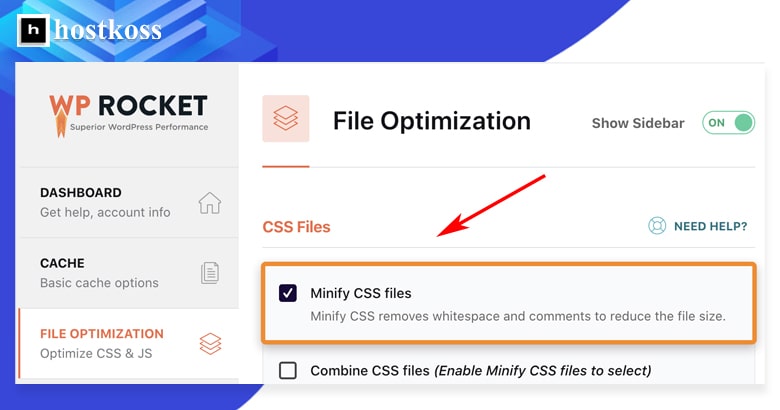
Minifikácia je proces, ktorý vám umožní zbaviť sa bielych znakov a komentárov v kóde, čím sa zmenší jeho veľkosť. A čím menšia je veľkosť súboru, tým rýchlejšie sa načíta.
Ak používate doplnok WP Rocket, nastavenie minifikácie súborov CSS a JavaScript je veľmi jednoduché. Stačí aktivovať príslušné možnosti v nastaveniach doplnku.

Ak nepoužívate WP Rocket, odporúčame nainštalovať a aktivovať doplnok Autoptimize. Po inštalácii nakonfigurujte možnosť minifikácie CSS a JavaScript zaškrtnutím príslušného políčka.
Hlavným pravidlom je, že pred implementáciou týchto zmien na živom webe ich vždy otestujte v testovacom prostredí. Majte na pamäti, že miniaturizácia môže niekedy viesť k problémom, najmä v prípade kódu JavaScript, preto buďte pripravení vrátiť zmeny späť, ak sa niečo pokazí. 🧐
Krok 5: Kombinácia súborov CSS a JavaScript – cesta k rýchlejšej webovej stránke! 🚀
Na väčšine stránok WordPress nájdete množstvo súborov CSS a JavaScript. Môžu byť spojené s témami, zásuvnými modulmi alebo dokonca s prispôsobenými súbormi používateľov.
Zlúčenie týchto súborov je jedným zo spôsobov, ako urýchliť načítanie webovej lokality, ale výsledok bude závisieť od konfigurácie servera a používania protokolu HTTP.
- Pomocou protokolu HTTP/1.1 sa súbory CSS a JavaScript načítavajú postupne, jeden po druhom. To znamená, že každý súbor musí byť úplne načítaný, kým sa začne načítavať ďalší.
- Vďaka protokolu HTTP/2 sa súbory môžu načítavať súčasne, čo umožňuje paralelné načítavanie viacerých súborov CSS a JavaScript.
Na určenie verzie protokolu používaného na vašej webovej lokalite môžete použiť nástroj na testovanie rýchlosti, napríklad KeyCDN.
Ak váš server beží na protokole HTTP/1.1, spojenie súborov CSS a JavaScript môže výrazne urýchliť načítanie webovej lokality, pretože bude potrebné vykonať menej po sebe nasledujúcich požiadaviek. Ak však už používate protokol HTTP/2, nemusíte zaznamenať žiadne významné zmeny, pretože súbory sa už načítavajú paralelne.
Na kombinovanie súborov je možné jednoducho použiť doplnok WP Rocket. Stačí v jeho nastaveniach povoliť možnosti „Kombinovať súbory JavaScript“ a „Kombinovať súbory CSS“.

Ak radšej používate zásuvný modul Automatická optimalizácia, má tiež možnosti na spájanie súborov.
Je dôležité mať na pamäti,že tieto funkcie môžu niekedy ovplyvniť výkon vašej webovej lokality, preto po ich zapnutí dôkladne skontrolujte, či všetko funguje správne. Nezabudnite pravidelne vymazávať vyrovnávaciu pamäť a kontrolovať svoju stránku v anonymnom režime prehliadača, aby ste sa uistili, že sa všetky zmeny zobrazujú správne.
Krok 6: Optimalizácia zdrojov na zlepšenie viditeľnosti obsahu 🌟.
Vykresľovanie webovej stránky je proces prevodu kódu na to, čo vidíme na obrazovke.
Je dôležité si uvedomiť, že stránka nemusí byť úplne načítaná, aby ju používateľ videl.
Z tohto dôvodu je obzvlášť dôležité načítať obsah, ktorý bude používateľovi viditeľný okamžite, bez potreby posúvania stránky.
To sa dá dosiahnuť odložením načítania nepodstatných súborov CSS a JavaScript, ktoré sú potrebné na zobrazenie obsahu pod oblasťou viditeľnou bez posúvania.
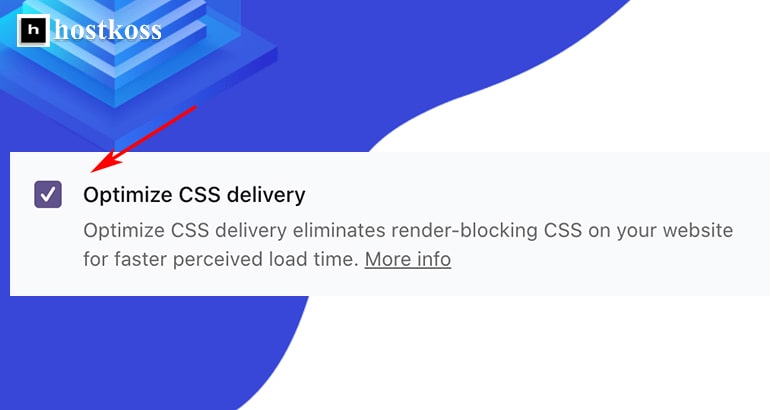
Ak používate doplnok WP Rocket, stačí v jeho nastaveniach zaškrtnúť možnosti „Načítanie JavaScriptu odložené“ a „Optimalizovať dodávanie CSS“.
Ak nepoužívate WP Rocket, budete musieť nainštalovať dva pluginy: Automatická optimalizácia a Async JavaScript.
V nastavení Automatická optimalizácia vyberte možnosťInline a odložiť CSS. Potom v nastaveniach doplnku Async JavaScript aktivujte možnosť „Enable Async JavaScript“ (Povoliť asynchrónny JavaScript).
Tieto kroky zvyčajne vyriešia problém s„odstránením zdrojov blokujúcich zobrazenie„, ktorý môžete nájsť v službe PageSpeed Insights. 🚀
Krok 7: Zrýchlenie pomocou oneskoreného načítania obrázkov a videí 🖼️🎥
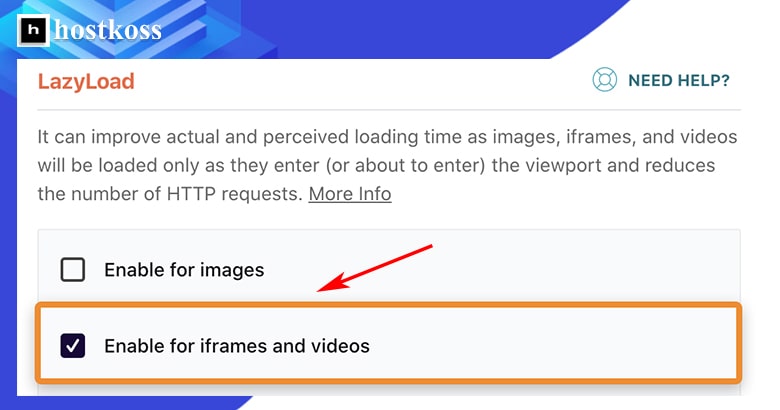
Oneskorené načítanie je funkcia, ktorá výrazne urýchľuje načítanie stránky tým, že oneskoruje načítanie obrázkov a videí, kým nie sú viditeľné na obrazovke. V systéme WordPress 5.5+ je oneskorené načítanie predvolene povolené pre obrázky, ale nie pre videá.
Ak používate doplnok WP Rocket, môžete ľahko povoliť oneskorené načítanie videí začiarknutím políčka„Povoliť pre iframe a videá“ v nastaveniach oneskoreného načítania.

Ak nepoužívate WP Rocket, rovnaký výsledok môžete dosiahnuť nainštalovaním pluginu Lazy Load for Videos. Tento jednoduchý úkon pomôže zlepšiť výkon vašej stránky tým, že umožní načítať obrázky a videá len vtedy, keď ich používateľ naozaj potrebuje. 🚀📸
Krok 8: Zrýchlenie sťahovania fontov Google pre lepší výkon 📊
Mnohé témy a webové stránky používajú na štylizáciu textu písma Google. Stiahnutie týchto písiem zo servera Google pri každej návšteve webu však môže byť časovo náročné. Tento proces zahŕňa odosielanie požiadaviek HTTP na server Google, stiahnutie súvisiacich súborov CSS a nakoniec stiahnutie požadovaných písiem zo zadaného umiestnenia v súbore štýlov. To všetko sa deje pre každé písmo na stránke.
Ak používate doplnok WP Rocket, automaticky optimalizuje načítanie písiem Google, čo pomáha zrýchliť načítanie webu.
Ak uprednostňujete alternatívne riešenie, dobrou voľbou môže byť doplnok Swap Google Fonts Display. Tento doplnok tiež pomáha optimalizovať spôsob, akým Google načítava písma, čo sa prejavuje v lepšom výkone vášho webu.
Zrýchlenie načítavania písma Google je dôležitým krokom pri optimalizácii výkonu vašich webových stránok, pretože skracuje čas potrebný na zobrazenie obsahu používateľom. 📝
Krok 9: Zlepšenie priority sťahovania pomocou preloadu 🚀
Predbežné načítanie je účinný nástroj na identifikáciu obzvlášť dôležitých zdrojov a na zadanie priority ich sťahovania prehliadaču.
Povedzme, že váš kód vyzerá takto:
<html
<head>
<script type="text/javascript" src="somefile.js"></script
<link rel="stylesheet" href="/style.css">
</head
<body
Obsah
</body>
</htmlPodľa tohto kódu prehliadač najprv načíta súbor JavaScript, čo nemusí byť najlepšia stratégia, pretože súbor CSS je pravdepodobne dôležitejší pre správne zobrazenie stránky.
Jednoduchým spôsobom, ako to opraviť, je pridať ďalší riadok kódu:
<link rel="preload" href="/style.css" as="style"Prehliadač tak dostane explicitný pokyn načítať súbor CSS ako prvý bez ohľadu na poradie v kóde.
Manuálne pridávanie atribútov predvyplnenia môže byť náročná úloha, najmä ak si nie ste istí, čo robíte.
Jednoduchším a spoľahlivejšímriešením je použitie doplnku WP Rocket, ktorý túto úlohu vykonáva automaticky a zlepšuje prioritu načítania obsahu.
Týmto spôsobom môžete výrazne zvýšiť výkon svojej webovej lokality zabezpečením optimálneho využitia zdrojov. 🌐📦
Krok 10: Zvýšenie rýchlosti siete na doručovanie obsahu (CDN) 🌐
Siete na poskytovanie obsahu (CDN) sú distribuované skupiny serverov rozmiestnených po celom svete. Každá takáto skupina serverov obsahuje kópie vašich webových stránok, čo umožňuje používateľom rýchlejší prístup k vašim webovým stránkam.
Pozrime sa na príklad: váš webový server sa nachádza v Spojenom kráľovstve, ale používateľ z USA navštívi vašu webovú lokalitu. Ak nepoužívate sieť CDN, spojenie medzi zariadením používateľa a vaším serverom bude pomalé, pretože údaje musia prekonať veľkú vzdialenosť. Ak však použijete sieť CDN, zariadenie používateľa bude pripojené k najbližšiemu serveru CDN a údaje budú doručené oveľa rýchlejšie.
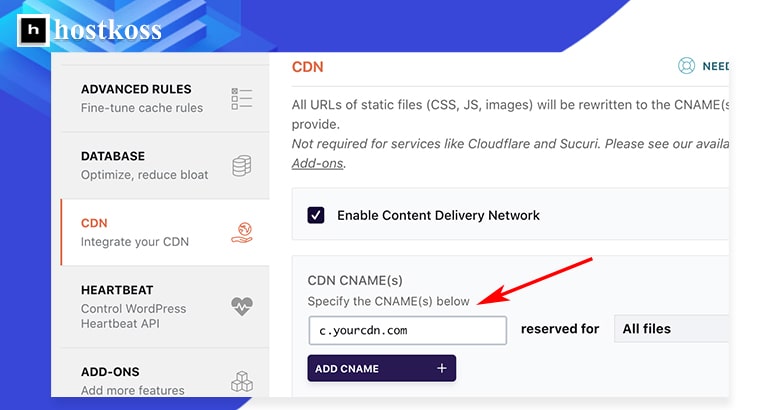
Existuje mnoho poskytovateľov CDN a stačí si vybrať jedného z nich, pripojiť ho v plugine WP Rocket a nakonfigurovať CNAME (kanonický názov domény).

Používanie siete CDN je účinný nástroj na zvýšenie rýchlosti načítavania webových stránok a zabezpečenie rýchleho prístupu k obsahu pre používateľov v rôznych častiach sveta. Pomôže vám to vytvoriť rýchlu a citlivú webovú platformu pre vašich návštevníkov. 🚀🌎
Krok 11: Zlepšenie výkonu pomocou optimalizácie obrazu 🖼️
Odložené načítanie rieši mnohé problémy súvisiace so zobrazovaním obrázkov na webovej lokalite, ale nerieši problém načítania obrázkov, ktoré sú viditeľné bez posúvania. Veľké veľkosti obrázkov môžu výrazne spomaliť načítanie stránky.
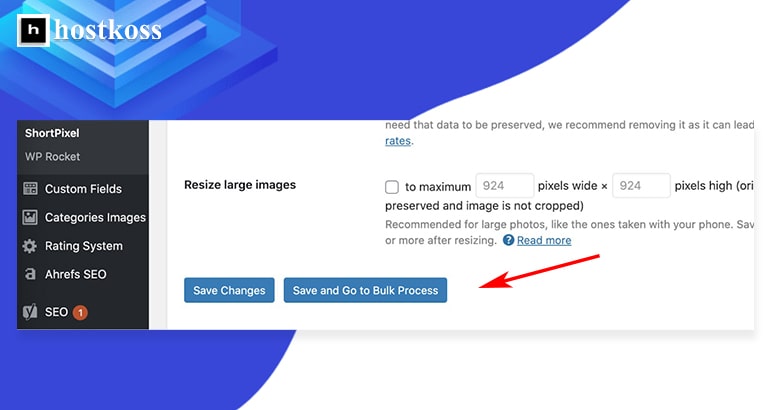
Ak chcete vyriešiť tento problém, odporúčame použiť doplnok na kompresiu obrázkov, napríklad Shortpixel. Nainštalujte a aktivujte zásuvný modul, potom prejdite do jeho nastavení, zadajte kľúč API, kliknite na tlačidlo Uložiť a prejsť na hromadný proces a potom reštartujte optimalizáciu.

Ak máte obavy o kvalitu obrázkov po kompresii, môžete v nastaveniach zásuvného modulu upraviť nastavenia kompresie na„Lesklý“ alebo„Bezstratový“.
Optimalizácia obrázkov pomáha znižovať veľkosť súborov, zlepšuje výkon vašich webových stránok a skracuje čas načítania stránok pre používateľov. Je to dôležitý krok na zabezpečenie toho, aby bola vaša webová lokalita rýchla a používateľsky prívetivá. 🚀🌈
Záver.
Všetky vyššie uvedené kroky pomohli zlepšiť výkon môjho webu a mnohých ďalších. Je však dôležité pochopiť, že každá stránka vo svete WordPress je jedinečná a môže mať svoje vlastné špecifiká.
Môžete mať viac pluginov, zložitejšiu tému, pomalší hosting alebo viac sledovacích skriptov tretích strán, a to všetko môže ovplyvniť rýchlosť načítania stránky.
Ak je rýchlosť načítania vašej webovej lokality napriek vykonaným optimalizáciám stále nedostatočná, možno bude potrebné vykonať individuálne úpravy. V takom prípade odporúčame kontaktovať skúseného vývojára alebo špecialistu na rýchlosť načítavania stránok, ktorý vykoná hlbšiu analýzu a ponúkne najlepšie riešenia pre vašu konkrétnu stránku.
Nezabúdajte, že zlepšovanie výkonu je nepretržitý proces a je dôležité pravidelne monitorovať svoju stránku a optimalizovať ju tak, aby poskytovala návštevníkom lepší zážitok.
Ďakujeme za tieto tipy a prajeme veľa šťastia pri optimalizácii webového priestoru 🌟🌐
Prečítajte si tiež:
- Čo je systém správy obsahu (CMS)?
- Pochopme, ako funguje indexovanie Google.
- Čo je panel administrátora a ako sa prihlásiť do administrátora webovej stránky
- Ako zvýšiť rýchlosť webovej stránky pomocou LiteSpeed Cache?
- Hostingové služby pre predajcov, rozširovanie príležitostí
- Ako vytvoriť web WordPress v roku 2024 (príručka pre začiatočníkov)
Otázky a odpovede o rýchlosti načítania stránky WordPress
Rýchlosť načítania je najdôležitejším faktorom hodnotenia pre vyhľadávače, ako je Google, pretože stránky s rýchlejším načítaním sa zvyčajne umiestňujú vyššie vo výsledkoch vyhľadávania, čo vedie k ich väčšej viditeľnosti a návštevnosti.
Medzi bežné príčiny pomalého načítavania stránok WordPress patria veľké obrázky, nadmerné množstvo zásuvných modulov, zastarané témy, nevhodný hosting a zle optimalizovaný kód.
Áno, rýchlosť načítania môžete zlepšiť bez toho, aby ste ohrozili kvalitu obsahu, a to optimalizáciou obrázkov, používaním vyrovnávacej pamäte prehliadača, minimalizáciou CSS a JavaScript, implementáciou siete CDN a jemným vyladením výkonu servera.
Hoci technické znalosti môžu byť užitočné, mnohé techniky optimalizácie sa dajú implementovať pomocou praktických zásuvných modulov a nástrojov dostupných v ekosystéme WordPress.
Odporúča sa pravidelne monitorovať rýchlosť načítavania vášho webu, ideálne týždenne alebo mesačne, aby ste zistili prípadné problémy s výkonom a prijali preventívne opatrenia na ich odstránenie.
Aj keď môže byť najatie profesionála prospešné, mnohé techniky optimalizácie môžete realizovať sami podľa online návodov a tutoriálov, čo vám ušetrí čas a peniaze.



