Nous savons tous que la vitesse de chargement des pages est très importante. Et les utilisateurs impatients ne sont pas les seuls à s’en préoccuper : Google les observe aussi ! La vitesse est un facteur de classement approuvé par Google pour les moteurs de recherche de bureau et mobiles, et elle peut faire ou défaire votre flux de revenus.
Mais, malheureusement, de nombreux sites WordPress avancent à un rythme d’escargot. 🐌
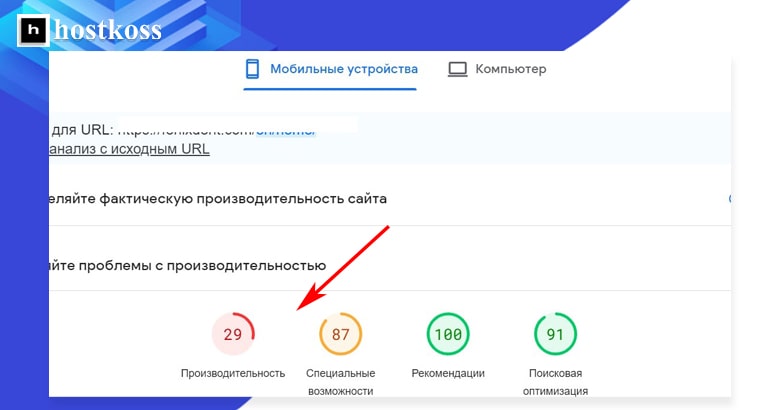
Laissez-moi vous dépeindre la situation à l’aide d’un exemple concret. J’ai effectué un test de vitesse de chargement de page mobile avec PageSpeed Insights, et disons que ce n’était pas joli. 😬

Quelle est donc cette sauce secrète ? Laissez-moi vous en parler dans ce guide étape par étape :
En suivant ces étapes, vous transformerez votre site WordPress en un démon de la vitesse qui fera sourire vos utilisateurs et les robots de Google.
IMPORTANT !
Ainsi, avant de nous lancer dans l’extravagance de l’optimisation, il convient de noter que certaines de ces solutions peuvent nécessiter l’utilisation d’un plugin premium🚀 WPRocket. Bien que nous ayons essayé d’inclure quelques alternatives gratuites, il est bon de se rappeler que les plugins peuvent parfois entrer en conflit comme des frères et sœurs têtus. 🙄
Étape 1 : Libérez votre site web des plugins inutiles
Si votre site web WordPress existe depuis un certain temps, il est probable que vous ayez accumulé un grand nombre de plugins que vous n’avez pas utilisés depuis longtemps. Certains d’entre eux peuvent sérieusement ralentir la vitesse de chargement de votre page, il est donc important de faire le point et de vous débarrasser en premier lieu des plugins inutilisés. 💻
Cependant, avant de le faire, vous devez être prudent. Si vous avez des doutes sur la nécessité d’un plugin, il est préférable de ne pas y toucher. 🤐
Étape 2 : Passer au service DNS Cloudflare pour améliorer la vitesse 🚀
Les sites web sont essentiellement une collection de fichiers hébergés sur un disque dur (serveur) connecté à l’internet. Chaque appareil du réseau a une adresse IP unique, par exemple 123.123.12.1.
Mais qui peut se souvenir de tous ces chiffres ? C’est là que le DNS (Domain Name System) entre en jeu. Ce système fonctionne comme un annuaire téléphonique. Lorsque vous tapez une adresse web dans votre navigateur, le DNS la traduit en adresse IP correspondante.
Le problème est que beaucoup d’entre nous utilisent les services DNS gratuits fournis par les bureaux d’enregistrement de noms de domaine. Malheureusement, ces services ne fonctionnent pas toujours de la manière la plus rapide.
Si c’est le cas, vous devriez envisager de passer à un service DNS plus productif tel que Cloudflare.
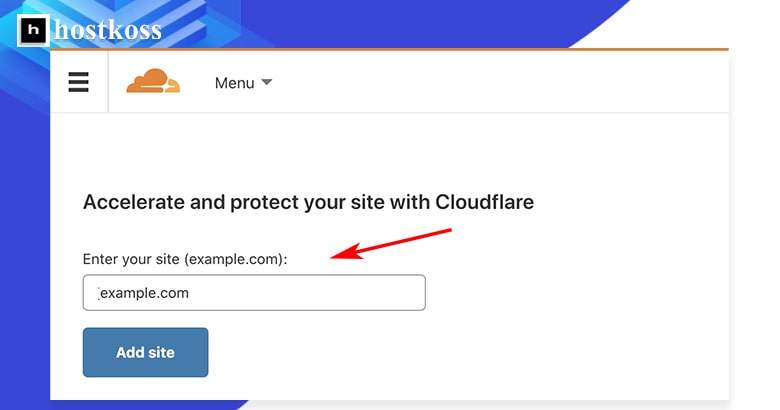
Pour commencer, créez un compte gratuit chez Cloudflare. Cliquez simplement sur« Ajouter un site« , entrez votre nom de domaine et suivez les instructions.

Choisissez un plan gratuit et confirmez votre choix.
Cloudflare vous donnera la possibilité de vérifier vos paramètres DNS avant de continuer. S’il n’y a pas d’avertissement, vous pouvez continuer.
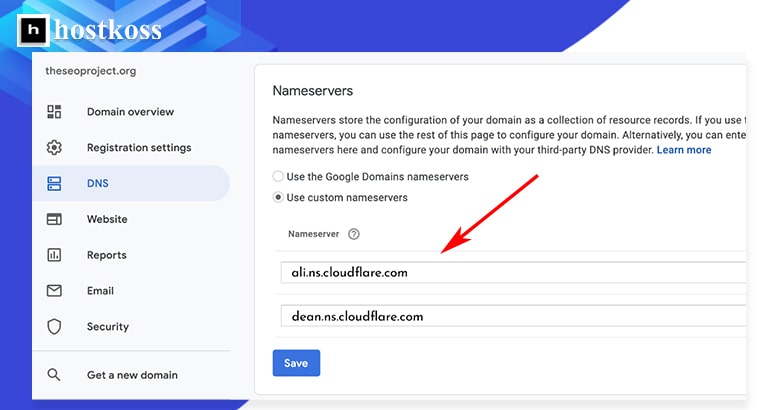
La dernière étape consiste à changer les serveurs de noms chez votre registraire de noms de domaine. Cette opération peut varier légèrement en fonction de votre registraire, n’hésitez donc pas à contacter son équipe d’assistance si vous n’êtes pas sûr de la marche à suivre.
Si vous utilisez Google Domains, le processus ressemblera à ceci : 🔄🌐

Étape 3 : Introduction au monde de la mise en cache – Installez un plugin pour accélérer votre site ! ⚡
La mise en cache est le processus de stockage temporaire de fichiers, qui améliore considérablement les performances de votre site web et garantit une livraison plus rapide du contenu aux visiteurs.
Il existe deux types principaux de mise en cache :
- La mise en cache dans le navigateur : Ce type de cache stocke les fichiers « communs », tels que les logos, sur le disque dur de l’utilisateur. Cela évite de devoir télécharger à nouveau ces fichiers à chaque fois que l’utilisateur visite le site.
- Mise en cache sur le serveur : Ce type de mise en cache stocke une version « statique » complète de la page sur le serveur, ce qui permet au serveur de servir rapidement cette version sans avoir à la recréer pour chaque requête.
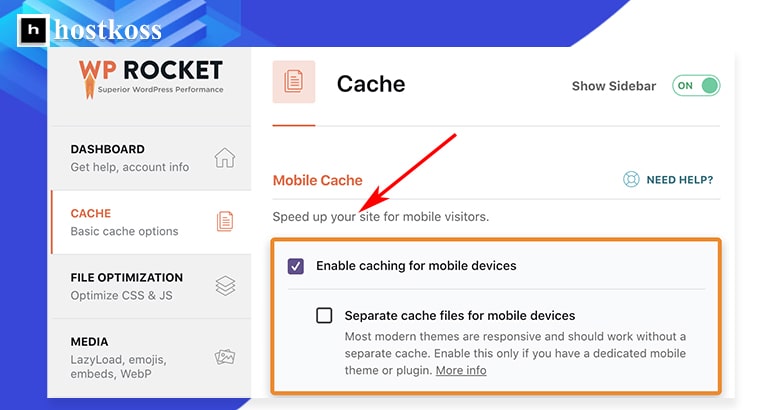
Pour mettre en place un système de cache sur votre site WordPress, il est recommandé d’installer le plugin WP Rocket. Il suffit d’acheter, d’installer et d’activer ce plugin. Par défaut, WP Rocket inclut des paramètres de mise en cache de base à la fois sur le serveur et dans le navigateur. Si votre site est adapté aux mobiles, n’oubliez pas d’activer l’option de mise en cache mobile dans les paramètres du plugin. 📱

Si vous cherchez une alternative gratuite, envisagez d’utiliser le plugin W3 Total Cache. 🆓
Étape 4. Optimiser le code – Nous rendons votre site web plus léger et plus rapide 💡.
La minification est un processus qui permet de se débarrasser des espaces blancs et des commentaires dans le code, réduisant ainsi sa taille. Plus le fichier est petit, plus il se chargera rapidement.
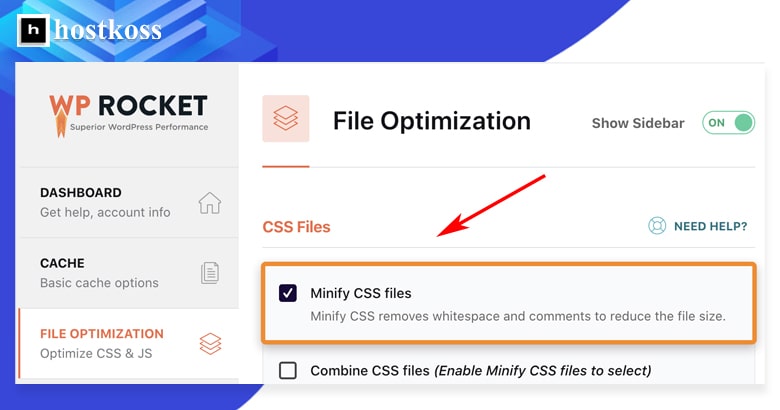
Si vous utilisez le plugin WP Rocket, la mise en place de la minification des fichiers CSS et JavaScript est très simple. Il suffit d’activer les options appropriées dans les paramètres du plugin.

Si vous n’utilisez pas WP Rocket, il est recommandé d’installer et d’activer le plugin Autoptimize. Après l’installation, configurez l’option de minification CSS et JavaScript en cochant la case appropriée.
La règle principale est qu’avant de mettre en œuvre ces changements sur votre site, vous devez toujours les tester dans un environnement d’essai. Gardez à l’esprit que la minification peut parfois entraîner des problèmes, en particulier avec le code JavaScript, et soyez donc prêt à annuler les modifications si quelque chose ne va pas. 🧐
Étape 5 : Combiner les fichiers CSS et JavaScript – La voie vers un site web plus rapide ! 🚀
Sur la plupart des sites WordPress, on trouve de nombreux fichiers CSS et JavaScript. Ils peuvent être associés à des thèmes, à des plugins ou même à des fichiers utilisateur personnalisés.
La fusion de ces fichiers est un moyen d’accélérer le chargement de votre site web, mais le résultat dépendra de la configuration de votre serveur et de l’utilisation du protocole HTTP.
- Grâce au protocole HTTP/1.1, les fichiers CSS et JavaScript sont chargés séquentiellement, un par un. Cela signifie que chaque fichier doit être entièrement chargé avant que le suivant ne commence à l’être.
- Avec HTTP/2, les fichiers peuvent être chargés simultanément, ce qui vous permet de charger plusieurs fichiers CSS et JavaScript en parallèle.
Pour déterminer la version du protocole utilisé sur votre site web, vous pouvez utiliser un outil de test de vitesse tel que KeyCDN.
Si votre serveur fonctionne sur HTTP/1.1, la combinaison de fichiers CSS et JavaScript peut accélérer considérablement le chargement du site web, car il y aura moins de requêtes consécutives. Toutefois, si vous utilisez déjà HTTP/2, vous ne remarquerez peut-être pas de changements significatifs, car les fichiers sont déjà chargés en parallèle.
Il est facile d’utiliser le plugin WP Rocket pour combiner des fichiers. Il suffit d’activer les options « Combine JavaScript files » et « Combine CSS files » dans ses paramètres.

Si vous préférez utiliser le plugin Autoptimize, il dispose également d’options pour fusionner les fichiers.
Il est important de se rappelerque ces fonctionnalités peuvent parfois affecter les performances de votre site web, alors assurez-vous de vérifier soigneusement que tout fonctionne correctement après les avoir activées. N’oubliez pas de vider régulièrement votre cache et de vérifier votre site en mode de navigation anonyme pour vous assurer que toutes les modifications s’affichent correctement.
Étape 6 : Optimisation des ressources pour améliorer la visibilité du contenu 🌟.
Le rendu d’une page web est le processus de conversion du code en ce que nous voyons à l’écran.
Il est important de se rappeler qu’une page ne doit pas nécessairement être entièrement chargée pour être visible par l’utilisateur.
C‘est pourquoi il est particulièrement important de charger un contenu qui sera visible immédiatement par l’utilisateur, sans qu’il soit nécessaire de faire défiler la page.
Cela peut se faire en reportant le chargement des fichiers CSS et JavaScript non essentiels qui sont nécessaires pour afficher le contenu en dessous de la zone visible sans défilement.
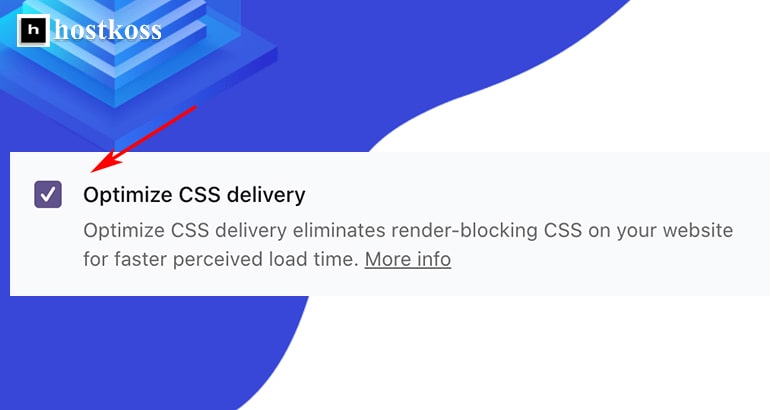
Si vous utilisez le plugin WP Rocket, cochez simplement les options « Load JavaScript deferred » et « Optimise CSS delivery » dans ses paramètres.
Si vous n’utilisez pas WP Rocket, vous devrez installer deux plugins : Autoptimize et Async JavaScript.
Dans les paramètres d’optimisation automatique , sélectionnez l’option« Inline and Defer CSS« . Ensuite, dans les paramètres du plugin Async JavaScript, activez l’option « Enable Async JavaScript ».
Ces étapes permettent généralement de résoudre le problème de« suppression des ressources bloquant l’affichage » que vous pouvez trouver dans PageSpeed Insights. 🚀
Étape 7 : Accélérer le chargement des images et des vidéos 🖼️🎥
Le chargement différé est une fonctionnalité qui accélère considérablement le chargement des pages en retardant le chargement des images et des vidéos jusqu’à ce qu’elles soient visibles à l’écran. Dans la version 5.5+ de WordPress, le chargement différé des images est activé par défaut, mais pas celui des vidéos.
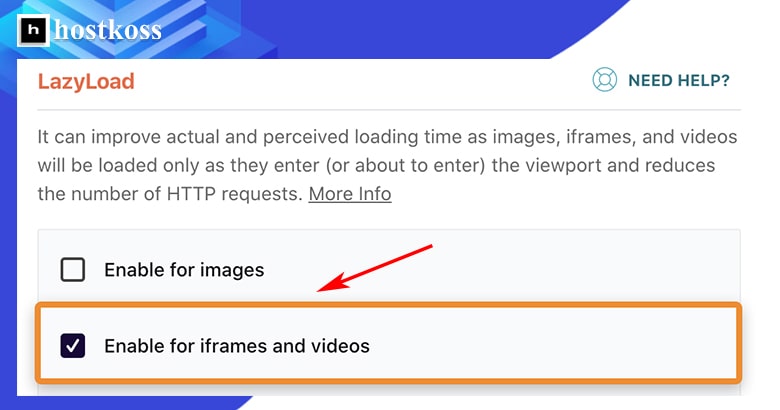
Si vous utilisez le plugin WP Rocket, vous pouvez facilement activer le chargement différé des vidéos en cochant la case« Activer pour les iframes et les vidéos » dans les paramètres de chargement différé.

Si vous n’utilisez pas WP Rocket, vous pouvez obtenir le même résultat en installant le plugin Lazy Load for Videos. Cette action simple contribuera à améliorer les performances de votre site en vous permettant de charger les images et les vidéos uniquement lorsque l’utilisateur en a réellement besoin. 🚀📸
Étape 8 : Accélérer le téléchargement de Google Fonts pour de meilleures performances 📊
De nombreux thèmes et sites web utilisent les polices Google pour styliser le texte. Cependant, le téléchargement de ces polices depuis le serveur de Google à chaque visite du site peut prendre beaucoup de temps. Ce processus implique l’envoi de requêtes HTTP au serveur Google, le téléchargement des fichiers CSS associés et, enfin, le téléchargement des polices requises à l’emplacement spécifié dans la feuille de style. Et tout cela se produit pour chaque police de la page.
Si vous utilisez le plugin WP Rocket, il optimise automatiquement le chargement des polices Google, ce qui contribue à accélérer le chargement de votre site.
Si vous préférez une autre solution, le plugin Swap Google Fonts Display peut être un bon choix. Ce plugin permet également d’optimiser la façon dont Google charge les polices, ce qui se traduit par de meilleures performances pour votre site.
Accélérer le chargement des polices Google est une étape importante dans l’optimisation des performances de votre site web, car cela réduit le temps d’affichage du contenu pour les utilisateurs. 📝
Étape 9 : Améliorer la priorité de téléchargement avec le préchargement 🚀
Le préchargement est un outil puissant qui permet d’identifier les ressources particulièrement importantes et de demander au navigateur de les télécharger en priorité.
Supposons que votre code ressemble à ceci :
<html
<head>
<script type="text/javascript" src="somefile.js"></script
<link rel="stylesheet" href="/style.css">
</head
<body
Contenu
</body>
</htmlSelon ce code, le navigateur chargera d’abord le fichier JavaScript, ce qui n’est peut-être pas la meilleure stratégie, puisque le fichier CSS est probablement plus important pour l’affichage correct de la page.
Pour remédier à ce problème, il suffit d’ajouter une ligne de code supplémentaire :
<link rel="preload" href="/style.css" as="style"Ainsi, le navigateur reçoit l’instruction explicite de charger le fichier CSS en premier, quel que soit l’ordre dans le code.
L’ajout manuel d’attributs de préchargement peut être une tâche ardue, surtout si vous n’êtes pas sûr de ce que vous faites.
Une solution plus simple et plus fiableconsiste à utiliser le plugin WP Rocket, qui effectue automatiquement cette tâche et améliore la priorité de chargement de votre contenu.
Vous pouvez ainsi améliorer considérablement les performances de votre site web en assurant une utilisation optimale des ressources. 🌐📦
Étape 10 : Augmenter la vitesse du réseau de diffusion de contenu (CDN) 🌐
Les réseaux de diffusion de contenu (CDN) sont des groupes distribués de serveurs situés dans le monde entier. Chacun de ces groupes de serveurs contient des copies de votre site web, ce qui permet aux utilisateurs d’accéder plus rapidement à vos pages web.
Prenons un exemple : votre serveur web est situé au Royaume-Uni, mais un utilisateur des États-Unis visite votre site web. Si vous n’utilisez pas de CDN, la connexion entre l’appareil de l’utilisateur et votre serveur sera lente car les données doivent parcourir une longue distance. En revanche, si vous utilisez un CDN, l’appareil de l’utilisateur sera connecté au serveur CDN le plus proche et les données seront transmises beaucoup plus rapidement.
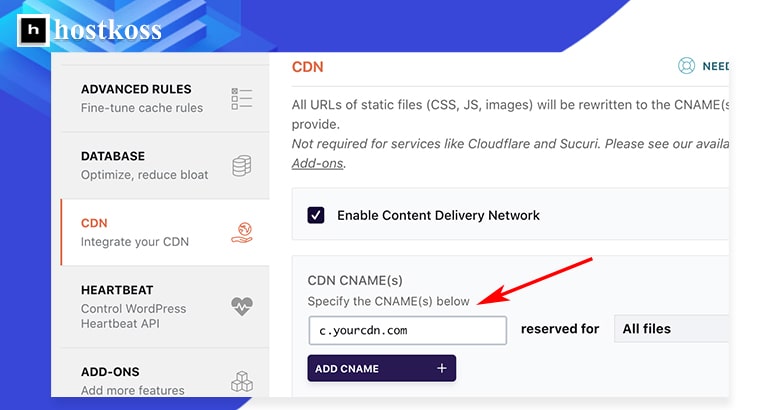
Il existe de nombreux fournisseurs de CDN, et tout ce que vous avez à faire est de choisir l’un d’entre eux, de le connecter dans le plugin WP Rocket, et de configurer le CNAME (nom de domaine canonique).

L’utilisation d’un CDN est un outil puissant pour augmenter la vitesse de chargement de votre site web et fournir un accès rapide au contenu pour les utilisateurs dans différentes parties du monde. Cela vous aidera à créer une plateforme web rapide et réactive pour vos visiteurs. 🚀🌎
Étape 11 : Améliorer les performances grâce à l’optimisation des images 🖼️
Le chargement différé résout de nombreux problèmes liés à l’affichage des images sur votre site web, mais il ne résout pas le problème du chargement des images visibles sans défilement. Les images de grande taille peuvent ralentir considérablement le chargement des pages.
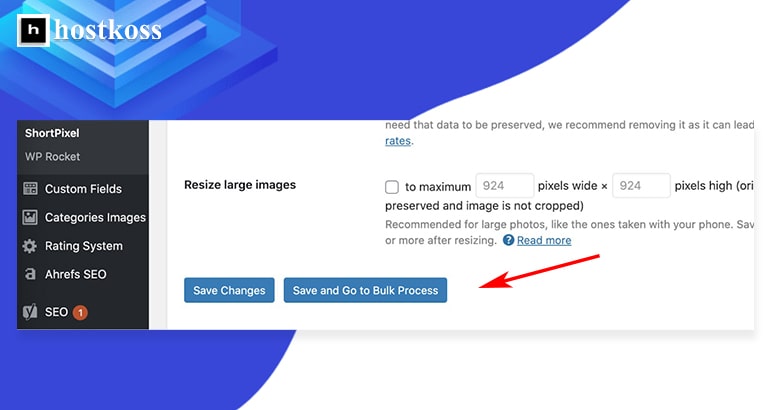
Pour remédier à ce problème, nous vous recommandons d’utiliser un plugin de compression d’images tel que Shortpixel. Installez et activez le plugin, puis accédez à ses paramètres, entrez la clé API, cliquez sur Save and Go to Bulk Process, puis relancez l’optimisation.

Si vous êtes préoccupé par la qualité de vos images après la compression, vous pouvez régler les paramètres de compression sur« Glossy » ou« Lossless » dans les paramètres du plugin.
L’optimisation des images permet de réduire la taille des fichiers, d’améliorer les performances de votre site web et de réduire les temps de chargement des pages pour vos utilisateurs. C’est une étape importante pour garantir la rapidité et la convivialité de votre site web. 🚀🌈
Conclusion.
Toutes les étapes ci-dessus ont permis d’améliorer les performances de mon site et de beaucoup d’autres. Cependant, il est important de comprendre que chaque site dans le monde WordPress est unique et peut avoir ses propres particularités.
Il se peut que vous ayez plus de plugins, un thème plus complexe, un hébergement plus lent ou plus de scripts de suivi tiers, et tous ces éléments peuvent affecter la vitesse de chargement de votre page.
Si, malgré les optimisations effectuées, la vitesse de chargement de votre site web laisse encore à désirer, il se peut que vous deviez procéder à des ajustements individuels. Dans ce cas, il est recommandé de faire appel à un développeur expérimenté ou à un spécialiste de la vitesse de chargement des pages, qui procédera à une analyse plus approfondie et proposera les meilleures solutions pour votre site.
N’oubliez pas que l’amélioration des performances est un processus continu et qu’il est important de surveiller régulièrement votre site et de l’optimiser pour offrir une meilleure expérience à vos visiteurs.
Merci d ‘utiliser ces conseils, et bonne chance pour optimiser votre espace web 🌟🌐🌐.
Lire aussi :
- Qu’est-ce qu’un système de gestion de contenu (SGC) ?
- Comprenons comment fonctionne l’indexation de Google.
- Qu’est-ce que le panneau d’administration et comment se connecter à l’administration du site web ?
- Comment augmenter la vitesse du site web avec LiteSpeed Cache ?
- L’hébergement pour les revendeurs, des opportunités en expansion
- Comment créer un site WordPress en 2024 (guide du débutant)
Questions et réponses sur la vitesse de chargement des sites WordPress
La vitesse de chargement est le facteur de classement le plus important pour les moteurs de recherche tels que Google, car les sites dont les temps de chargement sont plus rapides ont tendance à être mieux classés dans les résultats de recherche, ce qui se traduit par une visibilité et un trafic accrus.
Les causes les plus courantes de lenteur de chargement sur les sites WordPress sont les images volumineuses, les plugins excessifs, les thèmes obsolètes, un hébergement inadéquat et un code mal optimisé.
Oui, vous pouvez améliorer la vitesse de chargement sans compromettre la qualité du contenu en optimisant les images, en utilisant la mise en cache du navigateur, en minifiant les feuilles de style CSS et JavaScript, en mettant en œuvre un CDN et en réglant avec précision les performances du serveur.
Bien que des connaissances techniques puissent être utiles, de nombreuses techniques d’optimisation peuvent être mises en œuvre à l’aide de plugins et d’outils pratiques disponibles dans l’écosystème WordPress.
Il est recommandé de contrôler la vitesse de chargement de votre site régulièrement, idéalement toutes les semaines ou tous les mois, afin d’identifier tout problème de performance et de prendre des mesures préventives pour y remédier.
Bien qu’il puisse être utile de faire appel à un professionnel, de nombreuses techniques d’optimisation peuvent être mises en œuvre par vous-même en suivant des guides et des tutoriels en ligne, ce qui vous permettra d’économiser du temps et de l’argent.



