Sappiamo tutti che la velocità di caricamento delle pagine è molto importante. E non si tratta solo di utenti impazienti: anche Google ci guarda! La velocità è un fattore di ranking approvato da Google sia per i motori di ricerca desktop che per quelli mobili, e può fare la differenza nel vostro flusso di entrate.
Ma, purtroppo, molti siti WordPress si muovono a passo di lumaca. 🐌
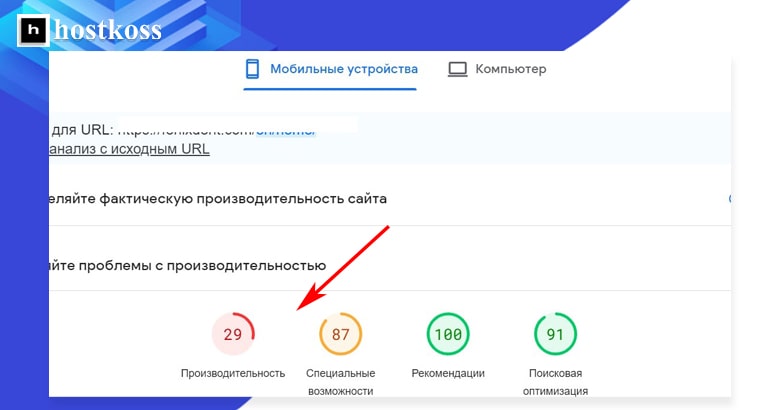
Lasciate che vi dipinga un quadro con un esempio reale. Ho eseguito un test della velocità di caricamento di una pagina mobile con PageSpeed Insights e diciamo che non è stato bello. 😬

Qual è dunque la salsa segreta? Ve lo spiego in questa guida passo passo:
Seguendo questi passaggi, trasformerete il vostro sito WordPress in un demone della velocità che farà sorridere gli utenti e i bot di Google.
IMPORTANTE!
Quindi, prima di passare alla stravaganza dell’ottimizzazione, va notato che alcune di queste soluzioni possono richiedere l’uso di un plugin premium🚀 WPRocket. Anche se abbiamo cercato di includere alcune alternative gratuite, vale la pena ricordare che i plugin possono talvolta entrare in conflitto come fratelli testardi. 🙄
Passo 1: Liberate il vostro sito web dai plugin non necessari
Se il vostro sito web WordPress esiste da tempo, è probabile che abbiate accumulato molti plugin che non utilizzate da tempo. Alcuni di essi possono rallentare seriamente la velocità di caricamento della pagina, quindi è importante dare un’occhiata e sbarazzarsi prima dei plugin inutilizzati. 💻
Tuttavia, è necessario prestare attenzione prima di farlo. Se avete dubbi sulla necessità di un plugin, è meglio lasciarlo inalterato. 🤐
Passo 2: Passare al servizio DNS di Cloudflare per migliorare la velocità 🚀
I siti web sono essenzialmente una raccolta di file ospitati su un disco rigido (server) collegato a Internet. Ogni dispositivo della rete ha un indirizzo IP univoco, ad esempio 123.123.12.1.
Ma chi può ricordare tutti quei numeri? È qui che entra in gioco il DNS (Domain Name System). Questo sistema funziona come un elenco telefonico. Quando si digita un indirizzo web nel browser, il DNS lo traduce nell’indirizzo IP corrispondente.
Il problema è che molti di noi utilizzano i servizi DNS gratuiti forniti dalle società di registrazione dei nomi di dominio. Purtroppo, questi servizi spesso non funzionano nel modo più veloce.
Se questo è il vostro caso, dovreste considerare di passare a un servizio DNS più produttivo come Cloudflare.
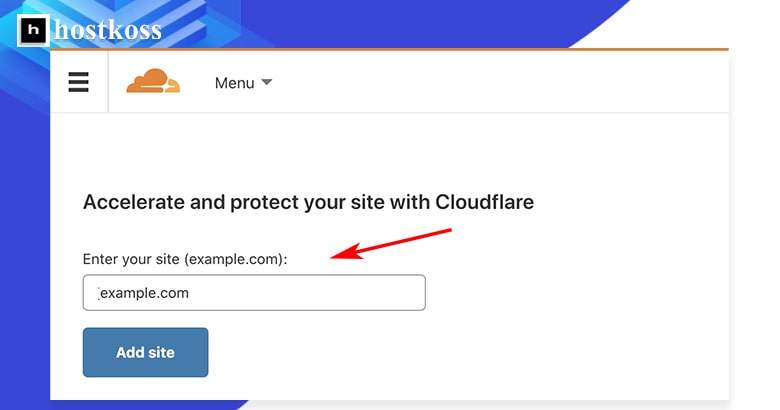
Per iniziare, create un account gratuito con Cloudflare. È sufficiente fare clic su“Aggiungi un sito“, inserire il nome del dominio e seguire le istruzioni.

Scegliete un piano gratuito e confermate la vostra scelta.
Cloudflare vi darà la possibilità di controllare le vostre impostazioni DNS prima di continuare. Se non ci sono avvisi, si può procedere.
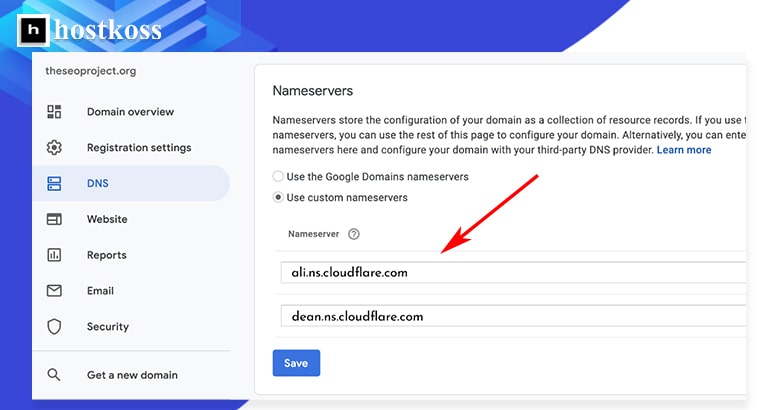
Il tocco finale consiste nel cambiare i server dei nomi presso la società di registrazione del nome di dominio. Questa operazione può variare leggermente a seconda della società di registrazione, quindi non esitate a contattare il loro team di assistenza se non siete sicuri di come procedere.
Se si utilizza Google Domains, il processo sarà simile a questo: 🔄🌐

Fase 3: Introduzione al mondo del caching – Installate un plugin per velocizzare il vostro sito! ⚡
La cache è il processo di memorizzazione temporanea dei file, che migliora notevolmente le prestazioni del sito web e garantisce una consegna più rapida dei contenuti ai visitatori.
Esistono due tipi principali di cache:
- Caching nel browser: Questo tipo di cache memorizza i file “comuni”, come i loghi, sul disco rigido dell’utente. In questo modo si evita che questi file debbano essere scaricati nuovamente ogni volta che l’utente visita il sito.
- Caching sul server: Questo tipo di cache memorizza una versione “statica” completa della pagina sul server, consentendo al server di servire rapidamente quella versione senza doverla ricreare per ogni richiesta.
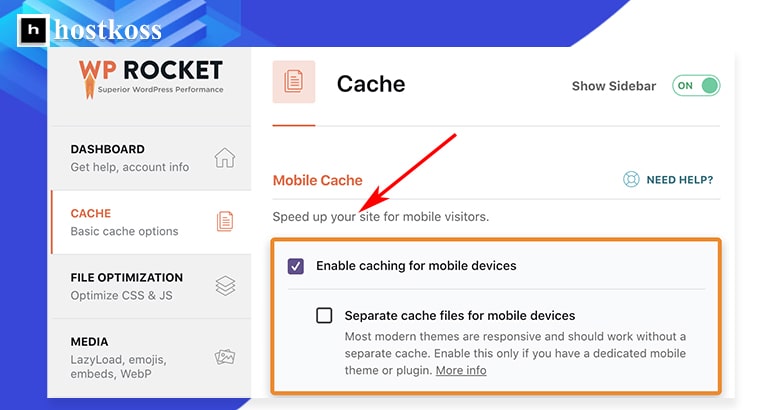
Per implementare la cache sul vostro sito WordPress, si consiglia di installare il plugin WP Rocket. È sufficiente acquistare, installare e attivare questo plugin. Per impostazione predefinita, WP Rocket include impostazioni di caching di base sia sul server che nel browser. Se il vostro sito è mobile-friendly, non dimenticate di attivare l’opzione di caching mobile nelle impostazioni del plugin. 📱

Se cercate un’alternativa gratuita, prendete in considerazione il plugin W3 Total Cache. 🆓
Fase 4. Ottimizzazione del codice – Rendiamo il vostro sito web più leggero e veloce 💡.
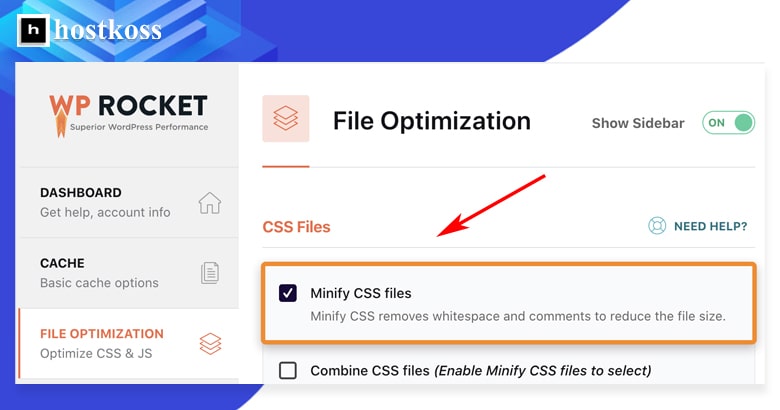
La minificazione è un processo che consente di eliminare spazi e commenti nel codice, riducendone così le dimensioni. Più piccola è la dimensione del file, più veloce sarà il suo caricamento.
Se si utilizza il plugin WP Rocket, impostare la minificazione dei file CSS e JavaScript è molto semplice. Basta attivare le opzioni appropriate nelle impostazioni del plugin.

Se non si utilizza WP Rocket, si consiglia di installare e attivare il plugin Autoptimize. Dopo l’installazione, configurare l’opzione di minificazione CSS e JavaScript selezionando la casella appropriata.
La regola principale è che prima di implementare queste modifiche sul sito live, è necessario testarle in un ambiente di prova. Tenete presente che la minificazione può talvolta causare problemi, soprattutto con il codice JavaScript, quindi siate pronti a ripristinare le modifiche se qualcosa va storto. 🧐
Passo 5: Combinare i file CSS e JavaScript – La via per un sito web più veloce! 🚀
Nella maggior parte dei siti WordPress si trovano molti file CSS e JavaScript. Possono essere associati a temi, plugin o anche a file utente personalizzati.
L’unione di questi file è un modo per accelerare il caricamento del sito web, ma il risultato dipenderà dalla configurazione del server e dall’uso del protocollo HTTP.
- Utilizzando ilprotocollo HTTP/1.1, i file CSS e JavaScript vengono caricati in sequenza, uno per uno. Ciò significa che ogni file deve essere completamente caricato prima che inizi il caricamento del successivo.
- Con HTTP/2, i file possono essere caricati simultaneamente, consentendo di avviare il caricamento di più file CSS e JavaScript in parallelo.
Per determinare la versione del protocollo utilizzata sul vostro sito web, potete utilizzare uno strumento di speed test come KeyCDN.
Se il vostro server funziona con HTTP/1.1, la combinazione di file CSS e JavaScript può accelerare significativamente il caricamento del sito web, in quanto ci saranno meno richieste consecutive. Tuttavia, se state già utilizzando HTTP/2, potreste non notare alcun cambiamento significativo perché i file vengono già caricati in parallelo.
È facile usare il plugin WP Rocket per combinare i file. Basta attivare le opzioni “Combina file JavaScript” e “Combina file CSS” nelle sue impostazioni.

Se si preferisce usare il plugin Autoptimize, questo ha anche delle opzioni per unire i file.
È importante ricordareche a volte queste funzioni possono influire sulle prestazioni del vostro sito web, quindi assicuratevi di controllare attentamente che tutto funzioni correttamente dopo averle abilitate. Non dimenticate di svuotare regolarmente la cache e di controllare il sito in modalità browser anonimo per assicurarvi che tutte le modifiche vengano visualizzate correttamente.
Fase 6: ottimizzazione delle risorse che migliora la visibilità dei contenuti 🌟
Il rendering di una pagina web è il processo di conversione del codice in ciò che vediamo sullo schermo.
È importante ricordare che una pagina non deve essere completamente caricata per essere visibile all’utente.
Per questo motivo, è particolarmente importante caricare contenuti che siano immediatamente visibili all’utente, senza dover scorrere la pagina.
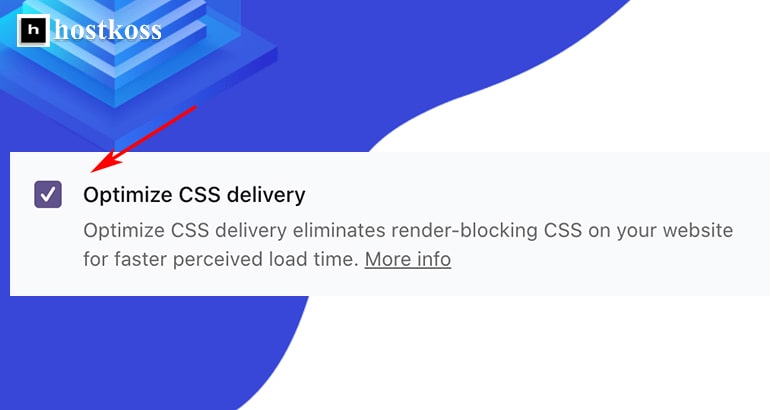
Questo può essere fatto posticipando il caricamento dei file CSS e JavaScript non essenziali, necessari per visualizzare i contenuti al di sotto dell’area visibile senza scorrere.
Se si utilizza il plugin WP Rocket, è sufficiente selezionare le opzioni “Carica JavaScript in differita” e “Ottimizza consegna CSS” nelle sue impostazioni.
Se non utilizzate WP Rocket, dovrete installare due plugin: Autoptimize e Async JavaScript.
Nelle impostazioni di Autoptimize , selezionare l’opzione“Inline and Defer CSS“. Quindi, nelle impostazioni del plugin Async JavaScript, attivare l’opzione “Abilita Async JavaScript”.
Questi passaggi di solito risolvono il problema della“rimozione delle risorse che bloccano la visualizzazione” che si può riscontrare in PageSpeed Insights. 🚀
Passo 7: Velocizzare il caricamento ritardato di immagini e video 🖼️🎥
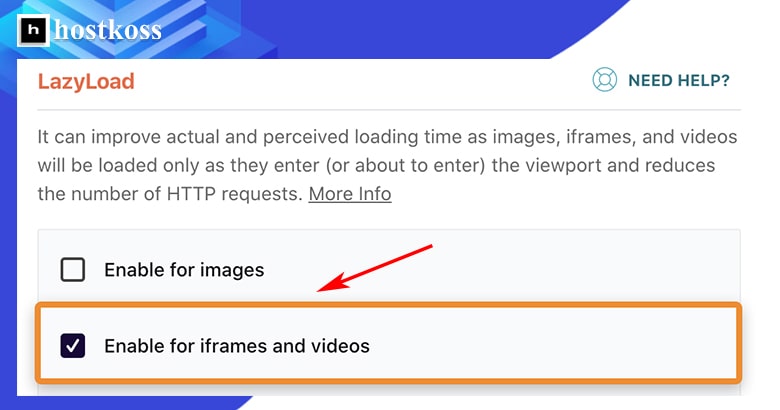
Il caricamento ritardato è una funzione che accelera notevolmente il caricamento delle pagine ritardando il caricamento di immagini e video fino a quando non sono visibili sullo schermo. In WordPress 5.5+, il caricamento ritardato è abilitato di default per le immagini, ma non per i video.
Se si utilizza il plugin WP Rocket, si può facilmente abilitare il caricamento differito per i video selezionando la casella“Abilita per iframes e video” nelle impostazioni di caricamento differito.

Se non utilizzate WP Rocket, potete comunque ottenere lo stesso risultato installando il plugin Lazy Load for Videos. Questa semplice azione contribuirà a migliorare le prestazioni del vostro sito, permettendovi di caricare immagini e video solo quando l’utente ne ha realmente bisogno. 🚀📸
Passo 8: Velocizzare il caricamento di Google Fonts per migliorare le prestazioni 📊
Molti temi e siti web utilizzano i font di Google per lo stile del testo. Tuttavia, può essere dispendioso scaricare questi font dal server di Google ogni volta che si visita il sito. Il processo prevede l’invio di richieste HTTP al server di Google, il download dei file CSS associati e infine il download dei font richiesti dalla posizione specificata nel foglio di stile. E tutto questo avviene per ogni font presente nella pagina.
Se si utilizza il plugin WP Rocket, questo ottimizza automaticamente il caricamento dei font di Google, contribuendo a velocizzare il caricamento del sito.
Se preferite una soluzione alternativa, il plugin Swap Google Fonts Display potrebbe essere una buona scelta. Questo plugin aiuta anche a ottimizzare il modo in cui Google carica i font, il che si traduce in migliori prestazioni per il vostro sito.
Velocizzare il caricamento dei font di Google è un passo importante per ottimizzare le prestazioni del vostro sito web, in quanto riduce il tempo necessario per visualizzare i contenuti agli utenti. 📝
Fase 9: migliorare la priorità di download con il preload 🚀
Il precaricamento è uno strumento potente per identificare risorse particolarmente importanti e dire al browser di dare priorità al loro download.
Supponiamo che il codice abbia questo aspetto:
<html
<head>
<script type="text/javascript" src="somefile.js"></script
<link rel="stylesheet" href="/style.css">
</head
<body
Contenuto
</body>
</htmlSecondo questo codice, il browser caricherà prima il file JavaScript, il che potrebbe non essere la strategia migliore, dato che il file CSS è probabilmente più importante per la corretta visualizzazione della pagina.
Un modo semplice per risolvere questo problema è aggiungere un’altra riga di codice:
<link rel="preload" href="/style.css" as="style"In questo modo, il browser riceve l’istruzione esplicita di caricare per primo il file CSS, indipendentemente dall’ordine del codice.
Aggiungere manualmente gli attributi di precaricamento può essere un compito scoraggiante, soprattutto se non si è sicuri di quello che si sta facendo.
Unasoluzione più semplice e affidabileè quella di utilizzare il plugin WP Rocket, che esegue automaticamente questo compito e migliora la priorità di caricamento dei contenuti.
In questo modo è possibile migliorare significativamente le prestazioni del sito web garantendo un utilizzo ottimale delle risorse. 🌐📦
Passo 10: Aumentare la velocità della rete di distribuzione dei contenuti (CDN) 🌐
Le reti di distribuzione dei contenuti (CDN) sono gruppi distribuiti di server situati in tutto il mondo. Ciascun gruppo di server contiene copie del vostro sito web, consentendo agli utenti di accedere più rapidamente alle vostre pagine web.
Facciamo un esempio: il vostro server web si trova nel Regno Unito, ma un utente statunitense visita il vostro sito web. Se non utilizzate una CDN, la connessione tra il dispositivo dell’utente e il vostro server sarà lenta perché i dati devono percorrere una lunga distanza. Se invece utilizzate una CDN, il dispositivo dell’utente sarà connesso al server CDN più vicino e i dati saranno consegnati molto più velocemente.
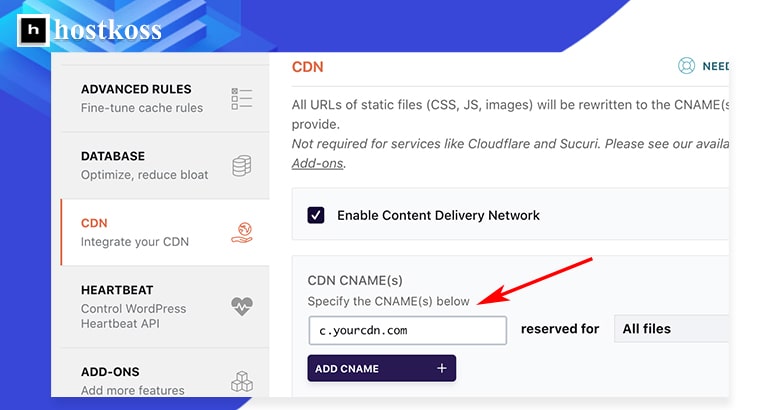
Esistono molti fornitori di CDN e tutto ciò che dovete fare è sceglierne uno, collegarlo al plugin WP Rocket e configurare il CNAME (nome di dominio canonico).

L’utilizzo di un CDN è uno strumento potente per aumentare la velocità di caricamento del vostro sito web e fornire un accesso rapido ai contenuti agli utenti di diverse parti del mondo. Questo vi aiuterà a creare una piattaforma web veloce e reattiva per i vostri visitatori. 🚀🌎
Passo 11: migliorare le prestazioni con l’ottimizzazione delle immagini 🖼️
Il caricamento differito risolve molti problemi legati alla visualizzazione delle immagini sul sito web, ma non risolve il problema del caricamento delle immagini che sono visibili senza scorrere. Le immagini di grandi dimensioni possono rallentare notevolmente il caricamento delle pagine.
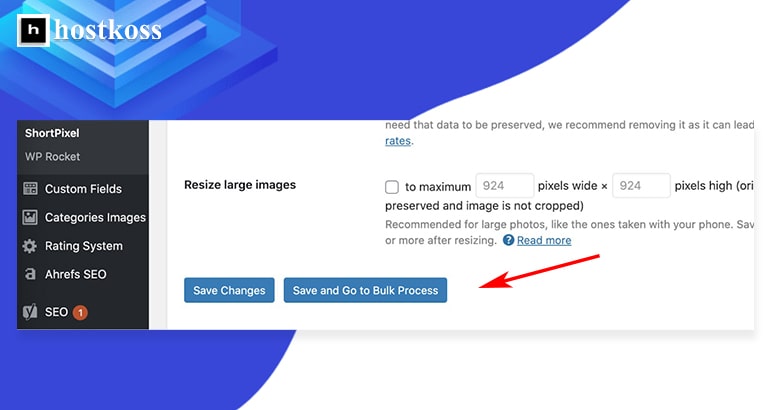
Per risolvere questo problema, si consiglia di utilizzare un plugin di compressione delle immagini come Shortpixel. Installare e attivare il plugin, quindi accedere alle sue impostazioni, inserire la chiave API, fare clic su Salva e vai al processo massivo, quindi riavviare l’ottimizzazione.

Se siete preoccupati per la qualità delle immagini dopo la compressione, potete regolare le impostazioni di compressione su“Glossy” o“Lossless” nelle impostazioni del plugin.
L’ottimizzazione delle immagini contribuisce a ridurre le dimensioni dei file, a migliorare le prestazioni del sito web e a ridurre i tempi di caricamento delle pagine per gli utenti. È un passo importante per garantire che il vostro sito sia veloce e di facile utilizzo. 🚀🌈
Conclusione.
Tutti i passaggi sopra descritti hanno contribuito a migliorare le prestazioni del mio sito e di molti altri. Tuttavia, è importante capire che ogni sito nel mondo WordPress è unico e può avere le sue peculiarità.
Potreste avere più plugin, un tema più complesso, un hosting più lento o un maggior numero di script di tracciamento di terze parti, e tutti questi elementi possono influire sulla velocità di caricamento della pagina.
Se, nonostante le ottimizzazioni effettuate, la velocità di caricamento del vostro sito web lascia ancora molto a desiderare, potrebbe essere necessario apportare delle modifiche individuali. In questo caso, si consiglia di rivolgersi a uno sviluppatore esperto o a uno specialista della velocità di caricamento delle pagine, che effettuerà un’analisi più approfondita e proporrà le soluzioni migliori per il vostro sito.
Non dimenticate che il miglioramento delle prestazioni è un processo continuo ed è importante monitorare regolarmente il vostro sito e ottimizzarlo per offrire un’esperienza migliore ai vostri visitatori.
Grazie per aver utilizzato questi suggerimenti e in bocca al lupo per l’ottimizzazione del vostro spazio web 🌟🌐
Leggi anche:
- Che cos’è un sistema di gestione dei contenuti (CMS)?
- Cerchiamo di capire come funziona l’indicizzazione di Google.
- Che cos’è il pannello di amministrazione e come accedere all’amministrazione del sito web
- Come aumentare la velocità del sito web con LiteSpeed Cache?
- Attività di hosting per i rivenditori, opportunità in espansione
- Come costruire un sito WordPress nel 2024 (guida per principianti)
Domande e risposte sulla velocità di caricamento dei siti WordPress
La velocità di caricamento è il fattore di ranking più importante per i motori di ricerca come Google, in quanto i siti con tempi di caricamento più rapidi tendono a posizionarsi più in alto nei risultati di ricerca, con conseguente aumento della visibilità e del traffico.
Tra le cause più comuni della lentezza di caricamento dei siti WordPress vi sono le immagini di grandi dimensioni, i plugin eccessivi, i temi obsoleti, l’hosting inadeguato e il codice mal ottimizzato.
Sì, è possibile migliorare la velocità di caricamento senza compromettere la qualità dei contenuti ottimizzando le immagini, utilizzando la cache del browser, minificando CSS e JavaScript, implementando un CDN e perfezionando le prestazioni del server.
Anche se le conoscenze tecniche possono essere utili, molte tecniche di ottimizzazione possono essere implementate con l’aiuto di pratici plugin e strumenti disponibili nell’ecosistema WordPress.
Si consiglia di monitorare regolarmente la velocità di caricamento del sito, idealmente su base settimanale o mensile, per identificare eventuali problemi di prestazioni e adottare misure preventive per risolverli.
Anche se rivolgersi a un professionista può essere vantaggioso, molte tecniche di ottimizzazione possono essere implementate da soli seguendo guide e tutorial online, risparmiando tempo e denaro.



