Me kõik teame, et lehekülje laadimiskiirus on väga oluline. Ja mitte ainult kannatamatud kasutajad – ka Google jälgib seda! Kiirus on Google’i poolt heaks kiidetud järjestusfaktor nii laua- kui ka mobiilse otsingumootori jaoks ning see võib teie tuluallikad kas muuta või katkestada.
Kuid kahjuks liiguvad paljud WordPressi saidid tigeda tempoga. 🐌
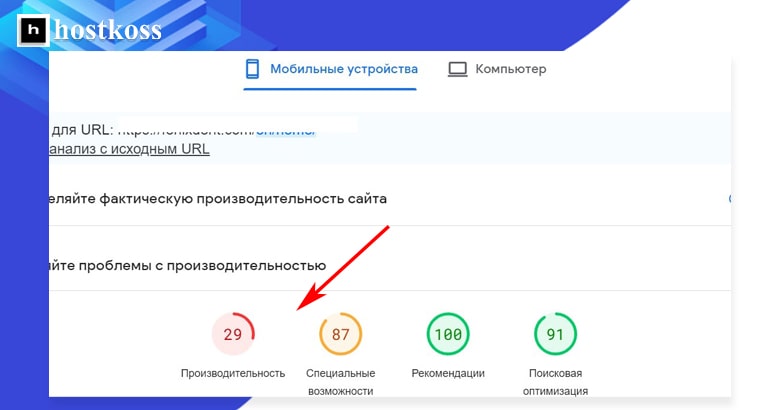
Lubage mul maalida teile pilti reaalse näite abil. Tegin PageSpeed Insights’iga mobiililehe laadimiskiiruse testi ja ütleme, et see ei olnud ilus. 😬

Mis on siis salajane kaste? Las ma räägin teile sellest selles samm-sammult juhendis:
Järgides neid samme, muudad oma WordPressi saidi kiiruse deemoniks, mis paneb kasutajad ja Google’i robotid kõrvust kõrvuni irvitama.
TÄHELEPANU!
Niisiis, enne kui me jõuame optimeerimise ekstravagantsasse, tuleb märkida, et mõned neist lahendustest võivad nõuda lisatasu pluginat🚀 WPRocket. Kuigi me oleme püüdnud lisada mõned tasuta alternatiivid, tasub meeles pidada, et pluginad võivad mõnikord konflikti sattuda nagu kangekaelsed õed-vennad. 🙄
1. samm: Vabastage oma veebisait mittevajalikest pluginatest
Kui teie WordPressi veebisait on juba mõnda aega tegutsenud, on tõenäoline, et teil on kogunenud palju pistikprogramme, mida te pole juba mõnda aega kasutanud. Mõned neist võivad tõsiselt aeglustada teie lehe laadimiskiirust, seega on oluline teha kokkuvõte ja vabaneda esmalt kasutamata pluginatest. 💻
Enne seda peate siiski olema ettevaatlik. Kui teil on kahtlusi, kas mõni plugin on vajalik, on parem jätta see puutumata. 🤐
2. samm: Üleminek Cloudflare DNS teenusele kiiruse parandamiseks 🚀.
Veebilehed on sisuliselt failide kogum, mida hoitakse kõvakettal (serveris), mis on ühendatud internetti. Igal võrgus oleval seadmel on unikaalne IP-aadress, näiteks 123.123.12.1.
Aga kes mäletab kõiki neid numbreid? Siinkohal tuleb mängu DNS (domeeninimede süsteem). See süsteem töötab nagu telefonikataloog. Kui sisestate veebiaadressi oma brauserisse, tõlgib DNS selle vastavaks IP-aadressiks.
Probleem seisneb selles, et paljud meist kasutavad domeeninimede registripidajate pakutavaid tasuta DNS-teenuseid. Kahjuks ei tööta need teenused sageli kõige kiiremini.
Kui see on teie puhul nii, peaksite kaaluma üleminekut produktiivsemale DNS-teenusele, näiteks Cloudflare’ile.
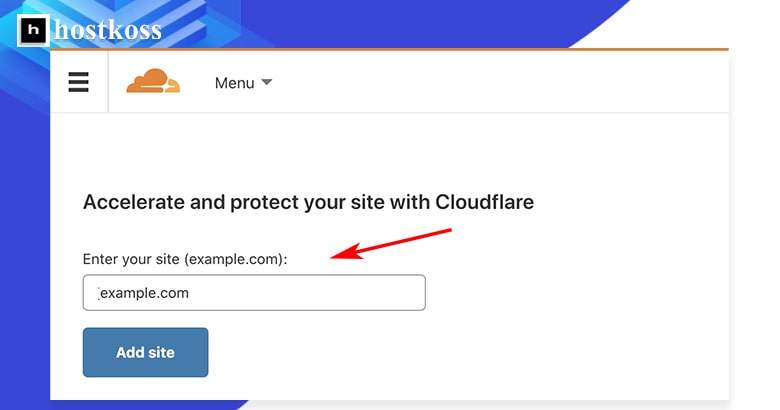
Alustamiseks looge Cloudflare’is tasuta konto. Lihtsalt klõpsake“Lisa sait”, sisestage oma domeeninimi ja järgige juhiseid.

Valige tasuta pakett ja kinnitage oma valik.
Cloudflare annab teile võimaluse enne jätkamist kontrollida oma DNS-sätteid. Kui hoiatusi ei ole, võite jätkata.
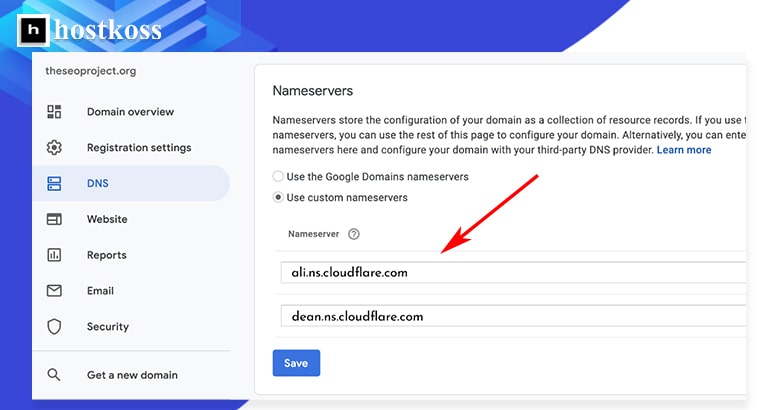
Viimane samm on nimeserverite muutmine teie domeeninimede registripidaja juures. See võib sõltuvalt registripidajast veidi erineda, seega ärge kartke pöörduda nende tugiüksuse poole, kui te ei ole kindel, kuidas seda teha.
Kui kasutate Google’i domeene, näeb protsess välja umbes nii: 🔄🌐

3. samm: Sissejuhatus vahemälu maailma – Paigalda plugin oma saidi kiirendamiseks! ⚡
Vahemälu on failide ajutine salvestamine, mis parandab oluliselt teie veebisaidi jõudlust ja tagab sisu kiirema edastamise külastajatele.
On olemas kaks peamist vahemälu tüüpi:
- Vahemälu brauseris: Seda tüüpi vahemälu salvestab kasutaja kõvakettale “tavalised” failid, näiteks logod. See takistab nende failide uuesti allalaadimist iga kord, kui kasutaja külastab veebilehte.
- Caching serveris: See tüüpi vahemälu salvestab lehekülje täieliku “staatilise” versiooni serveris, mis võimaldab serveril seda versiooni kiiresti pakkuda, ilma et seda iga päringu puhul uuesti luua.
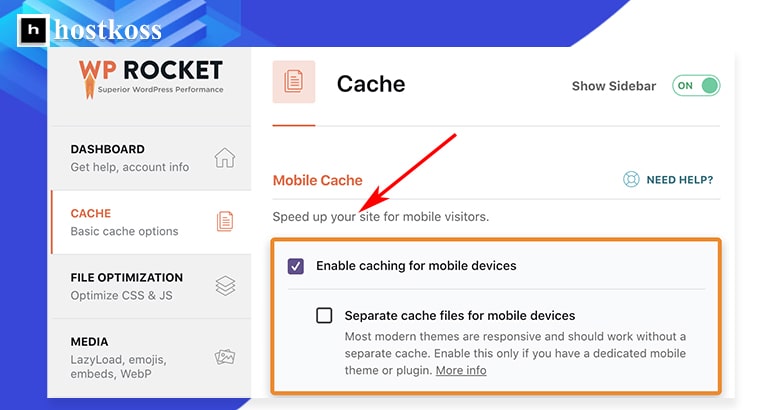
Selleks, et rakendada oma WordPressi saidil vahemälu, on soovitatav paigaldada WP Rocket plugin. Lihtsalt ostke, installige ja aktiveerige see plugin. Vaikimisi sisaldab WP Rocket põhilisi vahemäluseadistusi nii serveris kui ka brauseris. Kui teie sait on mobiilisõbralik, ärge unustage pluginate seadetes mobiilse vahemälu kasutamise võimalust lubada. 📱

Kui otsite tasuta alternatiivi, kaaluge W3 Total Cache ’i lisaseadme kasutamist. 🆓
4. samm. Koodi optimeerimine – muudame teie veebilehe kergemaks ja kiiremaks 💡.
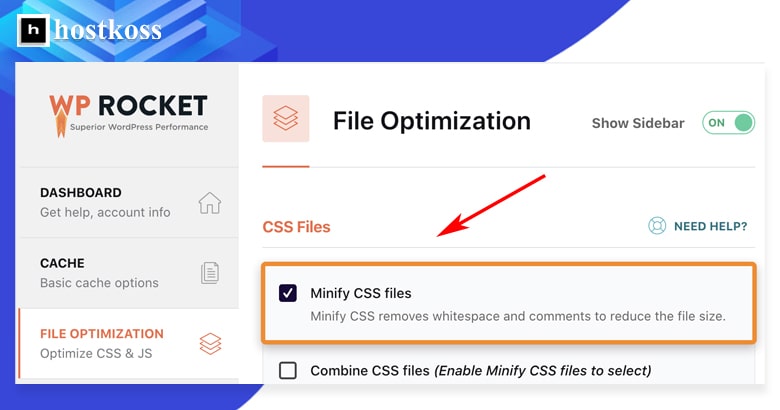
Minifitseerimine on protsess, mis võimaldab vabaneda koodist tühikutest ja kommentaaridest, vähendades seeläbi selle suurust. Ja mida väiksem on faili suurus, seda kiiremini see laetakse.
Kui kasutate WP Rocket pluginat, on CSS- ja JavaScript-failide minimeerimine väga lihtne. Lihtsalt aktiveerige pluginate seadetes vastavad valikud.

Kui te ei kasuta WP Rocket’i, on soovitatav paigaldada ja aktiveerida Autoptimize plugin. Pärast paigaldamist seadistage CSSi ja JavaScripti minifitseerimise võimalus, märgistades vastava kasti.
Peamine rusikareegel on, et enne nende muudatuste rakendamist oma veebisaidil testige neid alati testkeskkonnas. Pidage meeles, et minifitseerimine võib mõnikord põhjustada probleeme, eriti JavaScripti koodiga, nii et olge valmis muudatusi tagasi võtma, kui midagi läheb valesti. 🧐
5. samm: CSS- ja JavaScript-failide kombineerimine – viis kiirema veebilehe juurde! 🚀
Enamikul WordPressi saitidel on palju CSS- ja JavaScript-faile. Need võivad olla seotud teemade, pluginate või isegi kohandatud kasutajafailidega.
Nende failide ühendamine on üks võimalus oma veebilehe laadimise kiirendamiseks, kuid tulemus sõltub teie serveri konfiguratsioonist ja HTTP-protokolli kasutamisest.
- Kasutades HTTP/1.1protokolli, laaditakse CSS- ja JavaScript-failid järjestikku, ükshaaval. See tähendab, et iga fail peab olema täielikult laetud enne järgmise faili laadimise alustamist.
- HTTP/2 abil saabfaile laadida samaaegselt, mis võimaldab teil alustada mitme CSS- ja JavaScript-faili paralleelset laadimist.
Teie veebisaidil kasutatava protokolli versiooni määramiseks saate kasutada kiiruse testimise vahendit, näiteks KeyCDN.
Kui teie server töötab HTTP/1.1-serveril, võib CSS- ja JavaScript-failide kombineerimine veebilehe laadimist märkimisväärselt kiirendada, kuna järjestikuseid päringuid on vähem. Kui te aga juba kasutate HTTP/2-d, ei pruugi te märgata olulisi muutusi, sest failid laaditakse juba paralleelselt.
Failide ühendamiseks on lihtne kasutada WP Rocket pluginat. Lihtsalt lülitage selle seadetes sisse valikud “Combine JavaScript files” ja “Combine CSS files”.

Kui eelistate kasutada Autoptimize pluginat, on sellel ka failide ühendamise võimalused.
Oluline on meeles pidada, et mõnikord võivad need funktsioonid mõjutada teie veebisaidi jõudlust, seega kontrollige kindlasti hoolikalt, et kõik toimiks pärast nende lubamist õigesti. Ärge unustage regulaarselt puhastada vahemälu ja kontrollida oma veebilehte anonüümses brauserirežiimis, et veenduda, et kõik muudatused kuvatakse õigesti.
6. samm: ressursside optimeerimine sisu nähtavuse parandamiseks 🌟.
Veebilehe renderdamine on protsess, mille käigus muudetakse kood selliseks, mida me ekraanil näeme.
Oluline on meeles pidada, et leht ei pea täielikult laadima, et see oleks kasutajale nähtav.
Seetõttu on eriti oluline laadida sisu, mis on kasutajale kohe nähtav, ilma et oleks vaja lehte kerida.
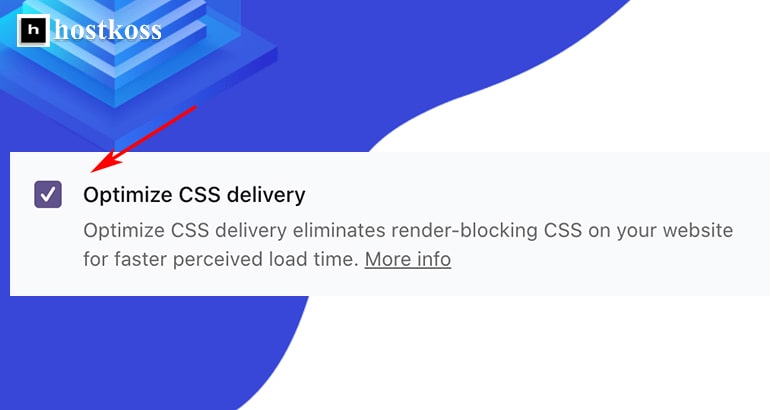
Seda saab teha, lükates edasi selliste mitteoluliste CSS- ja JavaScript-failide laadimist, mis on vajalikud sisu kuvamiseks ilma kerimata nähtava ala all.
Kui kasutad WP Rocket’i pluginat, kontrollige selle seadetes lihtsalt valikuid “Load JavaScript deferred” ja “Optimise CSS delivery”.
Kui te ei kasuta WP Rocket’i, peate paigaldama kaks pluginat: Autoptimize ja Async JavaScript.
Valige seadetes Autoptimeeri , valige valik“Inline ja Defer CSS“. Seejärel aktiveerige lisaseadete Async JavaScript pluginas valik “Enable Async JavaScript”.
Need sammud lahendavad tavaliselt probleemi“kuvamist blokeerivate ressursside eemaldamine“, mille võite leida PageSpeed Insights’is. 🚀
Samm 7: Kiirendada piltide ja videote hilinenud laadimist 🖼️🎥
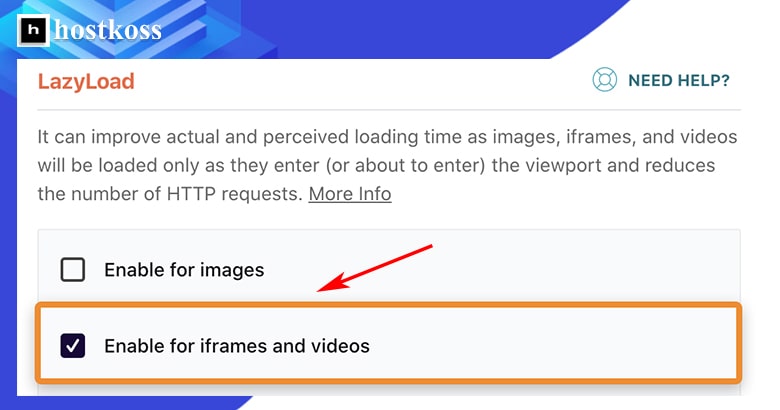
Viivitatud laadimine on funktsioon, mis kiirendab oluliselt lehekülje laadimist, lükates piltide ja videote laadimist edasi, kuni need on ekraanil nähtavad. WordPress 5.5+ versioonis on viivitatud laadimine vaikimisi lubatud piltide, kuid mitte videote puhul.
Kui kasutate WP Rocket pluginat, saate hõlpsasti lubada viivitusega laadimist videote jaoks, märgistades viivitusega laadimise seadetes ruutu“Enable for iframes and videos” (lubada ifraamide ja videote jaoks).

Kui te ei kasuta WP Rocket’i, saate sama tulemuse saavutada, kui paigaldate Lazy Load for Videos pluginat. See lihtne tegevus aitab parandada sinu saidi jõudlust, võimaldades sul pilte ja videoid laadida ainult siis, kui kasutaja neid tõesti vajab. 🚀📸
Samm 8: Kiirenda Google Fonts allalaadimist parema jõudluse saavutamiseks 📊
Paljud teemad ja veebisaidid kasutavad teksti kujundamiseks Google Fonts’i. Siiski võib olla aeganõudev neid fonte Google’i serverist alla laadida iga kord, kui saiti külastate. Protsess hõlmab HTTP-päringute saatmist Google’i serverile, sellega seotud CSS-failide allalaadimist ja lõpuks vajalike kirjatüüpide allalaadimist stiililehe määratud asukohast. Ja see kõik toimub iga lehel oleva kirjastiili puhul.
Kui kasutate WP Rocket pluginat, optimeerib see automaatselt Google’i fontide laadimist, mis aitab teie saidi laadimist kiirendada.
Kui eelistate alternatiivset lahendust, võib Swap Google Fonts Display plugin olla hea valik. See plugin aitab optimeerida ka seda, kuidas Google fonte laadib, mis tähendab teie saidi paremat jõudlust.
Google’i fontide laadimise kiir endamine on oluline samm teie veebisaidi jõudluse optimeerimisel, kuna see vähendab kasutajatele sisu kuvamiseks kuluvat aega. 📝
Samm 9: Parandage allalaadimise prioriteeti eelkoormusega 🚀.
Eellaadimine on võimas vahend eriti oluliste ressursside tuvastamiseks ja brauserile nende allalaadimise eelisjärjekorra määramiseks.
Oletame, et teie kood näeb välja selline:
<html
<head>
<script type="text/javascript" src="somefile.js"></script
<link rel="stylesheet" href="/style.css">
</head
<body
Sisu
</body>
</htmlSelle koodi kohaselt laeb brauser kõigepealt JavaScript-faili, mis ei pruugi olla parim strateegia, sest CSS-fail on tõenäoliselt lehe korrektse kuvamise seisukohast olulisem.
Lihtne viis selle parandamiseks on lisada veel üks rida koodi:
<link rel="preload" href="/style.css" as="style"Seega saab brauser selgesõnalise korralduse laadida CSS-faili esimesena, olenemata koodis olevast järjekorrast.
Eellaadimise atribuutide käsitsi lisamine võib olla hirmutav ülesanne, eriti kui te ei ole kindel, mida teete.
Lihtsam ja usaldusväärsemlahendus on kasutada WP Rocket pluginat, mis täidab seda ülesannet automaatselt ja parandab teie sisu laadimise prioriteetsust.
Nii saate oma veebisaidi jõudlust märkimisväärselt parandada, tagades ressursside optimaalse kasutamise. 🌐📦
Samm 10: Suurendage sisu edastamise võrgu (CDN) kiirust 🌐.
Sisuteenuste edastusvõrgud (CDN) on üle maailma hajutatud serverite rühmad. Iga selline serverirühm sisaldab teie veebisaidi koopiaid, mis võimaldab kasutajatel teie veebilehtedele kiiremini ligi pääseda.
Vaadakem näidet: teie veebiserver asub Ühendkuningriigis, kuid teie veebilehte külastab kasutaja USAst. Kui te ei kasuta CDNi, on ühendus kasutaja seadme ja teie serveri vahel aeglane, sest andmed peavad läbima pika vahemaa. Kui te aga kasutate CDNi, ühendatakse kasutaja seade lähima CDNi serveriga ja andmed jõuavad palju kiiremini kohale.
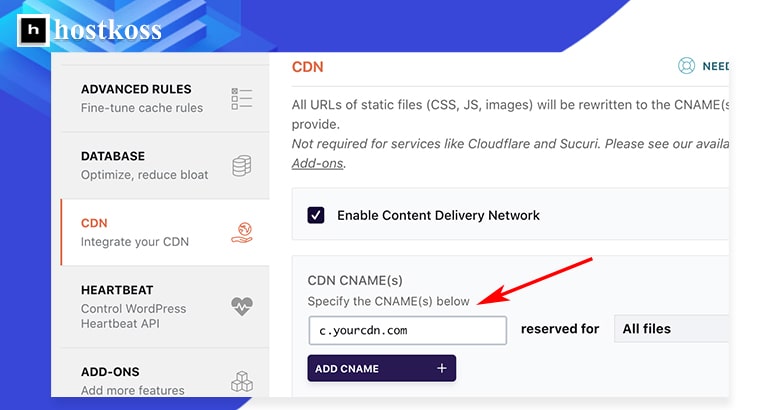
Seal on palju CDN-teenuste pakkujaid ja kõik, mida pead tegema, on valida üks neist, ühendada see WP Rocket pluginaga ja konfigureerida CNAME (kanooniline domeeninimi).

CDN-i kasutamine on võimas vahend, mis võimaldab suurendada veebisaidi laadimiskiirust ja pakkuda kiiret juurdepääsu sisule kasutajatele erinevates maailma osades. See aitab teil luua oma külastajatele kiire ja tundliku veebiplatvormi. 🚀🌎
11. samm: Parandage jõudlust pildi optimeerimise abil 🖼️
Edasilükatud laadimine lahendab palju probleeme, mis on seotud piltide kuvamisega teie veebisaidil, kuid see ei lahenda ilma kerimata nähtavate piltide laadimist. Suurte piltide suurus võib oluliselt aeglustada lehe laadimist.
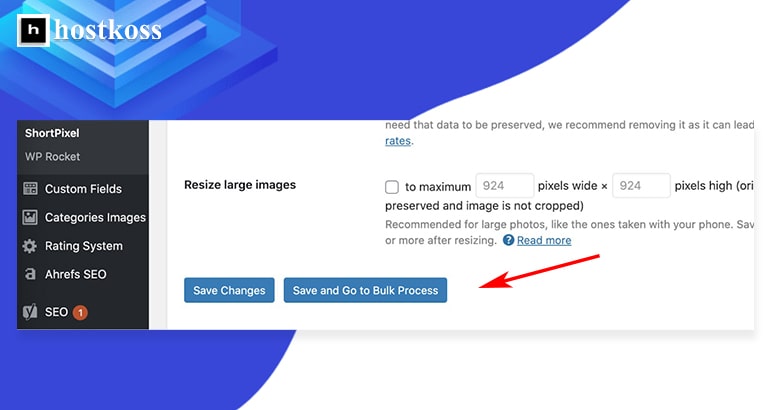
Selle probleemi lahend amiseks soovitame kasutada pildikompressioonipluginaid, näiteks Shortpixel. Installige ja aktiveerige plugin, seejärel minge selle seadistustesse, sisestage API võti, klõpsake Save and Go to Bulk Process ja seejärel käivitage optimeerimine uuesti.

Kui olete mures oma piltide kvaliteedi pärast pakkimist, saate pluginate seadetes kohandada pakkimise seaded“Läikiv” või“Kaotusteta“.
Piltide optimeerimine aitab vähendada failide suurust, parandab veebisaidi jõudlust ja vähendab kasutajate jaoks lehekülje laadimisaega. See on oluline samm tagamaks, et teie veebisait on kiire ja kasutajasõbralik. 🚀🌈
Kokkuvõte.
Kõik ülaltoodud sammud on aidanud parandada minu ja paljude teiste saitide jõudlust. Siiski on oluline mõista, et iga sait WordPressi maailmas on ainulaadne ja võib omada oma eripärasid.
Teil võib olla rohkem pistikprogramme, keerulisem teema, aeglasem hosting või rohkem kolmanda osapoole jälgimisskripte ning kõik need võivad mõjutada teie lehe laadimiskiirust.
Kui vaatamata tehtud optimeerimistele jätab teie veebisaidi laadimiskiirus endiselt soovida, peate võib-olla tegema individuaalseid kohandusi. Sellisel juhul on soovitatav võtta ühendust kogenud arendajaga või lehekülje laadimiskiiruse spetsialistiga, kes teeb põhjalikuma analüüsi ja pakub teie veebilehe jaoks parimaid lahendusi.
Ärge unustage , et tulemuslikkuse parandamine on pidev protsess ning on oluline regulaarselt jälgida oma veebilehte ja optimeerida seda, et pakkuda külastajatele paremat kasutuskogemust.
Aitäh nende nõuannete kasutamise eest ja palju õnne oma veebiruumi optimeerimisel 🌟🌐🌐
Loe ka:
- Mis on sisuhaldussüsteem (CMS)?
- Mõistame, kuidas Google’i indekseerimine toimib.
- Mis on halduspaneel ja kuidas sisse logida veebilehe admini sisse
- Kuidas suurendada veebisaidi kiirust LiteSpeed Cache’i abil?
- Hosting äri edasimüüjatele, laienevad võimalused
- Kuidas ehitada WordPressi saiti aastal 2024 (algajate juhend)
Küsimused ja vastused WordPressi saidi laadimise kiiruse kohta
Laadimiskiirus on otsingumootorite, näiteks Google’i jaoks kõige olulisem pingerea tegur, kuna kiirema laadimisaja korral on veebilehed otsingutulemustes kõrgemal kohal, mis toob kaasa suurema nähtavuse ja liikluse.
WordPressi saitide aeglase laadimiskiiruse levinumad põhjused on suured pildid, liigsed pistikprogrammid, vananenud teemad, ebapiisav hosting ja halvasti optimeeritud kood.
Jah, laadimiskiirust saab parandada ilma sisu kvaliteeti kahjustamata, optimeerides pilte, kasutades brauseri vahemälu, vähendades CSSi ja JavaScripti, rakendades CDNi ja peenhäälestades serveri jõudlust.
Kuigi tehnilised teadmised võivad olla kasulikud, saab paljusid optimeerimistehnikaid rakendada WordPressi ökosüsteemis kättesaadavate käepäraste pistikprogrammide ja tööriistade abil.
Soovitatav on jälgida oma saidi laadimiskiirust regulaarselt, ideaaljuhul kord nädalas või kuus, et tuvastada kõik jõudlusprobleemid ja võtta ennetavaid meetmeid nende kõrvaldamiseks.
Kuigi professionaali palkamine võib olla kasulik, saab paljusid optimeerimistehnikaid rakendada ise, järgides veebipõhiseid juhendeid ja õpetusi, mis säästab aega ja raha.



