Wszyscy wiemy, że szybkość ładowania strony jest bardzo ważna. I nie chodzi tylko o niecierpliwych użytkowników – Google też to obserwuje! Szybkość jest zatwierdzonym przez Google czynnikiem rankingowym zarówno dla wyszukiwarek stacjonarnych, jak i mobilnych, i może spowodować lub zepsuć strumień przychodów.
Niestety, wiele witryn WordPress porusza się w ślimaczym tempie. 🐌
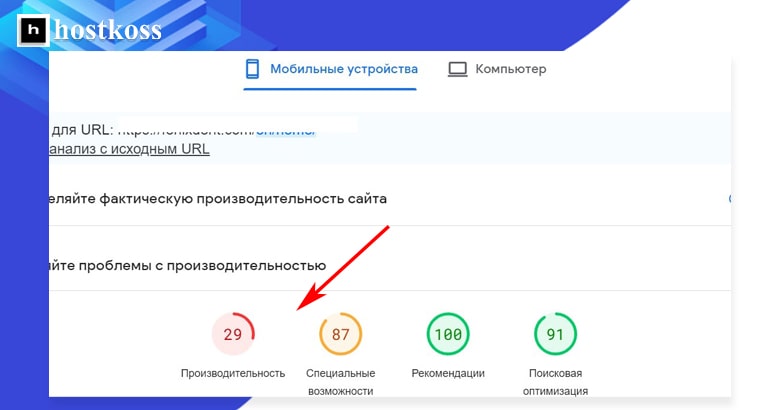
Pozwól, że nakreślę ci obraz na przykładzie z życia wziętym. Przeprowadziłem test szybkości ładowania strony mobilnej za pomocą PageSpeed Insights i powiedzmy, że nie było to ładne. 😬

Czym więc jest ten sekretny sos? Opowiem ci o tym w tym przewodniku krok po kroku:
- Pożegnaj się z nieużywanymi wtyczkami.
- Przełącz się na usługę DNS Cloudflare, aby uzyskać szybszą trasę.
- Zainstaluj wtyczkę buforującą, aby serwować treści jak profesjonalista.
- Zminimalizuj kod, utrzymując go prostym i łatwym w użyciu.
- Połącz pliki CSS i JavaScript, aby zmniejszyć bałagan.
- Wyeliminuj irytujące zasoby, które zakłócają renderowanie strony.
- Wyłącz opóźnione ładowanie obrazów i filmów, aby zapewnić płynne działanie.
- Zoptymalizuj czcionki Google, aby wyglądały świetnie i ładowały się szybko.
- Zezwól na wstępne ładowanie, aby wyprzedzić odwiedzających.
- Wykorzystaj moc sieci CDN do szybkiego ładowania treści.
- Nie zapomnij o optymalizacji obrazów – są one bardzo ciężkie!
Postępując zgodnie z tymi krokami, zmienisz swoją witrynę WordPress w demona prędkości, który sprawi, że użytkownicy i boty Google będą uśmiechać się od ucha do ucha.
WAŻNE!
Tak więc, zanim przejdziemy do ekstrawagancji optymalizacji, należy zauważyć, że niektóre z tych rozwiązań mogą wymagać użycia wtyczki premium🚀 WPRocket. Chociaż staraliśmy się uwzględnić kilka darmowych alternatyw, warto pamiętać, że wtyczki mogą czasami wchodzić w konflikty jak uparte rodzeństwo. 🙄
Krok 1: Uwolnij swoją witrynę od niepotrzebnych wtyczek
Jeśli Twoja witryna WordPress istnieje już od jakiegoś czasu, prawdopodobnie zgromadziłeś wiele wtyczek, których nie używałeś od jakiegoś czasu. Niektóre z nich mogą poważnie spowolnić szybkość ładowania strony, dlatego ważne jest, aby najpierw dokonać inwentaryzacji i pozbyć się nieużywanych wtyczek. 💻
Jednak zanim to zrobisz, musisz być ostrożny. Jeśli masz wątpliwości co do konieczności stosowania jakiejkolwiek wtyczki, lepiej pozostaw ją nietkniętą. 🤐
Krok 2: Przejście na usługę DNS Cloudflare w celu poprawy szybkości 🚀
Strony internetowe są zasadniczo zbiorem plików hostowanych na dysku twardym (serwerze) podłączonym do Internetu. Każde urządzenie w sieci ma unikalny adres IP, taki jak 123.123.12.1.
Ale kto jest w stanie zapamiętać te wszystkie liczby? W tym miejscu do gry wkracza DNS (Domain Name System). System ten działa jak książka telefoniczna. Po wpisaniu adresu internetowego w przeglądarce, DNS tłumaczy go na odpowiadający mu adres IP.
Problem polega na tym, że wielu z nas korzysta z bezpłatnych usług DNS świadczonych przez rejestratorów nazw domen. Niestety, usługi te często nie działają w najszybszy sposób.
W takim przypadku należy rozważyć przejście na bardziej wydajną usługę DNS, taką jak Cloudflare.
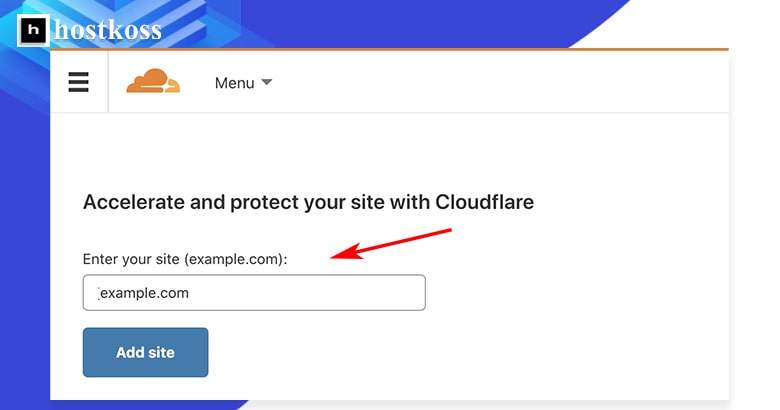
Aby rozpocząć, utwórz bezpłatne konto w Cloudflare. Wystarczy kliknąć„Dodaj witrynę„, wprowadzić nazwę domeny i postępować zgodnie z instrukcjami.

Wybierz darmowy plan i potwierdź swój wybór.
Cloudflare da ci możliwość sprawdzenia ustawień DNS przed kontynuowaniem. Jeśli nie ma żadnych ostrzeżeń, możesz kontynuować.
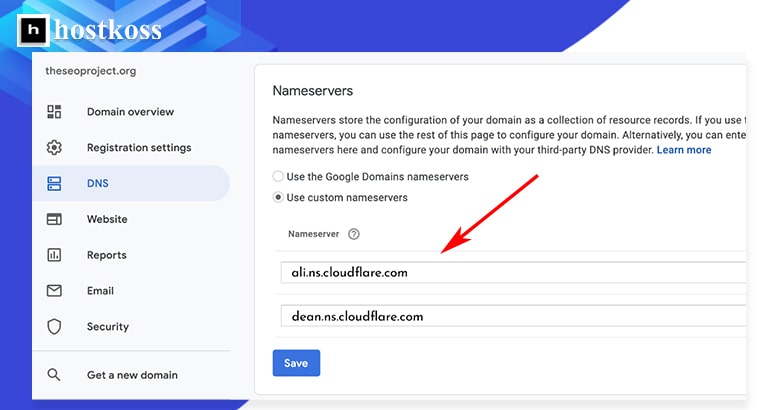
Ostatnim krokiem jest zmiana serwerów nazw u rejestratora nazw domen. Może się to nieznacznie różnić w zależności od rejestratora, więc nie wahaj się skontaktować z jego zespołem pomocy technicznej, jeśli nie masz pewności, jak to zrobić.
Jeśli korzystasz z Google Domains, proces będzie wyglądał mniej więcej tak: 🔄🌐

Krok 3: Wprowadzenie do świata buforowania – Zainstaluj wtyczkę, aby przyspieszyć swoją witrynę! ⚡
Buforowanie to proces tymczasowego przechowywania plików, który znacznie poprawia wydajność witryny i zapewnia szybsze dostarczanie treści odwiedzającym.
Istnieją dwa główne rodzaje buforowania:
- Buforowanie w przeglądarce: Ten rodzaj buforowania przechowuje „typowe” pliki, takie jak logo, na dysku twardym użytkownika. Zapobiega to konieczności ponownego pobierania tych plików za każdym razem, gdy użytkownik odwiedza witrynę.
- Buforowanie na serwerze: Ten rodzaj buforowania przechowuje kompletną „statyczną” wersję strony na serwerze, umożliwiając serwerowi szybkie serwowanie tej wersji bez konieczności jej ponownego tworzenia dla każdego żądania.
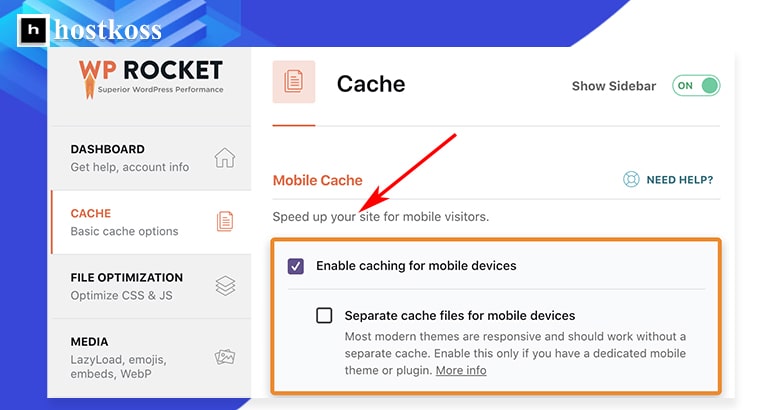
Aby wdrożyć buforowanie w witrynie WordPress, zaleca się zainstalowanie wtyczki WP Rocket. Wystarczy zakupić, zainstalować i aktywować tę wtyczkę. Domyślnie WP Rocket zawiera podstawowe ustawienia buforowania zarówno na serwerze, jak i w przeglądarce. Jeśli Twoja witryna jest przyjazna dla urządzeń mobilnych, nie zapomnij włączyć opcji buforowania mobilnego w ustawieniach wtyczki. 📱

Jeśli szukasz darmowej alternatywy, rozważ użycie wtyczki W3 Total Cache. 🆓
Krok 4. Optymalizacja kodu – sprawimy, że Twoja strona będzie lżejsza i szybsza 💡.
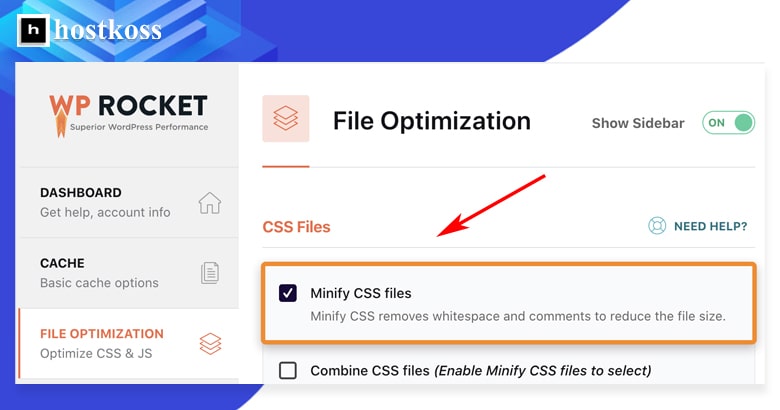
Minifikacja to proces, który pozwala pozbyć się białych znaków i komentarzy w kodzie, zmniejszając w ten sposób jego rozmiar. Im mniejszy rozmiar pliku, tym szybciej będzie się on ładował.
Jeśli korzystasz z wtyczki WP Rocket, skonfigurowanie minifikacji plików CSS i JavaScript jest bardzo proste. Wystarczy aktywować odpowiednie opcje w ustawieniach wtyczki.

Jeśli nie korzystasz z WP Rocket, zaleca się zainstalowanie i aktywowanie wtyczki Autoptimize. Po instalacji skonfiguruj opcję minifikacji CSS i JavaScript, zaznaczając odpowiednie pole.
Główną zasadą jest to, że przed wdrożeniem tych zmian na działającej witrynie, zawsze należy przetestować je w środowisku testowym. Należy pamiętać, że minifikacja może czasami prowadzić do problemów, zwłaszcza z kodem JavaScript, więc należy być przygotowanym na wycofanie zmian, jeśli coś pójdzie nie tak. 🧐
Krok 5: Łączenie plików CSS i JavaScript – sposób na szybszą stronę internetową! 🚀
W większości witryn WordPress można znaleźć wiele plików CSS i JavaScript. Mogą one być powiązane z motywami, wtyczkami, a nawet niestandardowymi plikami użytkownika.
Łączenie tych plików jest jednym ze sposobów na przyspieszenie ładowania witryny, ale wynik będzie zależał od konfiguracji serwera i korzystania z protokołu HTTP.
- Korzystając z protokołu HTTP/1.1, pliki CSS i JavaScript są ładowane sekwencyjnie, jeden po drugim. Oznacza to, że każdy plik musi zostać w pełni załadowany, zanim rozpocznie się ładowanie następnego.
- Dzięki HTTP/2 pliki mogą być ładowane jednocześnie, co pozwala na równoległe ładowanie wielu plików CSS i JavaScript.
Aby określić wersję protokołu używanego w witrynie, można użyć narzędzia do testowania szybkości, takiego jak KeyCDN.
Jeśli twój serwer działa na HTTP/1.1, połączenie plików CSS i JavaScript może znacznie przyspieszyć ładowanie strony, ponieważ będzie mniej kolejnych żądań. Jeśli jednak korzystasz już z protokołu HTTP/2, możesz nie zauważyć żadnych znaczących zmian, ponieważ pliki są już ładowane równolegle.
Łatwo jest użyć wtyczki WP Rocket do łączenia plików. Wystarczy włączyć opcje „Połącz pliki JavaScript” i „Połącz pliki CSS” w jej ustawieniach.

Jeśli wolisz korzystać z wtyczki Autoptimize, ma ona również opcje scalania plików.
Ważne jest, aby pamiętać, że czasami te funkcje mogą wpływać na wydajność witryny, więc po ich włączeniu należy dokładnie sprawdzić, czy wszystko działa poprawnie. Nie zapomnij o regularnym czyszczeniu pamięci podręcznej i sprawdzaniu witryny w trybie anonimowej przeglądarki, aby upewnić się, że wszystkie zmiany są wyświetlane poprawnie.
Krok 6: Optymalizacja zasobów w celu poprawy widoczności treści 🌟.
Renderowanie strony internetowej to proces przekształcania kodu w to, co widzimy na ekranie.
Ważne jest, aby pamiętać, że strona nie musi załadować się w całości, aby była widoczna dla użytkownika.
Z tego powodu szczególnie ważne jest ładowanie treści, które będą widoczne dla użytkownika natychmiast, bez konieczności przewijania strony.
Można to zrobić, odkładając ładowanie nieistotnych plików CSS i JavaScript, które są potrzebne do wyświetlania treści poniżej obszaru widocznego bez przewijania.
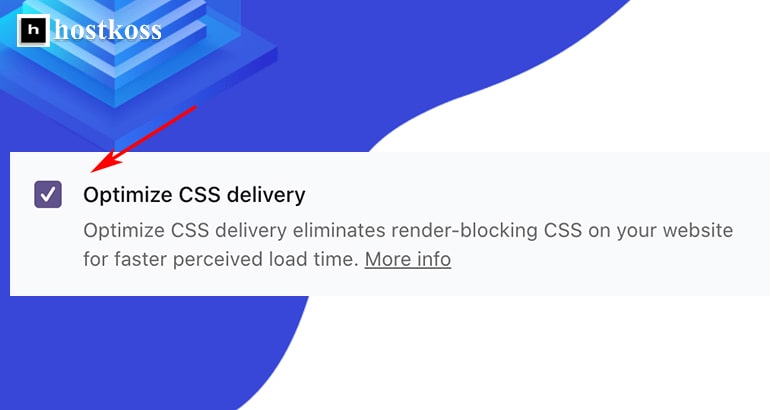
Jeśli korzyst asz z wtyczki WP Rocket, po prostu zaznacz opcje „Wczytaj JavaScript z opóźnieniem” i „Zoptymalizuj dostarczanie CSS” w jej ustawieniach.
Jeśli nie korzyst asz z WP Rocket, będziesz musiał zainstalować dwie wtyczki: Autoptimize i Async JavaScript.
W ustawieniach Autoptimize wybierz opcję„Inline and Defer CSS„. Następnie w ustawieniach wtyczki Async JavaScript aktywuj opcję „Enable Async JavaScript”.
Te kroki zazwyczaj rozwiązują problem„usuwania zasobów blokujących wyświetlanie„, który można znaleźć w PageSpeed Insights. 🚀
Krok 7: Przyspiesz opóźnione ładowanie obrazów i filmów 🖼️🎥
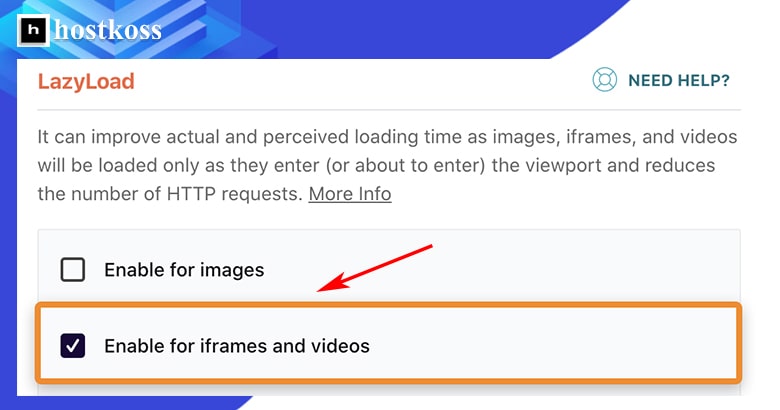
Opóźnione ładowanie to funkcja, która znacznie przyspiesza ładowanie strony, opóźniając ładowanie obrazów i filmów, dopóki nie będą widoczne na ekranie. W WordPress 5.5+ opóźnione ładowanie jest domyślnie włączone dla obrazów, ale nie dla filmów.
Jeśli korzystasz z wtyczki WP Rocket, możesz łatwo włączyć opóźnione ładowanie filmów, zaznaczając pole„Włącz dla ramek iframe i filmów” w ustawieniach opóźnionego ładowania.

Jeśli nie korzystasz z WP Rocket, nadal możesz osiągnąć ten sam rezultat, instalując wtyczkę Lazy Load for Videos. Ta prosta czynność pomoże poprawić wydajność witryny, umożliwiając ładowanie obrazów i filmów tylko wtedy, gdy użytkownik naprawdę ich potrzebuje. 🚀📸
Krok 8: Przyspiesz pobieranie czcionek Google dla lepszej wydajności 📊
Wiele motywów i stron internetowych używa czcionek Google do stylizacji tekstu. Jednak pobieranie tych czcionek z serwera Google przy każdej wizycie na stronie może być czasochłonne. Proces ten obejmuje wysyłanie żądań HTTP do serwera Google, pobieranie powiązanych plików CSS i wreszcie pobieranie wymaganych czcionek z określonej lokalizacji w arkuszu stylów. A wszystko to dzieje się dla każdej czcionki na stronie.
Jeśli korzystasz z wtyczki WP Rocket, automatycznie optymalizuje ona ładowanie czcionek Google, co pomaga przyspieszyć ładowanie witryny.
Jeśli wolisz alternatywne rozwiązanie, dobrym wyborem może być wtyczka Swap Google Fonts Display. Wtyczka ta pomaga również zoptymalizować sposób ładowania czcionek przez Google, co przekłada się na lepszą wydajność witryny.
Przyspieszenie ładowania czcionek Google jest ważnym krokiem w optymalizacji wydajności witryny, ponieważ skraca czas wyświetlania treści użytkownikom. 📝
Krok 9: Poprawa priorytetu pobierania dzięki preload 🚀
Wstępne ładowanie to potężne narzędzie do identyfikowania szczególnie ważnych zasobów i informowania przeglądarki, aby priorytetowo traktowała ich pobieranie.
Załóżmy, że kod wygląda następująco:
<html
<head>
<script type="text/javascript" src="somefile.js"></script
<link rel="stylesheet" href="/style.css">
</head
<body
Zawartość
</body>
</htmlZgodnie z tym kodem, przeglądarka najpierw załaduje plik JavaScript, co może nie być najlepszą strategią, ponieważ plik CSS jest prawdopodobnie ważniejszy dla prawidłowego wyświetlania strony.
Łatwym sposobem na naprawienie tego jest dodanie kolejnej linii kodu:
<link rel="preload" href="/style.css" as="style"W ten sposób przeglądarka otrzymuje wyraźną instrukcję, aby najpierw załadować plik CSS, niezależnie od kolejności w kodzie.
Ręczne dodawanie atrybutów preload może być trudnym zadaniem, zwłaszcza jeśli nie jesteś pewien, co robisz.
Prostszym i bardziej niezawodnymrozwiązaniem jest użycie wtyczki WP Rocket, która automatycznie wykonuje to zadanie i poprawia priorytet ładowania treści.
W ten sposób można znacznie poprawić wydajność witryny, zapewniając optymalne wykorzystanie zasobów. 🌐📦
Krok 10: Zwiększenie prędkości sieci dostarczania treści (CDN) 🌐
Sieci dostarczania treści (CDN) to rozproszone grupy serwerów zlokalizowanych na całym świecie. Każda taka grupa serwerów zawiera kopie Twojej witryny, umożliwiając użytkownikom szybszy dostęp do Twoich stron internetowych.
Spójrzmy na przykład: Twój serwer internetowy znajduje się w Wielkiej Brytanii, ale użytkownik z USA odwiedza Twoją witrynę. Jeśli nie korzystasz z CDN, połączenie między urządzeniem użytkownika a serwerem będzie powolne, ponieważ dane muszą pokonać dużą odległość. Jeśli jednak użyjesz CDN, urządzenie użytkownika zostanie połączone z najbliższym serwerem CDN, a dane zostaną dostarczone znacznie szybciej.
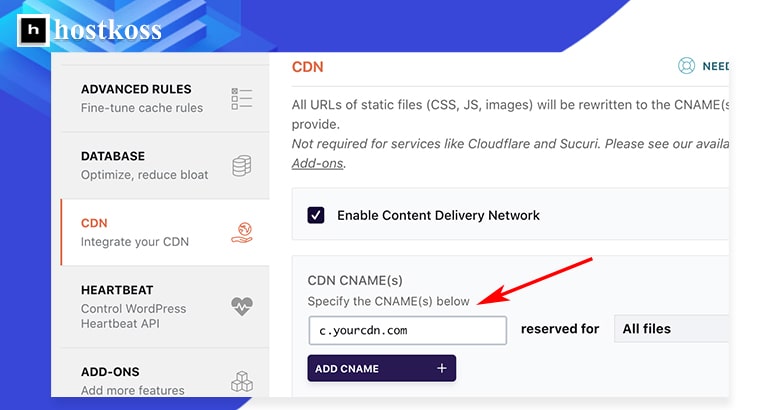
Istnieje wielu dostawców CDN i wszystko, co musisz zrobić, to wybrać jednego z nich, podłączyć go we wtyczce WP Rocket i skonfigurować CNAME (kanoniczną nazwę domeny).

Korzystanie z CDN to potężne narzędzie zwiększające szybkość ładowania witryny i zapewniające szybki dostęp do treści użytkownikom w różnych częściach świata. Pomoże to stworzyć szybką i responsywną platformę internetową dla odwiedzających. 🚀🌎
Krok 11: Poprawa wydajności dzięki optymalizacji obrazu 🖼️
Odroczone ładowanie rozwiązuje wiele problemów związanych z wyświetlaniem obrazów w witrynie, ale nie rozwiązuje problemu ładowania obrazów, które są widoczne bez przewijania. Duże rozmiary obrazów mogą znacznie spowolnić ładowanie strony.
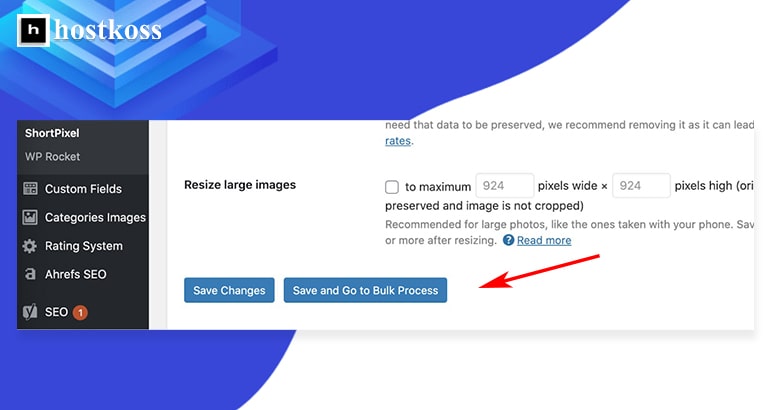
Aby poradzić sobie z tym problemem, zalecamy użycie wtyczki do kompresji obrazu, takiej jak Shortpixel. Zainstaluj i aktywuj wtyczkę, a następnie przejdź do jej ustawień, wprowadź klucz API, kliknij Zapisz i przejdź do procesu zbiorczego, a następnie Uruchom ponownie optymalizację.

Jeśli obawiasz się o jakość swoich obrazów po kompresji, możesz dostosować ustawienia kompresji na „Błyszczący” lub„Bezstratny” w ustawieniach wtyczki.
Optymalizacja obrazów pomaga zmniejszyć rozmiary plików, poprawia wydajność witryny i skraca czas ładowania strony dla użytkowników. Jest to ważny krok w celu zapewnienia, że witryna jest szybka i przyjazna dla użytkownika. 🚀🌈
Wnioski.
Wszystkie powyższe kroki pomogły poprawić wydajność mojej witryny i wielu innych. Ważne jest jednak, aby zrozumieć, że każda witryna w świecie WordPress jest wyjątkowa i może mieć swoje własne cechy szczególne.
Możesz mieć więcej wtyczek, bardziej złożony motyw, wolniejszy hosting lub więcej skryptów śledzących innych firm, a wszystko to może wpływać na szybkość ładowania strony.
Jeśli pomimo dokonanych optymalizacji, szybkość ładowania witryny nadal pozostawia wiele do życzenia, konieczne może być wprowadzenie indywidualnych zmian. W takim przypadku zaleca się skontaktowanie z doświadczonym deweloperem lub specjalistą ds. szybkości ładowania strony, który przeprowadzi głębszą analizę i zaproponuje najlepsze rozwiązania dla danej witryny.
Nie zapominaj , że poprawa wydajności jest procesem ciągłym i ważne jest, aby regularnie monitorować swoją witrynę i optymalizować ją, aby zapewnić lepsze wrażenia odwiedzającym.
Dziękujemy za skorzystanie z tych wskazówek i życzymy powodzenia w optymalizacji przestrzeni internetowej 🌟🌐
Czytaj także:
- Czym jest system zarządzania treścią (CMS)?
- Zrozummy, jak działa indeksowanie Google.
- Co to jest panel administracyjny i jak zalogować się do niego?
- Jak zwiększyć szybkość witryny za pomocą LiteSpeed Cache?
- Biznes hostingowy dla resellerów, rosnące możliwości
- Jak zbudować witrynę WordPress w 2024 roku (przewodnik dla początkujących)
Pytania i odpowiedzi dotyczące szybkości ładowania strony WordPress
Szybkość ładowania jest najważniejszym czynnikiem rankingowym dla wyszukiwarek takich jak Google, ponieważ witryny o krótszym czasie ładowania mają tendencję do zajmowania wyższych pozycji w wynikach wyszukiwania, co prowadzi do zwiększenia widoczności i ruchu.
Najczęstsze przyczyny powolnego ładowania witryn WordPress obejmują duże obrazy, nadmiar wtyczek, przestarzałe motywy, nieodpowiedni hosting i źle zoptymalizowany kod.
Tak, można poprawić szybkość ładowania bez pogarszania jakości treści, optymalizując obrazy, korzystając z buforowania przeglądarki, minimalizując CSS i JavaScript, wdrażając CDN i dostosowując wydajność serwera.
Chociaż wiedza techniczna może być pomocna, wiele technik optymalizacji można wdrożyć za pomocą przydatnych wtyczek i narzędzi dostępnych w ekosystemie WordPress.
Zaleca się regularne monitorowanie szybkości ładowania witryny, najlepiej co tydzień lub co miesiąc, aby zidentyfikować wszelkie problemy z wydajnością i podjąć środki zapobiegawcze w celu ich naprawienia.
Chociaż zatrudnienie profesjonalisty może być korzystne, wiele technik optymalizacji można wdrożyć samodzielnie, postępując zgodnie z przewodnikami i samouczkami online, co pozwoli zaoszczędzić czas i pieniądze.



