Všichni víme, že rychlost načítání stránek je velmi důležitá. A nejsou to jen netrpěliví uživatelé – sleduje to i Google! Rychlost je faktorem hodnocení schváleným společností Google pro vyhledávače pro stolní počítače i mobilní zařízení a může rozhodnout o vašich příjmech.
Bohužel se však mnoho webů WordPress pohybuje hlemýždím tempem. 🐌
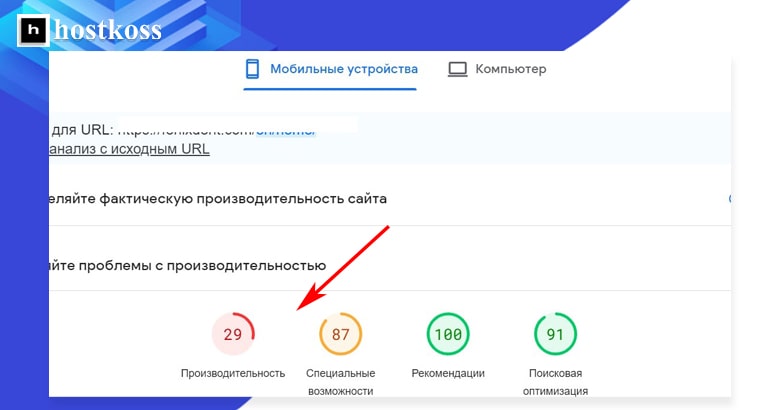
Dovolte mi, abych vám to přiblížil na příkladu ze života. Provedl jsem test rychlosti načítání mobilních stránek pomocí služby PageSpeed Insights a řekněme, že to nebylo nic moc. 😬

V čem tedy spočívá tajná omáčka? Prozradím vám ji v tomto průvodci krok za krokem:
Dodržováním těchto kroků proměníte své stránky WordPress v rychlostního démona, který uživatelům i robotům Google vykouzlí úsměv od ucha k uchu.
DŮLEŽITÉ!
Než se pustíme do optimalizace, je třeba upozornit, že některá z těchto řešení mohou vyžadovat použití prémiového pluginu🚀 WPRocket. Přestože jsme se snažili zahrnout i některé bezplatné alternativy, je třeba mít na paměti, že pluginy mohou někdy být konfliktní jako tvrdohlaví sourozenci. 🙄
Krok 1: Zbavte své webové stránky nepotřebných pluginů
Pokud vaše webové stránky WordPress existují již nějakou dobu, je pravděpodobné, že jste nashromáždili spoustu pluginů, které jste již delší dobu nepoužívali. Některé z nich mohou vážně zpomalit rychlost načítání stránek, proto je důležité provést inventuru a nepoužívaných pluginů se nejprve zbavit. 💻
Předtím byste však měli být opatrní. Pokud máte pochybnosti o nezbytnosti nějakého zásuvného modulu, raději jej ponechte nedotčený. 🤐
Krok 2: Přechod na službu Cloudflare DNS pro zvýšení rychlosti 🚀
Webové stránky jsou v podstatě souborem souborů umístěných na pevném disku (serveru) připojeném k internetu. Každé zařízení v síti má jedinečnou IP adresu, například 123.123.12.1.
Ale kdo si má pamatovat všechna ta čísla? Zde přichází na řadu DNS (Domain Name System). Tento systém funguje jako telefonní seznam. Když do prohlížeče zadáte webovou adresu, systém DNS ji převede na odpovídající IP adresu.
Problémem je, že mnoho z nás používá bezplatné služby DNS poskytované registrátory doménových jmen. Bohužel tyto služby často nefungují nejrychleji.
Pokud je to váš případ, měli byste zvážit přechod na produktivnější službu DNS, například Cloudflare.
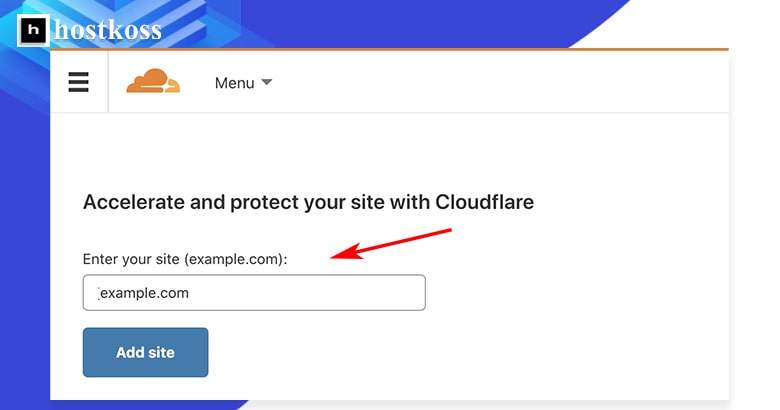
Chcete-li začít, vytvořte si bezplatný účet u služby Cloudflare. Stačí kliknout na„Přidat web„, zadat název domény a postupovat podle pokynů.

Vyberte si bezplatný plán a potvrďte svou volbu.
Společnost Cloudflare vám před pokračováním nabídne možnost zkontrolovat nastavení DNS. Pokud se neobjeví žádné varování, můžete pokračovat.
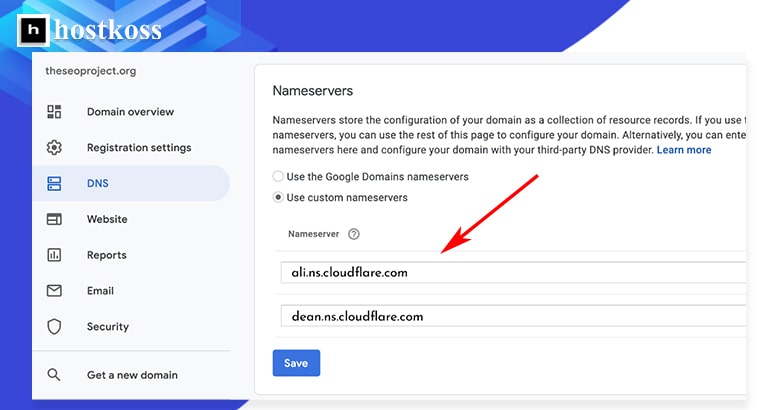
Posledním krokem je změna názvových serverů u registrátora doménových jmen. To se může mírně lišit v závislosti na registrátorovi, takže pokud si nejste jisti, jak postupovat, neváhejte kontaktovat jeho tým podpory.
Pokud používáte domény Google, bude postup vypadat následovně: 🔄🌐

Krok 3: Úvod do světa cachování – Nainstalujte si plugin, který zrychlí váš web! ⚡
Ukládání do mezipaměti je proces dočasného ukládání souborů, který výrazně zlepšuje výkon vašich webových stránek a zajišťuje rychlejší doručení obsahu návštěvníkům.
Existují dva hlavní typy ukládání do mezipaměti:
- Ukládání do mezipaměti v prohlížeči: Tento typ ukládání do mezipaměti ukládá „běžné“ soubory, například loga, na pevný disk uživatele. Díky tomu se tyto soubory nemusí stahovat znovu při každé návštěvě webu.
- Ukládání do mezipaměti na serveru: Tento typ ukládání do mezipaměti ukládá kompletní „statickou“ verzi stránky na serveru, což serveru umožňuje rychle tuto verzi zobrazit, aniž by ji musel znovu vytvářet pro každý požadavek.
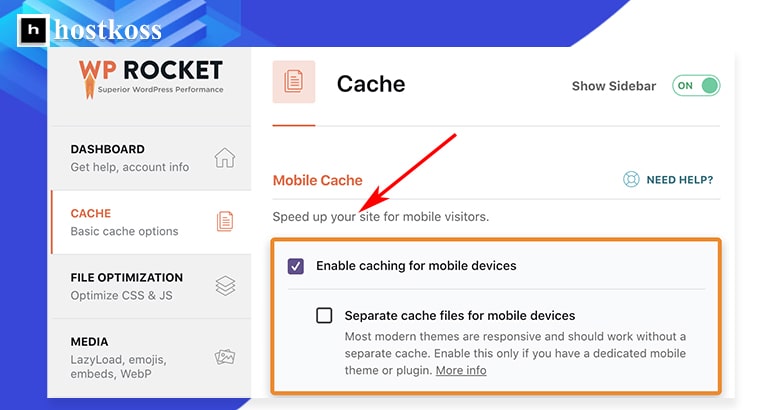
Chcete-li na webu WordPress zavést ukládání do mezipaměti, doporučujeme nainstalovat plugin WP Rocket. Tento doplněk stačí zakoupit, nainstalovat a aktivovat. Ve výchozím nastavení obsahuje WP Rocket základní nastavení ukládání do mezipaměti na serveru i v prohlížeči. Pokud je váš web vhodný pro mobilní zařízení, nezapomeňte v nastavení pluginu povolit možnost ukládání do mezipaměti pro mobilní zařízení. 📱

Pokud hledáte bezplatnou alternativu, zvažte použití pluginu W3 Total Cache. 🆓
Krok 4. Optimalizace kódu – vaše webové stránky odlehčíme a zrychlíme 💡.
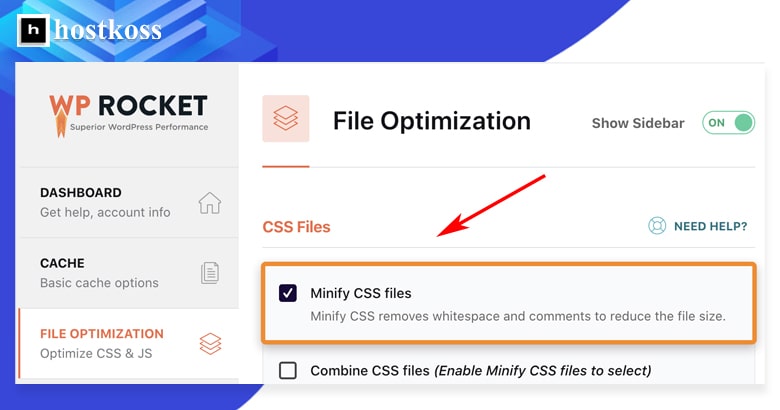
Minifikace je proces, který umožňuje zbavit kód mezer a komentářů, a tím zmenšit jeho velikost. A čím menší je velikost souboru, tím rychleji se načítá.
Pokud používáte plugin WP Rocket, je nastavení minifikace souborů CSS a JavaScript velmi snadné. Stačí aktivovat příslušné možnosti v nastavení pluginu.

Pokud nepoužíváte WP Rocket, doporučujeme nainstalovat a aktivovat plugin Autoptimize. Po instalaci nakonfigurujte možnost minifikace CSS a JavaScriptu zaškrtnutím příslušného políčka.
Hlavním pravidlem je, že před implementací těchto změn na živém webu je vždy otestujte v testovacím prostředí. Mějte na paměti, že miniaturizace může někdy vést k problémům, zejména s kódem JavaScriptu, takže buďte připraveni vrátit změny zpět, pokud se něco pokazí. 🧐
Krok 5: Kombinace souborů CSS a JavaScript – cesta k rychlejšímu webu! 🚀
Na většině webů WordPress najdete mnoho souborů CSS a JavaScript. Mohou být spojeny s tématy, zásuvnými moduly nebo dokonce s přizpůsobenými uživatelskými soubory.
Sloučení těchto souborů je jedním ze způsobů, jak urychlit načítání webových stránek, ale výsledek bude záviset na konfiguraci serveru a použití protokolu HTTP.
- Pomocí protokolu HTTP/1.1 se soubory CSS a JavaScript načítají postupně, jeden po druhém. To znamená, že každý soubor musí být plně načten, než se začne načítat další.
- Díky protokolu HTTP/2 lzesoubory načítat současně, takže můžete začít paralelně načítat více souborů CSS a JavaScript.
Chcete-li zjistit verzi protokolu používaného na vašich webových stránkách, můžete použít nástroj pro testování rychlosti, například KeyCDN.
Pokud váš server běží na protokolu HTTP/1. 1, může kombinace souborů CSS a JavaScript výrazně urychlit načítání webových stránek, protože bude potřeba méně po sobě jdoucích požadavků. Pokud však již používáte protokol HTTP/2, nemusíte zaznamenat žádné významné změny, protože soubory se již načítají paralelně.
Ke kombinování souborů lze snadno použít plugin WP Rocket. Stačí v jeho nastavení povolit možnosti „Kombinovat soubory JavaScript“ a „Kombinovat soubory CSS“.

Pokud raději používáte zásuvný modul Automatická optimalizace, má také možnosti pro slučování souborů.
Je důležité si uvědomit,že tyto funkce mohou někdy ovlivnit výkon vašich webových stránek, proto po jejich povolení pečlivě zkontrolujte, zda vše funguje správně. Nezapomeňte pravidelně vymazávat mezipaměť a kontrolovat web v anonymním režimu prohlížeče, abyste se ujistili, že se všechny změny zobrazují správně.
Krok 6: Optimalizace zdrojů pro zlepšení viditelnosti obsahu 🌟.
Vykreslování webové stránky je proces převodu kódu do podoby, kterou vidíme na obrazovce.
Je důležité si uvědomit, že stránka se nemusí načíst celá, aby ji uživatel viděl.
Z tohoto důvodu je obzvláště důležité načíst obsah, který bude pro uživatele viditelný okamžitě, bez nutnosti posouvání stránky.
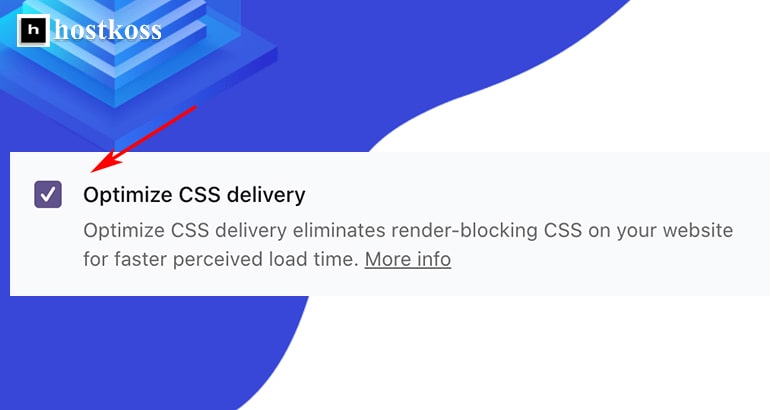
Toho lze dosáhnout odložením načítání nepodstatných souborů CSS a JavaScript, které jsou potřebné k zobrazení obsahu pod oblastí viditelnou bez posouvání.
Pokud používá te plugin WP Rocket, stačí v jeho nastavení zaškrtnout možnosti „Odložené načítání JavaScriptu“ a „Optimalizovat doručování CSS“.
Pokud nepoužíváte WP Rocket, budete muset nainstalovat dva pluginy: Rocket: Autoptimize a Async JavaScript.
V nastavení Automatická optimalizace vyberte možnost„Inline a odložení CSS“. Poté v nastavení zásuvného modulu Async JavaScript aktivujte možnost „Enable Async JavaScript“.
Tyto kroky obvykle vyřeší problém s„odstraněním zdrojů blokujících zobrazení„, který můžete najít v nástroji PageSpeed Insights. 🚀
Krok 7: Zrychlení pomocí zpožděného načítání obrázků a videí 🖼️🎥
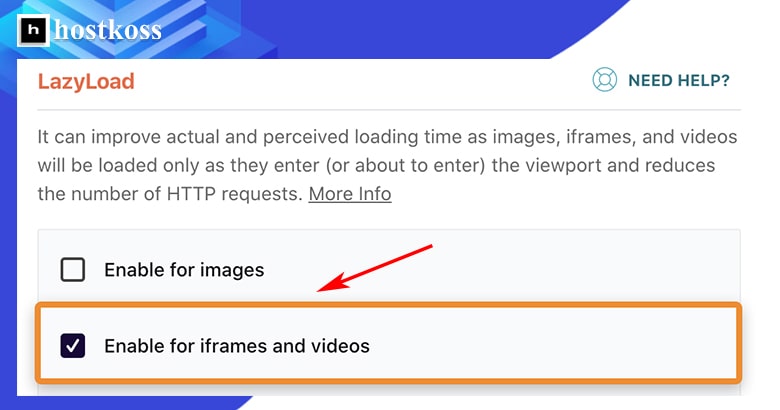
Zpožděné načítání je funkce, která výrazně urychluje načítání stránek tím, že zpožďuje načítání obrázků a videí, dokud nejsou viditelné na obrazovce. Ve WordPressu 5.5+ je zpožděné načítání ve výchozím nastavení povoleno pro obrázky, ale ne pro videa.
Pokud používáte plugin WP Rocket, můžete snadno povolit zpožděné načítání videí zaškrtnutím políčka„Povolit pro iframe a videa“ v nastavení zpožděného načítání.

Pokud WP Rocket nepoužíváte, můžete stejného výsledku dosáhnout instalací pluginu Lazy Load for Videos. Tato jednoduchá akce pomůže zlepšit výkon vašich stránek tím, že umožní načítat obrázky a videa pouze tehdy, když je uživatel skutečně potřebuje. 🚀📸
Krok 8: Zrychlení stahování písem Google pro lepší výkon 📊
Mnoho témat a webových stránek používá ke stylování textu písma Google. Stahování těchto písem ze serveru Google při každé návštěvě webu však může být časově náročné. Tento proces zahrnuje odesílání požadavků HTTP na server Google, stahování souvisejících souborů CSS a nakonec stažení požadovaných písem ze zadaného umístění v souboru stylů. To vše se děje pro každé písmo na stránce.
Pokud používáte plugin WP Rocket, automaticky optimalizuje načítání písem Google, což pomáhá urychlit načítání webu.
Pokud dáváte přednost alternativnímu řešení, může být dobrou volbou doplněk Swap Google Fonts Display. Tento doplněk také pomáhá optimalizovat způsob, jakým Google načítá písma, což se projeví v lepším výkonu vašeho webu.
Zrychlení načítání písma Google je důležitým krokem při optimalizaci výkonu vašich webových stránek, protože zkracuje dobu potřebnou k zobrazení obsahu uživatelům. 📝
Krok 9: Zlepšení priority stahování pomocí předběžného načítání 🚀
Přednačítání je účinný nástroj, který umožňuje identifikovat zvláště důležité zdroje a říci prohlížeči, aby jejich stahování upřednostnil.
Řekněme, že váš kód vypadá takto:
<html
<head>
<script type="text/javascript" src="somefile.js"></script
<link rel="stylesheet" href="/style.css">
</head
<body
Obsah
</body>
</htmlPodle tohoto kódu prohlížeč nejprve načte soubor JavaScript, což nemusí být nejlepší strategie, protože soubor CSS je pravděpodobně důležitější pro správné zobrazení stránky.
Tento problém lze snadno vyřešit přidáním dalšího řádku kódu:
<link rel="preload" href="/style.css" as="style"Prohlížeč tak dostane výslovný pokyn načíst soubor CSS jako první bez ohledu na pořadí v kódu.
Ruční přidání atributů přednastavení může být náročný úkol, zejména pokud si nejste jisti, co děláte.
Jednodušším a spolehlivějšímřešením je použití pluginu WP Rocket, který tento úkol provádí automaticky a zlepšuje prioritu načítání obsahu.
Tímto způsobem můžete výrazně zvýšit výkon svých webových stránek a zajistit optimální využití zdrojů. 🌐📦
Krok 10: Zvýšení rychlosti sítě pro doručování obsahu (CDN) 🌐
Sítě pro doručování obsahu (CDN) jsou distribuované skupiny serverů rozmístěné po celém světě. Každá taková skupina serverů obsahuje kopie vašich webových stránek, což uživatelům umožňuje rychlejší přístup k vašim webovým stránkám.
Podívejme se na příklad: váš webový server se nachází ve Velké Británii, ale na vaše webové stránky přijde uživatel z USA. Pokud nepoužijete síť CDN, spojení mezi zařízením uživatele a vaším serverem bude pomalé, protože data musí překonat velkou vzdálenost. Pokud však použijete síť CDN, bude zařízení uživatele připojeno k nejbližšímu serveru CDN a data budou doručena mnohem rychleji.
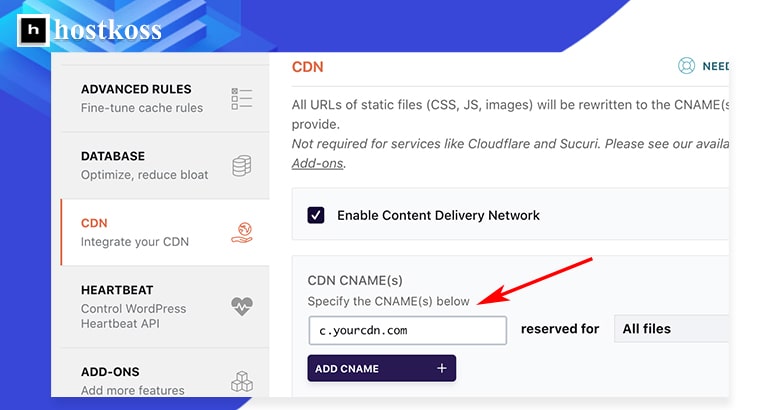
Existuje mnoho poskytovatelů CDN a stačí si vybrat jednoho z nich, připojit ho v pluginu WP Rocket a nakonfigurovat CNAME (kanonický název domény).

Použití sítě CDN je účinným nástrojem pro zvýšení rychlosti načítání vašich webových stránek a zajištění rychlého přístupu k obsahu pro uživatele v různých částech světa. To vám pomůže vytvořit rychlou a responzivní webovou platformu pro vaše návštěvníky. 🚀🌎
Krok 11: Zlepšení výkonu pomocí optimalizace obrazu 🖼️
Odložené načítání řeší mnoho problémů souvisejících se zobrazováním obrázků na webu, ale neřeší problém načítání obrázků, které jsou viditelné bez posouvání. Velké velikosti obrázků mohou výrazně zpomalit načítání stránky.
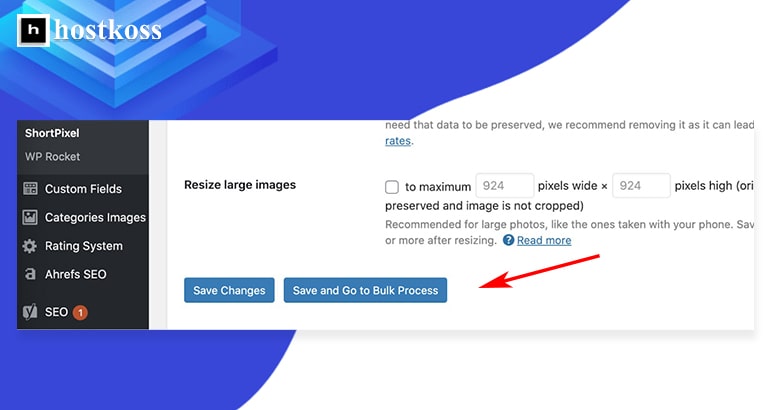
Pro řešení tohoto problému doporučujeme použít zásuvný modul pro kompresi obrázků, například Shortpixel. Nainstalujte a aktivujte plugin, poté přejděte do jeho nastavení, zadejte klíč API, klikněte na tlačítko Uložit a přejít na Hromadný proces a poté restartujte optimalizaci.

Pokud máte obavy o kvalitu obrázků po kompresi, můžete v nastavení zásuvného modulu upravit nastavení komprese na„Lesklý“ nebo„Bezztrátový“.
Optimalizace obrázků pomáhá snižovat velikost souborů, zlepšuje výkon vašich webových stránek a zkracuje dobu načítání stránek pro uživatele. Je to důležitý krok, který zajistí, že vaše webové stránky budou rychlé a uživatelsky přívětivé. 🚀🌈
Závěr.
Všechny výše uvedené kroky pomohly zlepšit výkon mého webu a mnoha dalších. Je však důležité si uvědomit, že každý web ve světě WordPressu je jedinečný a může mít svá specifika.
Můžete mít více pluginů, složitější téma, pomalejší hosting nebo více sledovacích skriptů třetích stran, a to vše může ovlivnit rychlost načítání stránky.
Pokud i přes provedené optimalizace zůstává rychlost načítání vašich webových stránek stále nedostatečná, možná bude nutné provést individuální úpravy. V takovém případě doporučujeme kontaktovat zkušeného vývojáře nebo specialistu na rychlost načítání stránek, který provede hlubší analýzu a nabídne nejlepší řešení pro váš konkrétní web.
Nezapomínejte , že zlepšování výkonu je nepřetržitý proces, a proto je důležité pravidelně sledovat své stránky a optimalizovat je tak, aby poskytovaly návštěvníkům lepší zážitek.
Děkujeme za použití těchto tipů a přejeme hodně štěstí při optimalizaci webového prostoru 🌟🌐.
Přečtěte si také:
- Co je to systém správy obsahu (CMS)?
- Pochopme, jak indexování Google funguje.
- Co je panel správce a jak se přihlásit do správce webu
- Jak zvýšit rychlost webu pomocí mezipaměti LiteSpeed?
- Hostingové služby pro prodejce, rozšiřující se příležitosti
- Jak vytvořit web WordPress v roce 2024 (průvodce pro začátečníky)
Otázky a odpovědi o rychlosti načítání stránek WordPress
Rychlost načítání je pro vyhledávače, jako je Google, nejdůležitějším faktorem hodnocení, protože stránky s rychlejším načítáním se ve výsledcích vyhledávání umisťují na vyšších pozicích, což vede ke zvýšení viditelnosti a návštěvnosti.
Mezi běžné příčiny pomalého načítání webů WordPress patří velké obrázky, nadměrné množství zásuvných modulů, zastaralá témata, nevhodný hosting a špatně optimalizovaný kód.
Ano, optimalizací obrázků, použitím mezipaměti prohlížeče, minimalizací CSS a JavaScriptu, implementací sítě CDN a vyladěním výkonu serveru můžete zvýšit rychlost načítání, aniž byste ohrozili kvalitu obsahu.
Ačkoli technické znalosti mohou být užitečné, mnoho optimalizačních technik lze implementovat pomocí šikovných pluginů a nástrojů dostupných v ekosystému WordPress.
Doporučujeme pravidelně monitorovat rychlost načítání webu, ideálně jednou týdně nebo jednou měsíčně, abyste zjistili případné problémy s výkonem a přijali preventivní opatření k jejich odstranění.
Najmutí profesionála může být přínosné, ale mnoho optimalizačních technik můžete provést sami podle online průvodců a návodů, což vám ušetří čas i peníze.



