Vi ved alle, at sidens indlæsningshastighed er meget vigtig. Og det er ikke kun utålmodige brugere – Google holder også øje! Hastighed er en Google-godkendt rangeringsfaktor for både desktop- og mobilsøgemaskiner, og det kan være afgørende for din indtjening.
Men desværre bevæger mange WordPress-websteder sig i sneglefart. 🐌
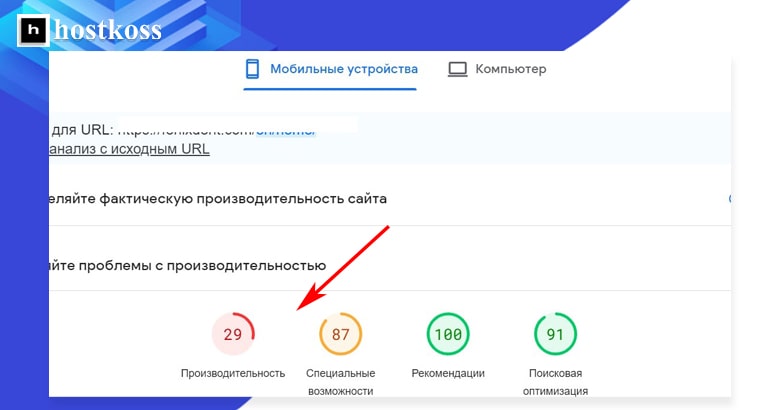
Lad mig give dig et billede med et eksempel fra det virkelige liv. Jeg kørte en hastighedstest af en mobilside med PageSpeed Insights, og lad os bare sige, at det ikke var kønt. 😬

Så hvad er den hemmelige sauce? Lad mig fortælle dig om det i denne trin-for-trin-guide:
Ved at følge disse trin forvandler du dit WordPress-site til en fartdjævel, der får dine brugere og Googles bots til at smile fra øre til øre.
VIGTIGT!
Så før vi går i gang med optimeringen, skal det bemærkes, at nogle af disse løsninger kan kræve brug af et premium-plugin🚀 WPRocket. Selvom vi har forsøgt at inkludere nogle gratis alternativer, er det værd at huske, at plugins nogle gange kan være i konflikt som stædige søskende. 🙄
Trin 1: Befri din hjemmeside for unødvendige plugins
Hvis dit WordPress-websted har eksisteret i et stykke tid, er det sandsynligt, at du har samlet en masse plugins, som du ikke har brugt i et stykke tid. Nogle af dem kan alvorligt sænke din sides indlæsningshastighed, så det er vigtigt at tage et kig og slippe af med ubrugte plugins først. 💻
Du bør dog være forsigtig, før du gør det. Hvis du er i tvivl om nødvendigheden af et plugin, er det bedre at lade det være uberørt. 🤐
Trin 2: Skift til Cloudflare DNS-service for at forbedre hastigheden 🚀.
Hjemmesider er i bund og grund en samling filer, der ligger på en harddisk (server) med forbindelse til internettet. Hver enhed på netværket har en unik IP-adresse, f.eks. 123.123.12.1.
Men hvem kan huske alle de tal? Det er her, DNS (Domain Name System) kommer ind i billedet. Dette system fungerer som en telefonbog. Når du skriver en webadresse i din browser, oversætter DNS den til den tilsvarende IP-adresse.
Problemet er , at mange af os bruger gratis DNS-tjenester, der leveres af domænenavnsregistratorer. Desværre fungerer disse tjenester ofte ikke på den hurtigste måde.
Hvis det er tilfældet, bør du overveje at skifte til en mere produktiv DNS-tjeneste som Cloudflare.
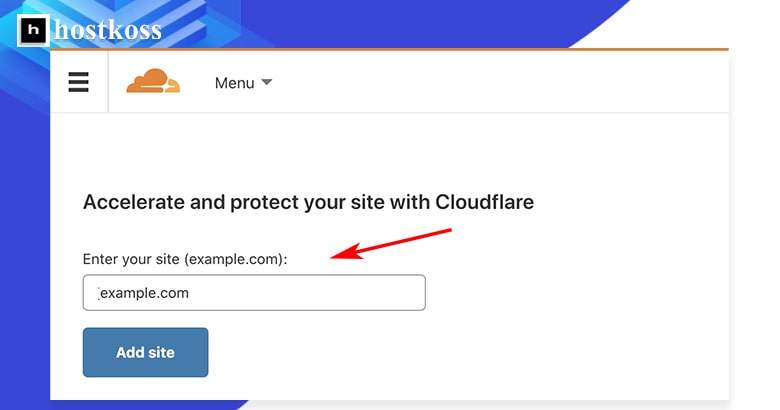
For at komme i gang skal du oprette en gratis konto hos Cloudflare. Du skal blot klikke på“Tilføj et websted“, indtaste dit domænenavn og følge instruktionerne.

Vælg en gratis plan, og bekræft dit valg.
Cloudflare giver dig mulighed for at tjekke dine DNS-indstillinger, før du fortsætter. Hvis der ikke er nogen advarsler, kan du fortsætte.
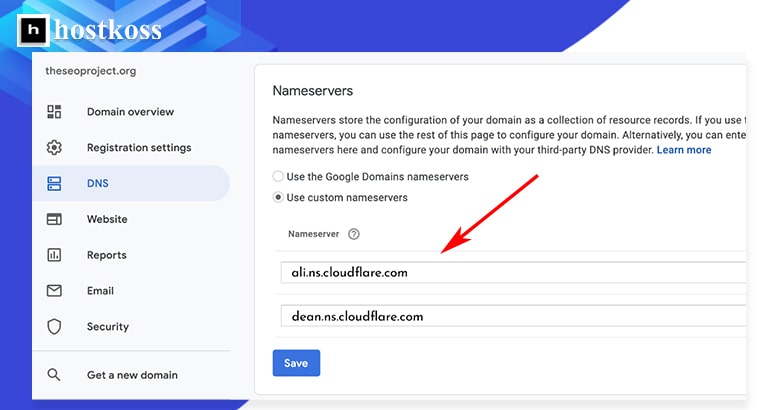
Det sidste trin er at ændre navneserverne hos din domæneregistrator. Dette kan variere lidt afhængigt af din registrator, så tøv ikke med at kontakte deres supportteam, hvis du ikke er sikker på, hvordan du skal gøre det.
Hvis du bruger Google Domains, vil processen se nogenlunde sådan her ud: 🔄🌐

Trin 3: Introduktion til cache-verdenen – Installer et plugin for at gøre din hjemmeside hurtigere! ⚡
Caching er processen med at gemme filer midlertidigt, hvilket forbedrer dit websites ydeevne betydeligt og sikrer hurtigere levering af indhold til de besøgende.
Der er to hovedtyper af caching:
- Caching i browseren: Denne type caching gemmer “almindelige” filer, som f.eks. logoer, på brugerens harddisk. Det forhindrer, at disse filer skal downloades igen, hver gang brugeren besøger webstedet.
- Caching på serveren: Denne type caching gemmer en komplet “statisk” version af siden på serveren, så serveren hurtigt kan servere denne version uden at skulle genskabe den for hver anmodning.
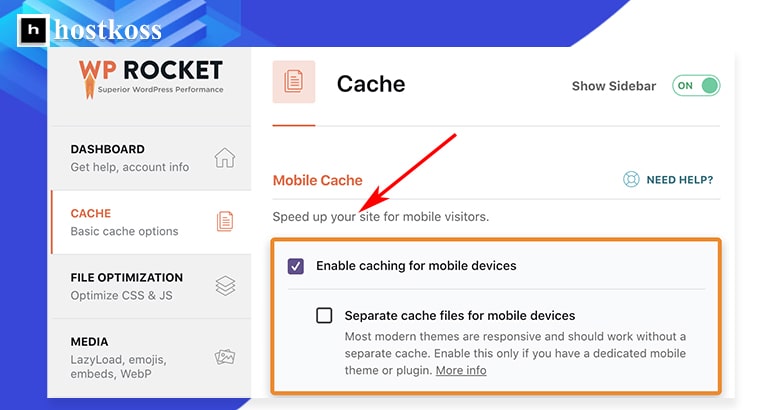
For at implementere caching på dit WordPress-site anbefales det at installere WP Rocket-plugin ‘ et. Du skal blot købe, installere og aktivere dette plugin. Som standard inkluderer WP Rocket grundlæggende caching-indstillinger både på serveren og i browseren. Hvis dit websted er mobilvenligt, skal du huske at aktivere mobilcaching i plugin-indstillingerne. 📱

Hvis du er på udkig efter et gratis alternativ , kan du overveje at bruge W3 Total Cache-plugin ‘ et. 🆓
Trin 4. Optimer koden – Vi gør din hjemmeside lettere og hurtigere 💡.
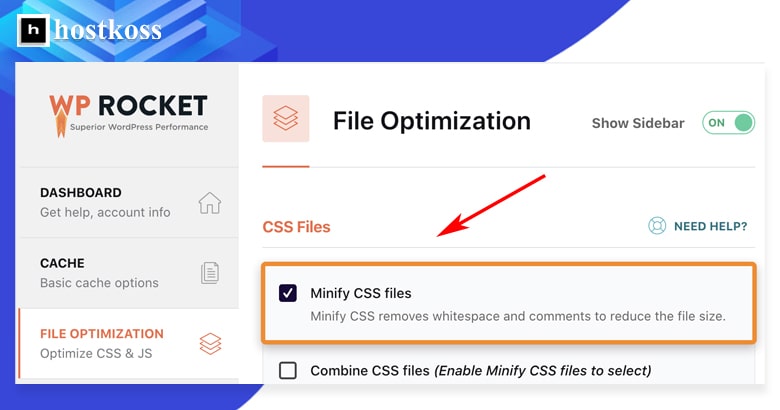
Minificering er en proces, der gør det muligt at fjerne mellemrum og kommentarer i koden og dermed reducere dens størrelse. Og jo mindre filen er, jo hurtigere indlæses den.
Hvis du bruger WP Rocket-plugin’et, er det meget nemt at sætte CSS- og JavaScript-filminificering op. Du skal bare aktivere de relevante indstillinger i plugin-indstillingerne.

Hvis du ikke bruger WP Rocket, anbefales det at installere og aktivere Autoptimize-plugin‘et. Efter installationen skal du konfigurere CSS- og JavaScript-minificering ved at markere det relevante felt.
Den vigtigste tommelfingerregel er, at du altid skal teste ændringerne i et testmiljø, før du implementerer dem på dit live-site. Husk, at minificering nogle gange kan føre til problemer, især med JavaScript-kode, så vær forberedt på at rulle ændringerne tilbage, hvis noget går galt. 🧐
Trin 5: Kombination af CSS- og JavaScript-filer – vejen til en hurtigere hjemmeside! 🚀
På de fleste WordPress-websteder kan du finde en masse CSS- og JavaScript-filer. De kan være forbundet med temaer, plugins eller endda brugertilpassede filer.
Sammenlægning af disse filer er en måde at fremskynde indlæsningen af din hjemmeside på, men resultatet afhænger af din serverkonfiguration og brugen af HTTP-protokollen.
- Ved hjælp af HTTP/1.1-protokollen indlæses CSS- og JavaScript-filer sekventielt, en efter en. Det betyder, at hver fil skal være fuldt indlæst, før den næste begynder at blive indlæst.
- Med HTTP/2 kanfiler indlæses samtidigt, så du kan begynde at indlæse flere CSS- og JavaScript-filer parallelt.
For at finde ud af, hvilken version af protokollen der bruges på din hjemmeside, kan du bruge et hastighedstestværktøj som KeyCDN.
Hvis din server kører på HTTP/1.1, kan kombinationen af CSS- og JavaScript-filer fremskynde indlæsningen af hjemmesiden betydeligt, da der vil være færre på hinanden følgende anmodninger. Men hvis du allerede bruger HTTP/2, vil du måske ikke bemærke nogen væsentlige ændringer, fordi filerne allerede indlæses parallelt.
Det er nemt at bruge WP Rocket-plugin’ettil at kombinere filer. Bare aktiver indstillingerne “Kombiner JavaScript-filer” og “Kombiner CSS-filer” i dets indstillinger.

Hvis du foretrækker at bruge Autoptimize-plugin’et, har det også muligheder for at flette filer.
Det er vigtigt at huske, at disse funktioner nogle gange kan påvirke dit websites ydeevne, så sørg for at tjekke omhyggeligt, at alt fungerer korrekt, når du har aktiveret dem. Glem ikke at rydde din cache regelmæssigt og tjekke dit websted i anonym browsertilstand for at sikre, at alle ændringer vises korrekt.
Trin 6: Ressourceoptimering for at forbedre indholdets synlighed 🌟.
Rendering af en webside er processen med at konvertere kode til det, vi ser på skærmen.
Det er vigtigt at huske, at en side ikke behøver at være fuldt indlæst for at være synlig for brugeren.
Derfor er det særligt vigtigt at indlæse indhold, som er synligt for brugeren med det samme, uden at det er nødvendigt at scrolle på siden.
Det kan gøres ved at udskyde indlæsningen af ikke-væsentlige CSS- og JavaScript-filer, som er nødvendige for at vise indhold under det område, der er synligt uden at scrolle.
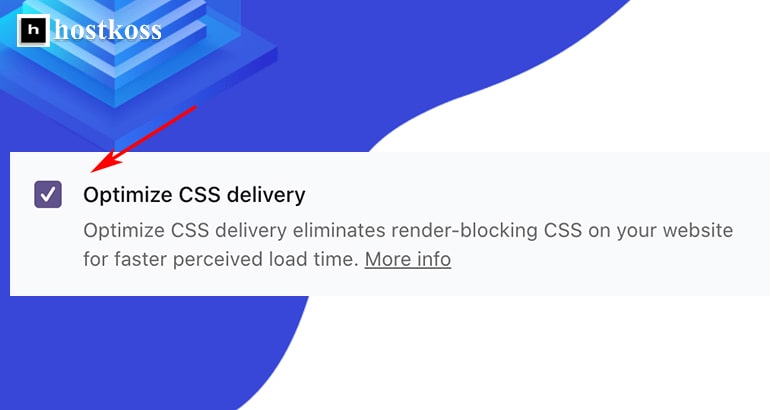
Hvis du bruger WP Rocket-plugin’et, skal du blot markere indstillingerne “Indlæs JavaScript udskudt” og “Optimer CSS-levering” i dets indstillinger.
Hvis du ikke bruger WP Rocket, skal du installere to plugins: Autoptimize og Async JavaScript.
Iindstillingerne for automatisk optimering skal du vælge“Inline and Defer CSS“. I indstillingerne for Async JavaScript-plugin skal du derefter aktivere indstillingen “Enable Async JavaScript”.
Disse trin løser normalt problemet med“fjernelse af skærmblokerende ressourcer“, som du kan finde i PageSpeed Insights. 🚀
Trin 7: Gør det hurtigere med forsinket indlæsning af billeder og videoer 🖼️🎥
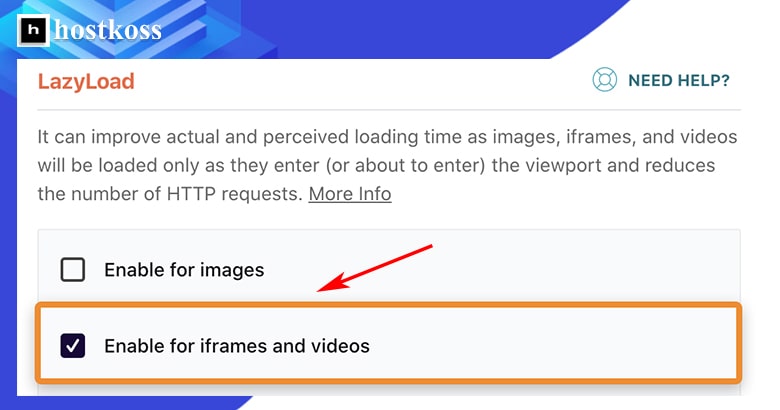
Forsinket indlæsning er en funktion, der gør sideindlæsningen betydeligt hurtigere ved at forsinke indlæsningen af billeder og videoer, indtil de er synlige på skærmen. I WordPress 5.5+ er forsinket indlæsning som standard aktiveret for billeder, men ikke for videoer.
Hvis du bruger WP Rocket-plugin’et, kan du nemt aktivere forsinket indlæsning af videoer ved at markere afkrydsningsfeltet “Aktiver for iframes og videoer” i indstillingernefor forsinket indlæsning.

Hvis du ikke bruger WP Rocket, kan du stadig opnå det samme resultat ved at installere plugin’et Lazy Load for Videos. Denne enkle handling vil hjælpe med at forbedre ydeevnen på dit websted ved at give dig mulighed for kun at indlæse billeder og videoer, når brugeren virkelig har brug for dem. 🚀📸
Trin 8: Hurtigere indlæsning af Google Fonts for bedre performance 📊
Mange temaer og hjemmesider bruger Google Fonts til at style tekst. Men det kan være tidskrævende at downloade disse skrifttyper fra Googles server, hver gang du besøger webstedet. Processen indebærer at sende HTTP-anmodninger til Google-serveren, downloade de tilknyttede CSS-filer og til sidst downloade de nødvendige skrifttyper fra den angivne placering i stilarket. Og alt dette sker for hver eneste skrifttype på siden.
Hvis du bruger WP Rocket-plugin’et, optimerer det automatisk indlæsningen af Google-skrifttyper, hvilket hjælper med at gøre indlæsningen af dit websted hurtigere.
Hvis du foretrækker en alternativ løsning, kan Swap Google Fonts Display-plugin’et være et godt valg. Dette plugin hjælper også med at optimere den måde, Google indlæser skrifttyper på, hvilket betyder bedre ydeevne for dit websted.
Hurtigere indlæsning af Google-skrifttyper er et vigtigt skridt i optimeringen af dit websites ydeevne, da det reducerer den tid, det tager for indholdet at blive vist for brugerne. 📝
Trin 9: Forbedr downloadprioriteten med preload 🚀
Preloading er et stærkt værktøj til at identificere særligt vigtige ressourcer og fortælle browseren, at den skal prioritere download af dem.
Lad os sige, at din kode ser sådan ud:
<html
<head>.
<script type="text/javascript" src="somefile.js"></script
<link rel="stylesheet" href="/style.css"> <link rel="stylesheet" href="/style.css">.
</head
<body
Indhold
</body
</htmlIfølge denne kode vil browseren indlæse JavaScript-filen først, hvilket måske ikke er den bedste strategi, da CSS-filen sandsynligvis er vigtigere for den korrekte visning af siden.
En nem måde at løse dette på er at tilføje en ny kodelinje:
<link rel="preload" href="/style.css" as="style"På den måde får browseren en eksplicit instruktion om at indlæse CSS-filen først, uanset rækkefølgen i koden.
At tilføje preload-attributter manuelt kan være en uoverskuelig opgave, især hvis du ikke er sikker på, hvad du gør.
En enklere og mere pålideligløsning er at bruge WP Rocket-plugin’et, som automatisk udfører denne opgave og forbedrer indlæsningsprioriteten for dit indhold.
På den måde kan du forbedre din hjemmesides ydeevne betydeligt ved at sikre optimal ressourceudnyttelse. 🌐📦
Trin 10: Øg hastigheden på indholdsleveringsnetværket (CDN) 🌐
Content Delivery Networks (CDN’er) er distribuerede grupper af servere placeret rundt omkring i verden. Hver af disse grupper af servere indeholder kopier af dit website, så brugerne kan få adgang til dine websider hurtigere.
Lad os se på et eksempel: Din webserver er placeret i Storbritannien, men en bruger fra USA besøger din hjemmeside. Hvis du ikke bruger et CDN, vil forbindelsen mellem brugerens enhed og din server være langsom, fordi dataene skal transporteres over en lang afstand. Men hvis du bruger et CDN, vil brugerens enhed blive forbundet til den nærmeste CDN-server, og dataene vil blive leveret meget hurtigere.
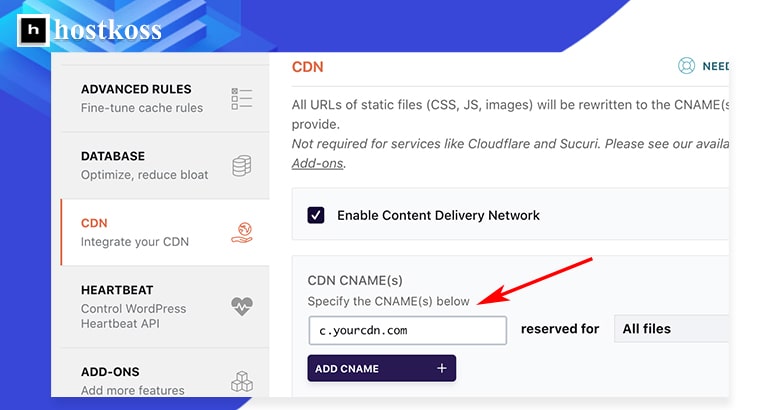
Der er mange CDN-udbydere derude, og det eneste, du skal gøre, er at vælge en af dem, forbinde den i WP Rocket-plugin’et og konfigurere CNAME (canonical domain name).

Brug af et CDN er et stærkt værktøj til at øge din hjemmesides indlæsningshastighed og give hurtig adgang til indhold for brugere i forskellige dele af verden. Det vil hjælpe dig med at skabe en hurtig og responsiv webplatform for dine besøgende. 🚀🌎
Trin 11: Forbedr ydeevnen med billedoptimering 🖼️
Udskudt indlæsning løser mange problemer i forbindelse med visning af billeder på dit website, men det løser ikke problemet med at indlæse billeder, der er synlige uden at scrolle. Store billedstørrelser kan gøre sideindlæsningen betydeligt langsommere.
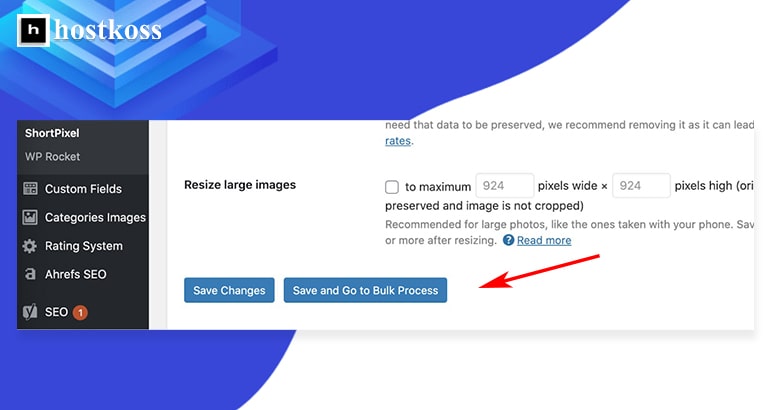
For at håndtere dette problem anbefaler vi at bruge et billedkomprimeringsplugin som Shortpixel. Installer og aktiver pluginet, gå derefter til dets indstillinger, indtast API-nøglen, klik på Gem og gå til masseproces, og genstart derefter optimeringen.

Hvis du er bekymret for kvaliteten af dine billeder efter komprimering, kan du justere komprimeringsindstillingerne til“Glossy” eller“Lossless” i plugin-indstillingerne.
Billedoptimering hjælper med at reducere filstørrelser, forbedrer din hjemmesides ydeevne og reducerer indlæsningstiden for dine brugere. Det er et vigtigt skridt for at sikre, at dit website er hurtigt og brugervenligt. 🚀🌈
Konklusion.
Alle de ovenstående trin har hjulpet med at forbedre min og mange andres hjemmesides ydeevne. Det er dog vigtigt at forstå, at alle sider i WordPress-verdenen er unikke og kan have deres egne særegenheder.
Du har måske flere plugins, et mere komplekst tema, langsommere hosting eller flere sporingsscripts fra tredjeparter, og alle disse ting kan påvirke din sideindlæsningshastighed.
Hvis din hjemmesides indlæsningshastighed stadig lader meget tilbage at ønske på trods af de foretagne optimeringer, kan det være nødvendigt at foretage individuelle justeringer. I så fald anbefales det, at du kontakter en erfaren udvikler eller en specialist i sideindlæsningshastighed, som vil foretage en dybere analyse og tilbyde de bedste løsninger til netop dit websted.
Glem ikke , at forbedring af ydeevnen er en løbende proces, og det er vigtigt regelmæssigt at overvåge dit websted og optimere det for at give dine besøgende en bedre oplevelse.
Tak fordi du bruger disse tips, og held og lykke med at optimere dit webhotel 🌟🌐.
Læs også:
- Hvad er et indholdsstyringssystem (CMS)?
- Lad os forstå, hvordan Googles indeksering fungerer.
- Hvad er administrationspanelet, og hvordan logger man ind på webstedsadministrationen?
- Hvordan øger man hjemmesidens hastighed med LiteSpeed Cache?
- Hosting-forretning for forhandlere, voksende muligheder
- Sådan bygger du et WordPress-site i 2024 (begynderguide)
Spørgsmål og svar om WordPress-sidens indlæsningshastighed
Indlæsningshastighed er den vigtigste rangeringsfaktor for søgemaskiner som Google, da websteder med hurtigere indlæsningstider har tendens til at rangere højere i søgeresultaterne, hvilket fører til øget synlighed og trafik.
Almindelige årsager til langsomme indlæsningshastigheder på WordPress-websteder omfatter store billeder, for mange plugins, forældede temaer, utilstrækkelig hosting og dårligt optimeret kode.
Ja, du kan forbedre indlæsningshastigheden uden at gå på kompromis med indholdskvaliteten ved at optimere billeder, bruge browsercaching, minificere CSS og JavaScript, implementere et CDN og finjustere serverens ydeevne.
Selv om teknisk viden kan være nyttig, kan mange optimeringsteknikker implementeres ved hjælp af praktiske plugins og værktøjer, der er tilgængelige i WordPress-økosystemet.
Det anbefales, at du overvåger dit websteds indlæsningshastighed regelmæssigt, ideelt set ugentligt eller månedligt, for at identificere eventuelle problemer med ydeevnen og træffe forebyggende foranstaltninger for at løse dem.
Selv om det kan være en fordel at hyre en professionel, kan mange optimeringsteknikker implementeres på egen hånd ved at følge onlinevejledninger og tutorials, hvilket vil spare dig tid og penge.



