Wir alle wissen, dass die Ladegeschwindigkeit einer Seite sehr wichtig ist. Und es sind nicht nur ungeduldige Nutzer – auch Google beobachtet sie! Die Geschwindigkeit ist ein von Google anerkannter Ranking-Faktor sowohl für Desktop- als auch für mobile Suchmaschinen, und sie kann über Ihre Einnahmen entscheiden.
Aber leider bewegen sich viele WordPress-Sites im Schneckentempo. 🐌
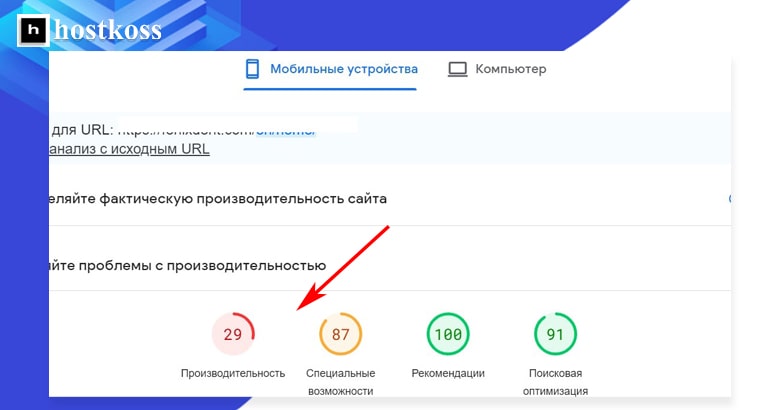
Lassen Sie mich Ihnen ein Bild mit einem Beispiel aus dem wirklichen Leben zeichnen. Ich habe mit PageSpeed Insights einen Test der mobilen Seitenladegeschwindigkeit durchgeführt, und sagen wir einfach, es war nicht schön. 😬

Was ist also die geheime Sauce? Ich verrate es Ihnen in dieser Schritt-für-Schritt-Anleitung:
Wenn Sie diese Schritte befolgen, verwandeln Sie Ihre WordPress-Website in einen Geschwindigkeitsdämon, der Ihre Nutzer und Google-Bots von einem Ohr zum anderen grinsen lässt.
WICHTIG!
Bevor wir uns also mit der Optimierung beschäftigen, sollten Sie wissen, dass einige dieser Lösungen die Verwendung eines Premium-Plugins🚀 WPRocket erfordern. Obwohl wir versucht haben, einige kostenlose Alternativen anzubieten, sollten Sie bedenken, dass Plugins manchmal wie bockige Geschwister miteinander in Konflikt geraten können. 🙄
Schritt 1: Befreien Sie Ihre Website von unnötigen Plugins
Wenn Ihre WordPress-Website schon eine Weile besteht, haben sich wahrscheinlich eine Menge Plugins angesammelt, die Sie schon lange nicht mehr verwenden. Einige von ihnen können die Ladegeschwindigkeit Ihrer Seite ernsthaft verlangsamen. Deshalb ist es wichtig, eine Bestandsaufnahme zu machen und ungenutzte Plugins zuerst loszuwerden. 💻
Bevor Sie dies tun, müssen Sie jedoch vorsichtig sein. Wenn Sie Zweifel an der Notwendigkeit eines Plugins haben, ist es besser, es unangetastet zu lassen. 🤐
Schritt 2: Umstellung auf den DNS-Dienst von Cloudflare zur Verbesserung der Geschwindigkeit 🚀
Websites sind im Wesentlichen eine Sammlung von Dateien, die auf einer mit dem Internet verbundenen Festplatte (Server) gehostet werden. Jedes Gerät im Netz hat eine eindeutige IP-Adresse, z. B. 123.123.12.1.
Aber wer kann sich all diese Nummern merken? An dieser Stelle kommt das DNS (Domain Name System) ins Spiel. Dieses System funktioniert wie ein Telefonbuch. Wenn Sie eine Webadresse in Ihren Browser eingeben, übersetzt das DNS sie in die entsprechende IP-Adresse.
Das Problem ist, dass viele von uns kostenlose DNS-Dienste nutzen, die von Registrierungsstellen für Domänennamen angeboten werden. Leider funktionieren diese Dienste oft nicht auf die schnellste Weise.
In diesem Fall sollten Sie einen Wechsel zu einem leistungsfähigeren DNS-Dienst wie Cloudflare in Betracht ziehen.
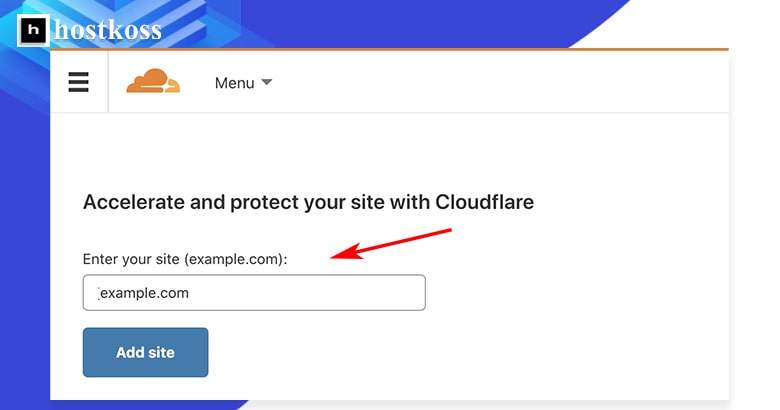
Um loszulegen, erstellen Sie ein kostenloses Konto bei Cloudflare. Klicken Sie einfach auf„Website hinzufügen„, geben Sie Ihren Domainnamen ein und folgen Sie den Anweisungen.

Wählen Sie einen kostenlosen Tarif und bestätigen Sie Ihre Wahl.
Cloudflare gibt Ihnen die Möglichkeit, Ihre DNS-Einstellungen zu überprüfen, bevor Sie fortfahren. Wenn es keine Warnungen gibt, können Sie fortfahren.
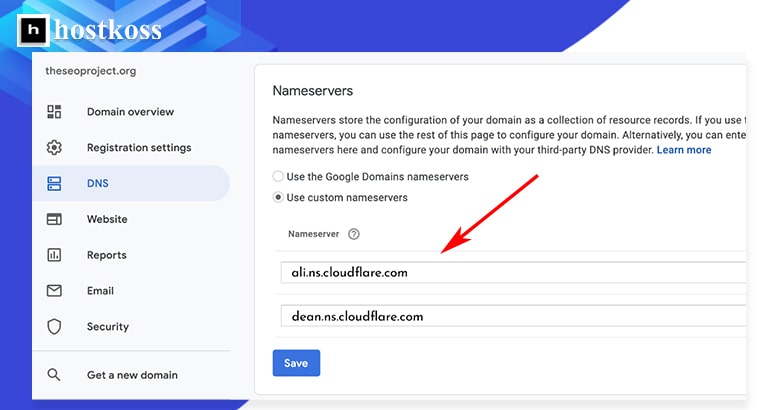
Abschließend müssen Sie die Namenserver bei Ihrer Registrierungsstelle für Domänennamen ändern. Dies kann je nach Registrierstelle leicht variieren. Zögern Sie also nicht, sich an das Support-Team zu wenden, wenn Sie nicht sicher sind, wie Sie vorgehen müssen.
Wenn Sie Google Domains verwenden, sieht der Vorgang in etwa so aus: 🔄🌐

Schritt 3: Einführung in die Welt des Caching – Installieren Sie ein Plugin, um Ihre Website zu beschleunigen! ⚡
Beim Caching werden Dateien zwischengespeichert, was die Leistung Ihrer Website erheblich verbessert und eine schnellere Bereitstellung der Inhalte für die Besucher gewährleistet.
Es gibt zwei Hauptarten der Zwischenspeicherung:
- Caching im Browser: Bei dieser Art der Zwischenspeicherung werden „gewöhnliche“ Dateien, wie z. B. Logos, auf der Festplatte des Nutzers gespeichert. Dadurch wird verhindert, dass diese Dateien bei jedem Besuch der Website erneut heruntergeladen werden müssen.
- Zwischenspeicherung auf dem Server: Bei dieser Art der Zwischenspeicherung wird eine vollständige „statische“ Version der Seite auf dem Server gespeichert, so dass der Server diese Version schnell bereitstellen kann, ohne sie bei jeder Anfrage neu erstellen zu müssen.
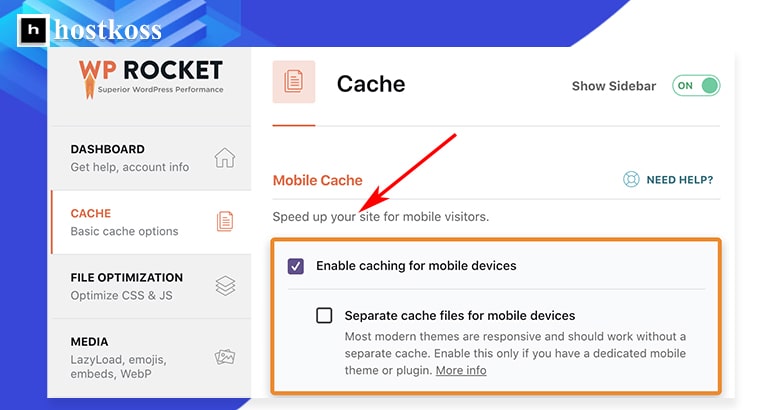
Um Caching auf Ihrer WordPress-Website zu implementieren, wird empfohlen, das WP Rocket-Plugin zu installieren . Kaufen, installieren und aktivieren Sie einfach dieses Plugin. WP Rocket enthält standardmäßig grundlegende Caching-Einstellungen sowohl auf dem Server als auch im Browser. Wenn Ihre Website mobilfreundlich ist, vergessen Sie nicht, die Option für mobiles Caching in den Plugin-Einstellungen zu aktivieren. 📱

Wenn Sie nach einer kostenlosen Alternative suchen, sollten Sie das W3 Total Cache Plugin verwenden . 🆓
Schritt 4. Optimieren Sie den Code – Wir machen Ihre Website leichter und schneller 💡.
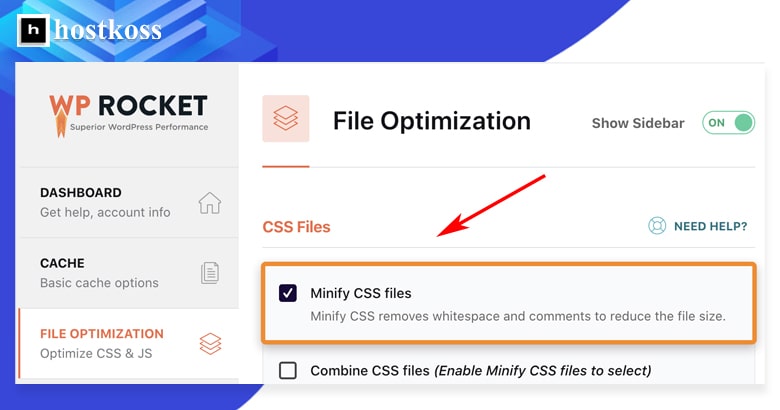
Minification ist ein Prozess, der es Ihnen ermöglicht, Leerzeichen und Kommentare im Code zu entfernen und so dessen Größe zu verringern. Und je kleiner die Datei ist, desto schneller wird sie geladen.
Wenn Sie das WP Rocket-Plugin verwenden, ist die Einrichtung der CSS- und JavaScript-Dateiminierung sehr einfach. Aktivieren Sie einfach die entsprechenden Optionen in den Plugin-Einstellungen.

Wenn Sie WP Rocket nicht verwenden, empfiehlt es sich, das Plugin Autoptimize zu installieren und zu aktivieren. Konfigurieren Sie nach der Installation die CSS- und JavaScript-Minifizierungsoption, indem Sie das entsprechende Kontrollkästchen aktivieren.
Die wichtigste Faustregel ist, dass Sie diese Änderungen immer in einer Testumgebung ausprobieren sollten, bevor Sie sie auf Ihrer Live-Site implementieren. Denken Sie daran, dass die Minifizierung manchmal zu Problemen führen kann, insbesondere bei JavaScript-Code. Seien Sie also darauf vorbereitet, die Änderungen zurückzunehmen, wenn etwas schief geht. 🧐
Schritt 5: Kombinieren von CSS- und JavaScript-Dateien – Der Weg zu einer schnelleren Website! 🚀
Auf den meisten WordPress-Websites finden Sie eine Vielzahl von CSS- und JavaScript-Dateien. Sie können mit Themes, Plugins oder sogar benutzerdefinierten Dateien verbunden sein.
Die Zusammenführung dieser Dateien ist eine Möglichkeit, das Laden Ihrer Website zu beschleunigen, aber das Ergebnis hängt von Ihrer Serverkonfiguration und der Verwendung des HTTP-Protokolls ab.
- Bei Verwendung des HTTP/1.1-Protokolls werden die CSS- und JavaScript-Dateien nacheinander geladen. Das bedeutet, dass jede Datei vollständig geladen sein muss, bevor die nächste geladen wird.
- Mit HTTP/2 könnenDateien gleichzeitig geladen werden, so dass Sie mehrere CSS- und JavaScript-Dateien parallel laden können.
Um die Version des auf Ihrer Website verwendeten Protokolls zu ermitteln, können Sie ein Geschwindigkeitstest-Tool wie KeyCDN verwenden.
Wenn Ihr Server mit HTTP/1.1 arbeitet, kann das Zusammenführen von CSS- und JavaScript-Dateien das Laden der Website erheblich beschleunigen, da weniger aufeinanderfolgende Anfragen erfolgen. Wenn Sie jedoch bereits HTTP/2 verwenden, werden Sie möglicherweise keine wesentlichen Änderungen feststellen, da die Dateien bereits parallel geladen werden.
Mit dem WP Rocket-Plugin ist es ganz einfach, Dateien zu kombinieren. Aktivieren Sie einfach die Optionen „JavaScript-Dateien kombinieren“ und „CSS-Dateien kombinieren“ in seinen Einstellungen.

Wenn Sie es vorziehen, das Plugin Autoptimize zu verwenden, bietet es auch Optionen zum Zusammenführen von Dateien.
Denken Sie daran,dass diese Funktionen manchmal die Leistung Ihrer Website beeinträchtigen können. Prüfen Sie daher sorgfältig, ob alles korrekt funktioniert, nachdem Sie sie aktiviert haben. Vergessen Sie nicht, regelmäßig Ihren Cache zu leeren und Ihre Website im anonymen Browsermodus zu überprüfen, um sicherzustellen, dass alle Änderungen korrekt angezeigt werden.
Schritt 6: Ressourcenoptimierung zur Verbesserung der Sichtbarkeit der Inhalte 🌟.
Beim Rendering einer Webseite wird der Code in das umgewandelt, was wir auf dem Bildschirm sehen.
Es ist wichtig, daran zu denken, dass eine Seite nicht vollständig geladen werden muss, um für den Benutzer sichtbar zu sein.
Aus diesem Grund ist es besonders wichtig, Inhalte zu laden, die für den Nutzer sofort sichtbar sind, ohne dass er die Seite scrollen muss.
Dies kann dadurch erreicht werden, dass das Laden nicht notwendiger CSS- und JavaScript-Dateien, die für die Anzeige von Inhalten unterhalb des ohne Scrollen sichtbaren Bereichs erforderlich sind, verschoben wird.
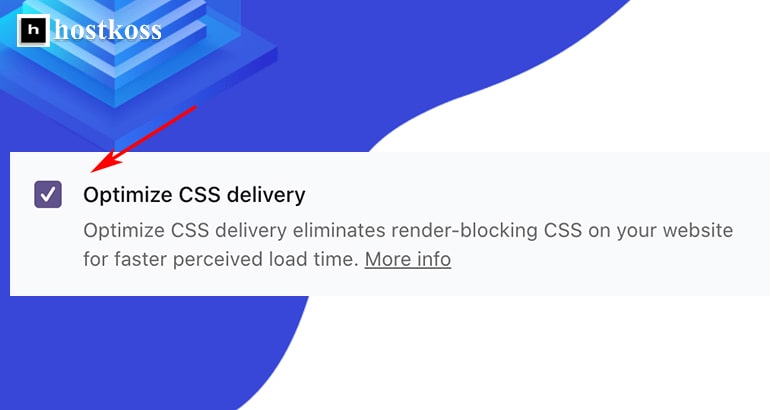
Wenn Sie das WP Rocket-Plugin verwenden, aktivieren Sie einfach die Optionen „JavaScript zeitversetzt laden“ und „CSS-Auslieferung optimieren“ in den Einstellungen des Plugins.
Wenn Sie WP Rocket nicht verwenden , müssen Sie zwei Plugins installieren: Autoptimize und Async JavaScript.
Wählen Sie in den Einstellungen für die automatische Optimierung die Option„Inline and Defer CSS„. Aktivieren Sie dann in den Einstellungen des Async JavaScript-Plugins die Option „Async JavaScript aktivieren“.
Diese Schritte lösen in der Regel das Problem„Entfernen von Ressourcen, die die Anzeige blockieren„, das Sie in PageSpeed Insights finden können. 🚀
Schritt 7: Beschleunigung mit verzögertem Laden von Bildern und Videos 🖼️🎥
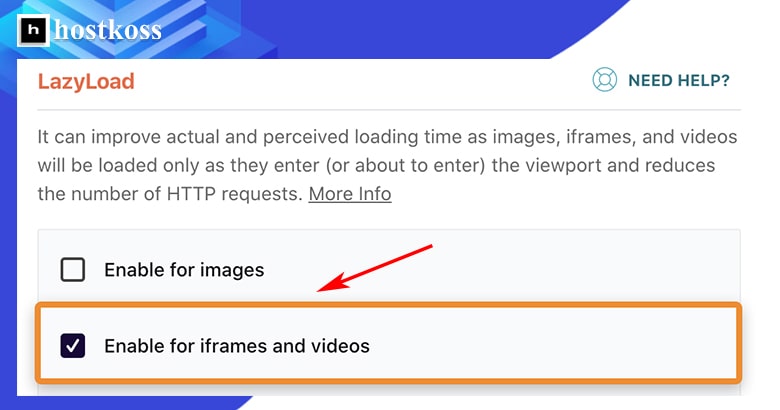
Das verzögerte Laden ist eine Funktion, die das Laden von Seiten erheblich beschleunigt, indem sie das Laden von Bildern und Videos verzögert, bis sie auf dem Bildschirm sichtbar sind. In WordPress 5.5+ ist das verzögerte Laden standardmäßig für Bilder, aber nicht für Videos aktiviert.
Wenn Sie das WP Rocket-Plugin verwenden, können Sie das verzögerte Laden von Videos ganz einfach aktivieren, indem Sie in den Einstellungen für das verzögerte Laden das Kästchen„Für Iframes und Videos aktivieren“ anklicken.

Wenn Sie WP Rocket nicht verwenden, können Sie das gleiche Ergebnis erzielen, indem Sie das Plugin Lazy Load for Videos installieren. Diese einfache Maßnahme wird dazu beitragen, die Leistung Ihrer Website zu verbessern, indem Sie Bilder und Videos nur dann laden, wenn der Benutzer sie wirklich braucht. 🚀📸
Schritt 8: Beschleunigen Sie den Download von Google Fonts für eine bessere Leistung 📊.
Viele Themen und Websites verwenden Google Fonts zur Gestaltung von Text. Es kann jedoch zeitaufwändig sein, diese Schriftarten bei jedem Besuch der Website vom Google-Server herunterzuladen. Dabei werden HTTP-Anfragen an den Google-Server gesendet, die zugehörigen CSS-Dateien heruntergeladen und schließlich die erforderlichen Schriftarten von der angegebenen Position im Stylesheet heruntergeladen. Und all dies geschieht für jede Schriftart auf der Seite.
Wenn Sie das WP Rocket-Plugin verwenden, optimiert es automatisch das Laden von Google-Schriftarten, was dazu beiträgt, das Laden Ihrer Website zu beschleunigen.
Wenn Sie eine alternative Lösung bevorzugen, könnte das Plugin Swap Google Fonts Display eine gute Wahl sein. Dieses Plugin hilft auch dabei, die Art und Weise zu optimieren, wie Google Schriftarten lädt, was sich in einer besseren Leistung für Ihre Website niederschlägt.
Die Beschleunigung des Ladens von Google-Schriften ist ein wichtiger Schritt zur Optimierung der Leistung Ihrer Website, da sie die Zeit verkürzt, die für die Anzeige der Inhalte für die Nutzer benötigt wird. 📝
Schritt 9: Verbesserung der Download-Priorität mit Preload 🚀
Das Vorladen ist ein leistungsfähiges Werkzeug, um besonders wichtige Ressourcen zu identifizieren und dem Browser mitzuteilen, dass ihr Download Vorrang haben soll.
Ihr Code sieht zum Beispiel so aus:
<html
<head>
<script type="text/javascript" src="somefile.js"></script
<link rel="stylesheet" href="/style.css">
</head
<body
Inhalt
</body>
</htmlDiesem Code zufolge lädt der Browser zuerst die JavaScript-Datei, was möglicherweise nicht die beste Strategie ist, da die CSS-Datei für die korrekte Anzeige der Seite wahrscheinlich wichtiger ist.
Eine einfache Möglichkeit, dies zu beheben, besteht darin, eine weitere Codezeile hinzuzufügen:
<link rel="preload" href="/style.css" as="style"Der Browser erhält also die ausdrückliche Anweisung, die CSS-Datei zuerst zu laden, unabhängig von der Reihenfolge im Code.
Das manuelle Hinzufügen von Preload-Attributen kann eine entmutigende Aufgabe sein, vor allem, wenn Sie nicht sicher sind, was Sie tun.
Eine einfachere und zuverlässigereLösung ist die Verwendung des WP Rocket-Plugins, das diese Aufgabe automatisch durchführt und die Ladepriorität Ihrer Inhalte verbessert.
Auf diese Weise können Sie die Leistung Ihrer Website durch eine optimale Ressourcennutzung erheblich verbessern. 🌐📦
Schritt 10: Erhöhen Sie die Geschwindigkeit des Content Delivery Network (CDN) 🌐.
Content Delivery Networks (CDNs) sind verteilte Gruppen von Servern in der ganzen Welt. Jede solche Gruppe von Servern enthält Kopien Ihrer Website, so dass die Nutzer schneller auf Ihre Webseiten zugreifen können.
Betrachten wir ein Beispiel: Ihr Webserver steht im Vereinigten Königreich, aber ein Nutzer aus den USA besucht Ihre Website. Wenn Sie kein CDN verwenden, wird die Verbindung zwischen dem Gerät des Nutzers und Ihrem Server langsam sein, da die Daten eine lange Strecke zurücklegen müssen. Wenn Sie jedoch ein CDN verwenden, wird das Gerät des Nutzers mit dem nächstgelegenen CDN-Server verbunden und die Daten werden viel schneller geliefert.
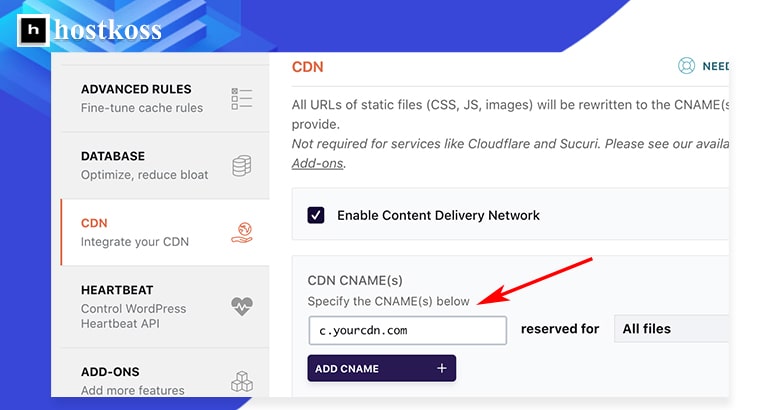
Es gibt viele CDN-Anbieter, und alles, was Sie tun müssen, ist, einen von ihnen auszuwählen, ihn mit dem WP Rocket-Plugin zu verbinden und den CNAME (kanonischer Domainname) zu konfigurieren.

Die Verwendung eines CDN ist ein leistungsfähiges Instrument, um die Ladegeschwindigkeit Ihrer Website zu erhöhen und Nutzern in verschiedenen Teilen der Welt schnellen Zugang zu den Inhalten zu bieten. So können Sie eine schnelle und reaktionsschnelle Webplattform für Ihre Besucher schaffen. 🚀🌎
Schritt 11: Verbesserung der Leistung durch Bildoptimierung 🖼️
Das verzögerte Laden löst viele Probleme im Zusammenhang mit der Anzeige von Bildern auf Ihrer Website, aber es löst nicht das Problem des Ladens von Bildern, die ohne Scrollen sichtbar sind. Große Bilder können das Laden von Seiten erheblich verlangsamen.
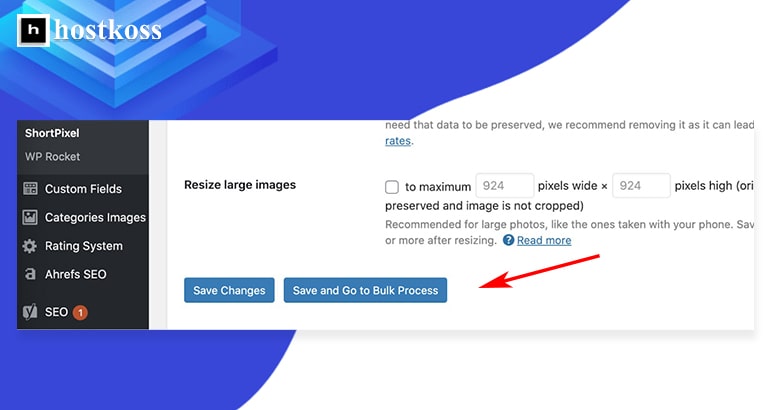
Um dieses Problem zu lösen, empfehlen wir die Verwendung eines Bildkomprimierungs-Plugins wie Shortpixel. Installieren und aktivieren Sie das Plugin, gehen Sie dann zu den Einstellungen, geben Sie den API-Schlüssel ein, klicken Sie auf Speichern und gehen Sie zu Massenverarbeitung und starten Sie dann die Optimierung neu.

Wenn Sie sich über die Qualität Ihrer Bilder nach der Komprimierung Sorgen machen, können Sie die Komprimierungseinstellungen in den Plugin-Einstellungen auf„Glänzend“ oder„Verlustfrei“ setzen.
Die Bildoptimierung trägt zur Verringerung der Dateigrößen bei, verbessert die Leistung Ihrer Website und verkürzt die Ladezeiten für Ihre Nutzer. Dies ist ein wichtiger Schritt, um sicherzustellen, dass Ihre Website schnell und benutzerfreundlich ist. 🚀🌈
Schlussfolgerung.
Alle oben genannten Schritte haben dazu beigetragen, die Leistung meiner Website und vieler anderer zu verbessern. Es ist jedoch wichtig zu verstehen, dass jede Website in der WordPress-Welt einzigartig ist und ihre eigenen Besonderheiten haben kann.
Möglicherweise haben Sie mehr Plugins, ein komplexeres Theme, langsameres Hosting oder mehr Tracking-Skripte von Drittanbietern, und all das kann sich auf die Ladegeschwindigkeit Ihrer Seite auswirken.
Wenn die Ladegeschwindigkeit Ihrer Website trotz der vorgenommenen Optimierungen immer noch zu wünschen übrig lässt, müssen Sie möglicherweise individuelle Anpassungen vornehmen. In diesem Fall empfiehlt es sich, einen erfahrenen Entwickler oder einen Spezialisten für die Ladegeschwindigkeit zu kontaktieren, der eine genauere Analyse durchführt und die besten Lösungen für Ihre spezielle Website anbietet.
Vergessen Sie nicht, dass die Leistungsverbesserung ein fortlaufender Prozess ist, und es ist wichtig, Ihre Website regelmäßig zu überwachen und zu optimieren, um Ihren Besuchern ein besseres Erlebnis zu bieten.
Vielen Dank für diese Tipps und viel Erfolg bei der Optimierung Ihres Webspace 🌟🌐.
Lesen Sie auch:
- Was ist ein Content-Management-System (CMS)?
- Wir wollen verstehen, wie die Google-Indizierung funktioniert.
- Was ist die Verwaltungskonsole und wie meldet man sich bei der Website-Verwaltung an?
- Wie erhöht man die Geschwindigkeit einer Website mit LiteSpeed Cache?
- Hosting-Geschäft für Wiederverkäufer, erweiterte Möglichkeiten
- Wie man im Jahr 2024 eine WordPress-Website erstellt (Anleitung für Anfänger)
Fragen und Antworten zur Ladegeschwindigkeit von WordPress-Websites
Die Ladegeschwindigkeit ist der wichtigste Ranking-Faktor für Suchmaschinen wie Google, da Websites mit schnelleren Ladezeiten in den Suchergebnissen tendenziell höher rangieren, was zu mehr Sichtbarkeit und Traffic führt.
Häufige Ursachen für langsame Ladegeschwindigkeiten auf WordPress-Websites sind große Bilder, zu viele Plugins, veraltete Themes, unzureichendes Hosting und schlecht optimierter Code.
Ja, Sie können die Ladegeschwindigkeit verbessern, ohne die Qualität des Inhalts zu beeinträchtigen, indem Sie Bilder optimieren, Browser-Caching verwenden, CSS und JavaScript minifizieren, ein CDN implementieren und die Serverleistung feinabstimmen.
Obwohl technische Kenntnisse hilfreich sein können, lassen sich viele Optimierungstechniken mit Hilfe von praktischen Plugins und Tools aus dem WordPress-Ökosystem umsetzen.
Es wird empfohlen, die Ladegeschwindigkeit Ihrer Website regelmäßig zu überwachen, idealerweise wöchentlich oder monatlich, um Leistungsprobleme zu erkennen und vorbeugende Maßnahmen zu deren Behebung zu ergreifen.
Die Beauftragung eines Fachmanns kann zwar von Vorteil sein, aber viele Optimierungstechniken können Sie auch selbst durchführen, indem Sie Online-Anleitungen und Tutorials befolgen, wodurch Sie Zeit und Geld sparen.



