Me kaikki tiedämme, että sivun latausnopeus on erittäin tärkeää. Eikä kyse ole vain kärsimättömistä käyttäjistä – myös Google tarkkailee! Nopeus on Googlen hyväksymä ranking-tekijä sekä työpöytä- että mobiilihakukoneissa, ja se voi ratkaista tai katkaista tulovirtasi.
Valitettavasti monet WordPress-sivustot liikkuvat kuitenkin etanan vauhdilla. 🐌
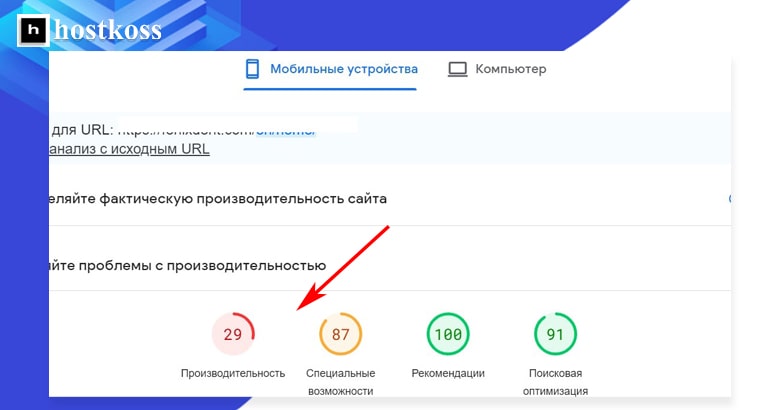
Maalaan sinulle kuvan todellisen esimerkin avulla. Suoritin PageSpeed Insightsin avulla sivun latausnopeustestin mobiililaitteille, ja sanotaanpa vain, että se ei ollut kaunista. 😬

Mikä on siis salainen kastike? Kerron siitä tässä vaiheittaisessa oppaassa:
Seuraamalla näitä ohjeita teet WordPress-sivustostasi nopeusdemonin, joka saa käyttäjät ja Googlen botit irvistelemään korvasta korvaan.
TÄRKEÄÄ!
Joten ennen kuin siirrymme optimoinnin ekstravaganttiin, on huomattava, että jotkut näistä ratkaisuista saattavat vaatia premium-lisäosan käyttöä🚀 WPRocket. Vaikka yritimme sisällyttää mukaan joitakin ilmaisia vaihtoehtoja, kannattaa muistaa, että lisäosat voivat joskus olla ristiriidassa kuin itsepäiset sisarukset. 🙄
Vaihe 1: Vapauta sivustosi tarpeettomista lisäosista
Jos WordPress-sivustosi on ollut käytössä jo jonkin aikaa, olet todennäköisesti kerännyt paljon lisäosia, joita et ole käyttänyt vähään aikaan. Jotkin niistä voivat hidastaa vakavasti sivusi latausnopeutta, joten on tärkeää tarkastella ja hankkiutua eroon käyttämättömistä lisäosista ensin. 💻
Sinun on kuitenkin oltava varovainen ennen kuin teet niin. Jos epäilet jonkin lisäosan tarpeellisuutta, on parempi jättää se koskematta. 🤐
Vaihe 2: Siirtyminen Cloudflare DNS-palveluun nopeuden parantamiseksi 🚀.
Verkkosivut ovat lähinnä kokoelma tiedostoja, joita säilytetään kiintolevyllä (palvelimella), joka on yhteydessä Internetiin. Jokaisella verkossa olevalla laitteella on yksilöllinen IP-osoite, esimerkiksi 123.123.12.1.
Mutta kuka muistaa kaikki nuo numerot? Tässä kohtaa DNS (Domain Name System) tulee kuvaan mukaan. Tämä järjestelmä toimii kuin puhelinluettelo. Kun kirjoitat selaimeen verkko-osoitteen, DNS muuntaa sen vastaavaksi IP-osoitteeksi.
Ongelmana on , että monet meistä käyttävät verkkotunnusrekisterinpitäjien tarjoamia ilmaisia DNS-palveluja. Valitettavasti nämä palvelut eivät useinkaan toimi nopeimmin.
Jos näin on, sinun kannattaa harkita siirtymistä tuottavampaan DNS-palveluun, kuten Cloudflareen.
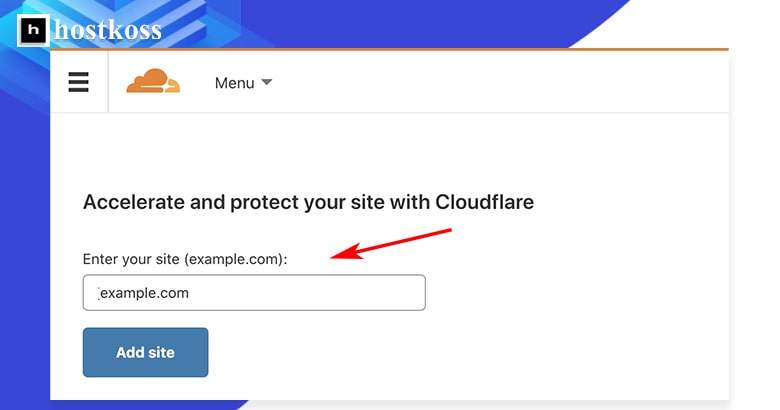
Aloita luomalla ilmainen tili Cloudflaressa. Napsauta vain”Lisää sivusto”, syötä verkkotunnuksesi ja seuraa ohjeita.

Valitse ilmainen paketti ja vahvista valintasi.
Cloudflare antaa sinulle mahdollisuuden tarkistaa DNS-asetukset ennen jatkamista. Jos varoituksia ei tule, voit jatkaa.
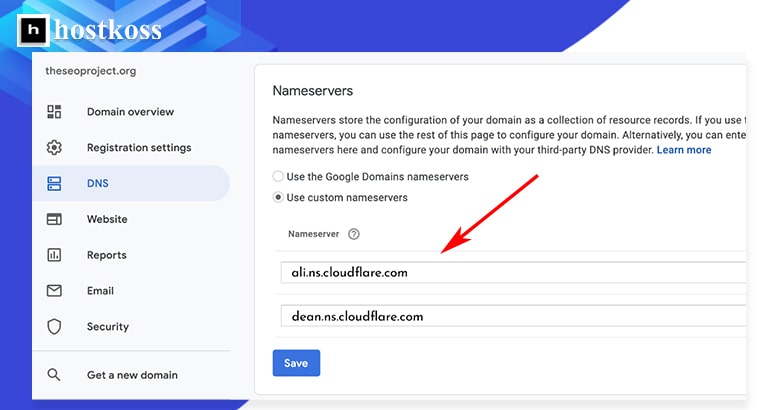
Viimeinen vaihe on vaihtaa nimipalvelimet verkkotunnusrekisterinpitäjälläsi. Tämä saattaa vaihdella hieman rekisterinpitäjästä riippuen, joten älä epäröi ottaa yhteyttä heidän tukitiimiinsä, jos et ole varma, miten toimia.
Jos käytät Google Domainsia, prosessi näyttää suunnilleen tältä: 🔄🌐

Vaihe 3: Johdatus välimuistitallennuksen maailmaan – Asenna lisäosa sivustosi nopeuttamiseksi! ⚡
Välimuistitallennus tarkoittaa tiedostojen väliaikaista tallentamista, mikä parantaa merkittävästi verkkosivuston suorituskykyä ja varmistaa sisällön nopeamman toimittamisen kävijöille.
Välimuistitallennuksessa on kaksi päätyyppiä:
- Selaimen välimuistiin tallentaminen: Tämä välimuistitapa tallentaa ”tavalliset” tiedostot, kuten logot, käyttäjän kiintolevylle. Näin näitä tiedostoja ei tarvitse ladata uudelleen joka kerta, kun käyttäjä vierailee sivustolla.
- Välimuistitallennus palvelimella: Tämän tyyppinen välimuistitallennus tallentaa palvelimelle täydellisen ”staattisen” version sivusta, jolloin palvelin voi tarjota kyseisen version nopeasti ilman, että sitä tarvitsee luoda uudelleen jokaista pyyntöä varten.
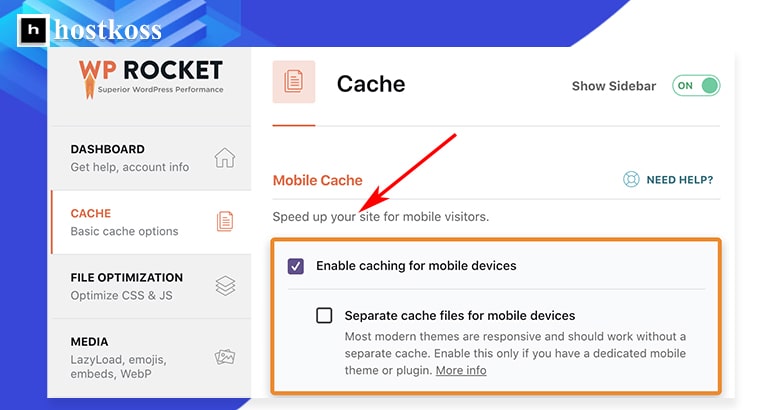
Jos haluat ottaa välimuistitallennuksen käyttöön WordPress-sivustollasi, on suositeltavaa asentaa WP Rocket -lisäosa . Osta, asenna ja aktivoi tämä lisäosa. Oletusarvoisesti WP Rocket sisältää välimuistitallennuksen perusasetukset sekä palvelimella että selaimessa. Jos sivustosi on mobiiliystävällinen, älä unohda ottaa mobiilivälimuistitallennusvaihtoehtoa käyttöön lisäosan asetuksissa. 📱

Jos etsit ilmaista vaihtoehtoa, harkitse W3 Total Cache -lisäosan käyttöä . 🆓
Vaihe 4. Koodin optimointi – Teemme verkkosivustostasi kevyemmän ja nopeamman 💡.
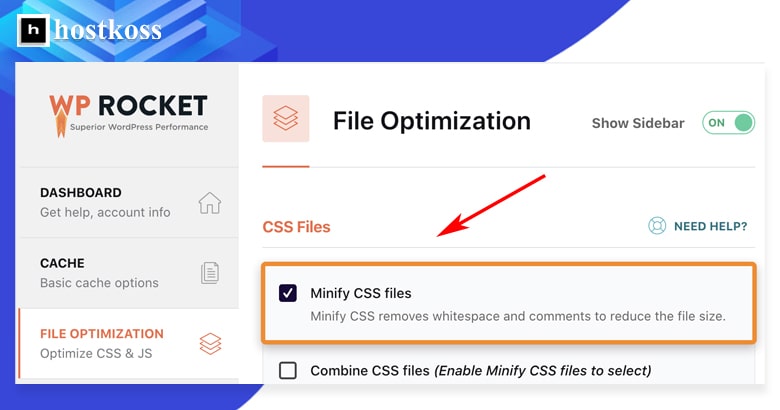
Minifiointi on prosessi, jonka avulla voit poistaa koodista välilyönnit ja kommentit ja siten pienentää sen kokoa. Mitä pienempi tiedostokoko on, sitä nopeammin se latautuu.
Jos käytät WP Rocket -lisäosaa, CSS- ja JavaScript-tiedostojen pienentäminen on erittäin helppoa. Aktivoi vain asianmukaiset vaihtoehdot lisäosan asetuksissa.

Jos et käytä WP Rocketia, on suositeltavaa asentaa ja aktivoida Autoptimize-lisäosa. Asennuksen jälkeen määritä CSS:n ja JavaScriptin pienentäminen valitsemalla asianmukainen ruutu.
Tärkein nyrkkisääntö on, että ennen kuin otat nämä muutokset käyttöön live-sivustollasi, testaa ne aina testiympäristössä. Muista, että pienentäminen voi joskus johtaa ongelmiin erityisesti JavaScript-koodin kanssa, joten varaudu siihen, että muutokset voidaan tehdä takaisin, jos jokin menee pieleen. 🧐
Vaihe 5: CSS- ja JavaScript-tiedostojen yhdistäminen – tie nopeampaan verkkosivustoon! 🚀
Useimmilla WordPress-sivustoilla on paljon CSS- ja JavaScript-tiedostoja. Ne voivat liittyä teemoihin, laajennuksiin tai jopa räätälöityihin käyttäjätiedostoihin.
Näiden tiedostojen yhdistäminen on yksi tapa nopeuttaa verkkosivuston lataamista, mutta tulos riippuu palvelimen kokoonpanosta ja HTTP-protokollan käytöstä.
- HTTP/1.1-protokollan avulla CSS- ja JavaScript-tiedostot ladataan peräkkäin yksi kerrallaan. Tämä tarkoittaa, että jokaisen tiedoston on oltava ladattu kokonaan, ennen kuin seuraava tiedosto alkaa latautua.
- HTTP/2:n avulla tiedostoja voidaan ladata samanaikaisesti, jolloin voit ladata useita CSS- ja JavaScript-tiedostoja rinnakkain.
Voit määrittää verkkosivustollasi käytetyn protokollan version käyttämällä nopeustestityökalua, kuten KeyCDN:ää.
Jos palvelimesi käyttää HTTP/1.1-palvelinta, CSS- ja JavaScript-tiedostojen yhdistäminen voi nopeuttaa verkkosivuston latautumista merkittävästi, koska peräkkäisiä pyyntöjä tulee vähemmän. Jos kuitenkin käytät jo HTTP/2:ta, et ehkä huomaa merkittäviä muutoksia, koska tiedostot ladataan jo rinnakkain.
Tiedostojen yhdistäminen on helppoa WP Rocket -lisäosanavulla. Ota vain käyttöön ”Yhdistä JavaScript-tiedostot” ja ”Yhdistä CSS-tiedostot” -vaihtoehdot sen asetuksissa.

Jos haluat käyttää Autoptimize-lisäosaa, siinä on myös vaihtoehtoja tiedostojen yhdistämiseen.
On tärkeää muistaa, että joskus nämä ominaisuudet voivat vaikuttaa verkkosivustosi suorituskykyyn, joten tarkista huolellisesti, että kaikki toimii oikein niiden käyttöönoton jälkeen. Älä unohda tyhjentää välimuistia säännöllisesti ja tarkistaa sivustosi anonyymissä selaintilassa varmistaaksesi, että kaikki muutokset näkyvät oikein.
Vaihe 6: Resurssien optimointi sisällön näkyvyyden parantamiseksi 🌟.
Verkkosivun renderöinti on prosessi, jossa koodi muunnetaan näytöllä näkyväksi.
On tärkeää muistaa, että sivun ei tarvitse olla täysin ladattu, jotta se näkyy käyttäjälle.
Tästä syystä on erityisen tärkeää ladata sisältöä, joka näkyy käyttäjälle välittömästi ilman, että sivua tarvitsee selata.
Tämä voidaan tehdä lykkäämällä sellaisten epäolennaisten CSS- ja JavaScript-tiedostojen lataamista, joita tarvitaan sisällön näyttämiseen sen alueen alapuolella, joka on näkyvissä ilman vieritystä.
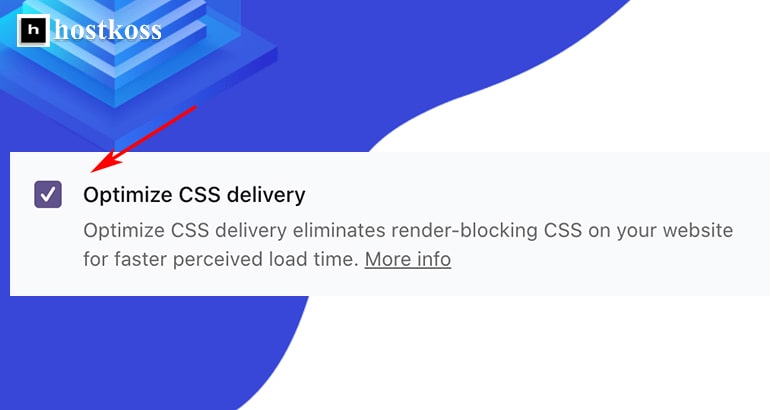
Jos käytät WP Rocket -lisäosaa, tarkista sen asetuksista ”Load JavaScript deferred” ja ”Optimise CSS delivery”.
Jos et käytä WP Rocketia, sinun on asennettava kaksi liitännäistä: Autoptimize ja Async JavaScript.
Valitse Autoptimize-asetuksista ”Inline and Defer CSS” –vaihtoehto. Aktivoi sitten Async JavaScript -lisäosan asetuksissa vaihtoehto ”Enable Async JavaScript”.
Nämä vaiheet yleensä ratkaisevat PageSpeed Insightsin mahdollisesti havaitseman”näyttöä estävien resurssien poistaminen” -ongelman. 🚀
Vaihe 7: Nopeuta kuvien ja videoiden viivästynyttä lataamista 🖼️🎥
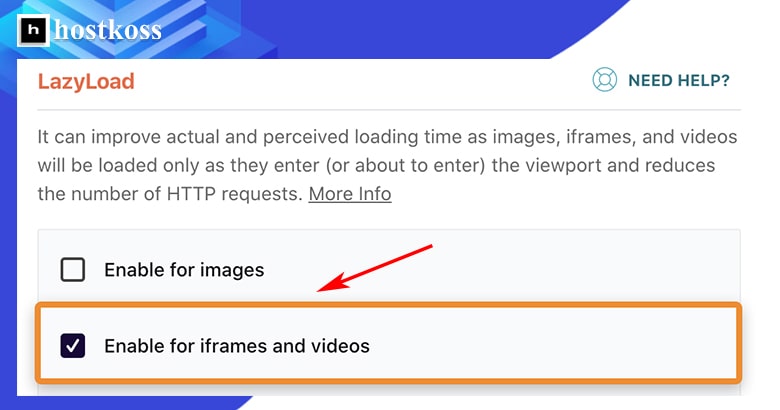
Viivästetty lataus on ominaisuus, joka nopeuttaa sivun latautumista merkittävästi viivyttämällä kuvien ja videoiden latautumista siihen asti, kunnes ne näkyvät näytöllä. WordPress 5.5+:ssa viivästetty lataus on oletusarvoisesti käytössä kuville, mutta ei videoille.
Jos käytät WP Rocket -lisäosaa, voit helposti ottaa viivästetyn latauksen käyttöön videoille merkitsemällä”Enable for iframes and videos” (Ota käyttöön iframeille ja videoille) –ruutu viivästetyn latauksen asetuksissa.

Jos et käytä WP Rocketia, voit silti saavuttaa saman tuloksen asentamalla Lazy Load for Videos -lisäosan. Tämä yksinkertainen toimenpide auttaa parantamaan sivustosi suorituskykyä, sillä sen avulla voit ladata kuvia ja videoita vain silloin, kun käyttäjä todella tarvitsee niitä. 🚀📸
Vaihe 8: Nopeuta Google Fontsin lataamista suorituskyvyn parantamiseksi 📊
Monet teemat ja verkkosivustot käyttävät Google Fontsia tekstin muotoiluun. Näiden fonttien lataaminen Googlen palvelimelta joka kerta, kun vierailet sivustolla, voi kuitenkin olla aikaa vievää. Prosessiin kuuluu HTTP-pyyntöjen lähettäminen Googlen palvelimelle, siihen liittyvien CSS-tiedostojen lataaminen ja lopuksi tarvittavien fonttien lataaminen tyylitiedostossa määritetystä paikasta. Kaikki tämä tapahtuu jokaisen sivulla olevan fontin kohdalla.
Jos käytät WP Rocket -lisäosaa, se optimoi automaattisesti Google-fonttien lataamisen, mikä nopeuttaa sivustosi lataamista.
Jos haluat vaihtoehtoisen ratkaisun, Swap Google Fonts Display -lisäosa voi olla hyvä valinta. Tämä lisäosa auttaa myös optimoimaan tapaa, jolla Google lataa fontteja, mikä parantaa sivustosi suorituskykyä.
Google-fonttien latauksen nopeuttaminen on tärkeä askel verkkosivuston suorituskyvyn optimoinnissa, sillä se lyhentää sisällön näyttämiseen käyttäjille kuluvaa aikaa. 📝
Vaihe 9: Paranna latauksen prioriteettia esilatauksella 🚀.
Esilataus on tehokas väline, jolla voidaan tunnistaa erityisen tärkeät resurssit ja käskeä selainta priorisoimaan niiden lataaminen.
Oletetaan, että koodisi näyttää tältä:
<html
<head>
<script type="text/javascript" src="somefile.js"></script
<link rel="stylesheet" href="/style.css">
</head
<body
Sisältö
</body>
</htmlTämän koodin mukaan selain lataa JavaScript-tiedoston ensin, mikä ei ehkä ole paras strategia, koska CSS-tiedosto on todennäköisesti tärkeämpi sivun oikean näyttämisen kannalta.
Helppo tapa korjata tämä on lisätä toinen koodirivi:
<link rel="preload" href="/style.css" as="style"Näin selain saa nimenomaisen ohjeen ladata CSS-tiedosto ensin, riippumatta koodin järjestyksestä.
Esilatausattribuuttien lisääminen manuaalisesti voi olla pelottava tehtävä, varsinkin jos et ole varma, mitä olet tekemässä.
Yksinkertaisempi ja luotettavampiratkaisu on käyttää WP Rocket -lisäosaa, joka suorittaa tämän tehtävän automaattisesti ja parantaa sisältösi latausprioriteettia.
Näin voit parantaa verkkosivustosi suorituskykyä merkittävästi varmistamalla resurssien optimaalisen käytön. 🌐📦
Vaihe 10: Lisää sisällönjakeluverkon (CDN) nopeutta 🌐.
Sisällönjakeluverkot (CDN) ovat hajautettuja palvelinryhmiä, jotka sijaitsevat eri puolilla maailmaa. Kukin tällainen palvelinryhmä sisältää kopioita verkkosivustostasi, jolloin käyttäjät pääsevät verkkosivuillesi nopeammin.
Tarkastellaan esimerkkiä: verkkopalvelimesi sijaitsee Yhdistyneessä kuningaskunnassa, mutta yhdysvaltalainen käyttäjä vierailee verkkosivustollasi. Jos et käytä CDN:ää, käyttäjän laitteen ja palvelimesi välinen yhteys on hidas, koska datan on kuljettava pitkä matka. Jos kuitenkin käytät CDN:ää, käyttäjän laite yhdistetään lähimpään CDN-palvelimeen, ja tiedot toimitetaan paljon nopeammin.
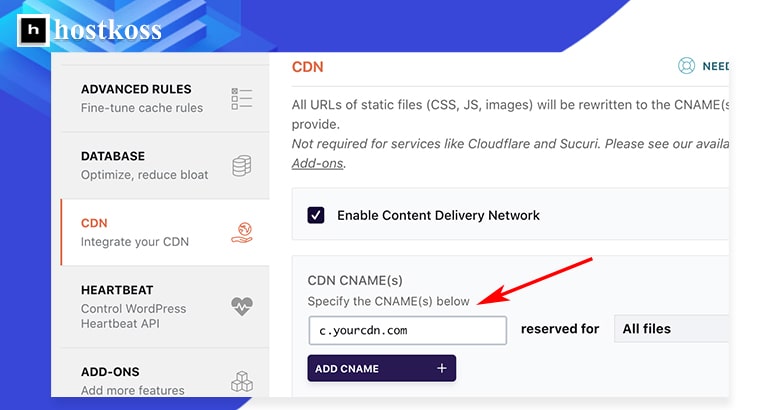
CDN-palveluntarjoajia on monia, ja sinun tarvitsee vain valita yksi niistä, liittää se WP Rocket -lisäosaan ja määrittää CNAME (kanoninen verkkotunnus).

CDN:n käyttäminen on tehokas työkalu, jolla voit lisätä verkkosivustosi latausnopeutta ja tarjota nopean pääsyn sisältöön käyttäjille eri puolilla maailmaa. Tämä auttaa sinua luomaan nopean ja responsiivisen verkkoalustan kävijöitäsi varten. 🚀🌎
Vaihe 11: Paranna suorituskykyä kuvan optimoinnilla 🖼️.
Viivästetty lataus ratkaisee monia ongelmia, jotka liittyvät kuvien näyttämiseen verkkosivustollasi, mutta se ei ratkaise ongelmaa, joka liittyy kuvien lataamiseen, jotka ovat näkyvissä ilman vieritystä. Suuret kuvakoot voivat hidastaa sivun lataamista merkittävästi.
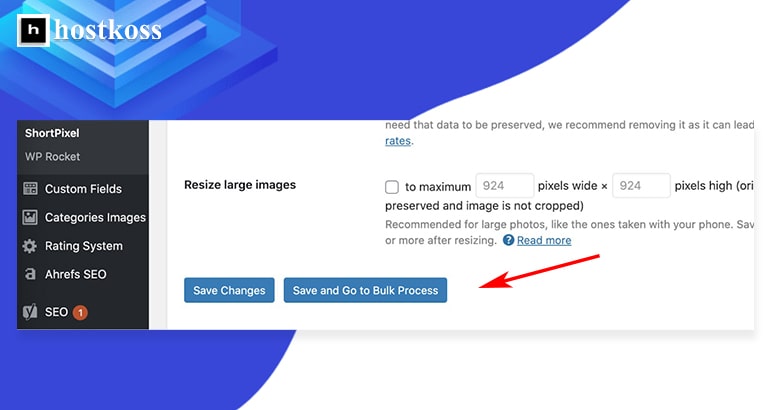
Tämän ongelman ratkaisemiseksi suosittelemme käyttämään kuvanpakkauslisäosaa, kuten Shortpixel. Asenna ja aktivoi lisäosa, siirry sen asetuksiin, syötä API-avain, napsauta Tallenna ja siirry Bulk Processiin ja käynnistä optimointi uudelleen.

Jos olet huolissasi kuvien laadusta pakkauksen jälkeen, voit säätää pakkauksen asetukset”Kiiltäväksi” tai”Häviöttömäksi” lisäosan asetuksissa.
Kuvien optimointi auttaa pienentämään tiedostokokoja, parantaa verkkosivuston suorituskykyä ja lyhentää käyttäjien sivujen latausaikoja. Se on tärkeä vaihe, jolla varmistetaan, että verkkosivustosi on nopea ja käyttäjäystävällinen. 🚀🌈
Johtopäätökset.
Kaikki edellä mainitut toimenpiteet ovat auttaneet parantamaan sivustoni ja monien muidenkin sivustojen suorituskykyä. On kuitenkin tärkeää ymmärtää, että jokainen WordPress-maailman sivusto on ainutlaatuinen ja sillä voi olla omat erityispiirteensä.
Sinulla voi olla enemmän lisäosia, monimutkaisempi teema, hitaampi hosting tai enemmän kolmannen osapuolen seurantaskriptejä, ja kaikki nämä voivat vaikuttaa sivun latausnopeuteen.
Jos sivustosi latausnopeus jättää tehdyistä optimoinneista huolimatta toivomisen varaa, sinun on ehkä tehtävä yksittäisiä muutoksia. Tässä tapauksessa on suositeltavaa ottaa yhteyttä kokeneeseen kehittäjään tai sivujen latausnopeuden asiantuntijaan, joka tekee syvällisemmän analyysin ja tarjoaa parhaat ratkaisut juuri sinun sivustollesi.
Älä unohda , että suorituskyvyn parantaminen on jatkuva prosessi, ja on tärkeää seurata sivustoa säännöllisesti ja optimoida sitä, jotta kävijät saavat paremman käyttökokemuksen.
Kiitos näiden vinkkien käyttämisestä ja onnea nettitilan optimointiin 🌟🌐🌐.
Lue myös:
- Mikä on sisällönhallintajärjestelmä (CMS)?
- Ymmärretään, miten Googlen indeksointi toimii.
- Mikä on hallintopaneeli ja miten kirjautua verkkosivuston hallintoon?
- Kuinka lisätä verkkosivuston nopeutta LiteSpeed Cachen avulla?
- Hosting-liiketoiminta jälleenmyyjille, laajenevat mahdollisuudet
- WordPress-sivuston rakentaminen vuonna 2024 (aloittelijan opas)
Kysymyksiä ja vastauksia WordPress-sivuston latausnopeudesta
Latausnopeus on hakukoneiden, kuten Googlen, tärkein luokittelutekijä, sillä sivustot, joiden latausaika on nopeampi, sijoittuvat yleensä korkeammalle hakutuloksissa, mikä lisää näkyvyyttä ja liikennettä.
WordPress-sivustojen hitaiden latausnopeuksien yleisiä syitä ovat suuret kuvat, liialliset lisäosat, vanhentuneet teemat, riittämätön hosting ja huonosti optimoitu koodi.
Kyllä, latausnopeuksia voi parantaa tinkimättä sisällön laadusta optimoimalla kuvia, käyttämällä selaimen välimuistitallennusta, pienentämällä CSS:ää ja JavaScriptiä, ottamalla käyttöön CDN:n ja hienosäätämällä palvelimen suorituskykyä.
Vaikka teknisestä osaamisesta voi olla apua, monet optimointitekniikat voidaan toteuttaa WordPress-ekosysteemissä saatavilla olevien kätevien lisäosien ja työkalujen avulla.
On suositeltavaa, että seuraat sivustosi latausnopeutta säännöllisesti, mieluiten viikoittain tai kuukausittain, jotta voit tunnistaa mahdolliset suorituskykyongelmat ja ryhtyä ennaltaehkäiseviin toimenpiteisiin niiden korjaamiseksi.
Vaikka ammattilaisen palkkaamisesta voi olla hyötyä, monet optimointitekniikat voi toteuttaa itse seuraamalla verkko-oppaita ja -oppaita, mikä säästää aikaa ja rahaa.



